-
AuthorPosts
-
 dbc011
Friend
dbc011
Friend
dbc011
- Join date:
- February 2015
- Posts:
- 91
- Downloads:
- 13
- Uploads:
- 33
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
August 20, 2016 at 4:51 pm #961634I have made template color changes in Theme Magic and saved successfully. I have applied the newly saved theme to the template and saved successfully. I cleared cache and browser cache. Site is not displaying new theme colors.
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
August 20, 2016 at 5:33 pm #961642This reply has been marked as private. dbc011
Friend
dbc011
Friend
dbc011
- Join date:
- February 2015
- Posts:
- 91
- Downloads:
- 13
- Uploads:
- 33
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
August 20, 2016 at 7:20 pm #961652Confirmed. I will tell you, I’m having all kinda trouble getting website to refresh after making changes to backend. I have temp disabled cache on site, and am using Google Incognito or Firefox private window, and it is STILL taking a long time for the page to display the updated content.
I could use any suggestions there as we are making changes to our site right now.
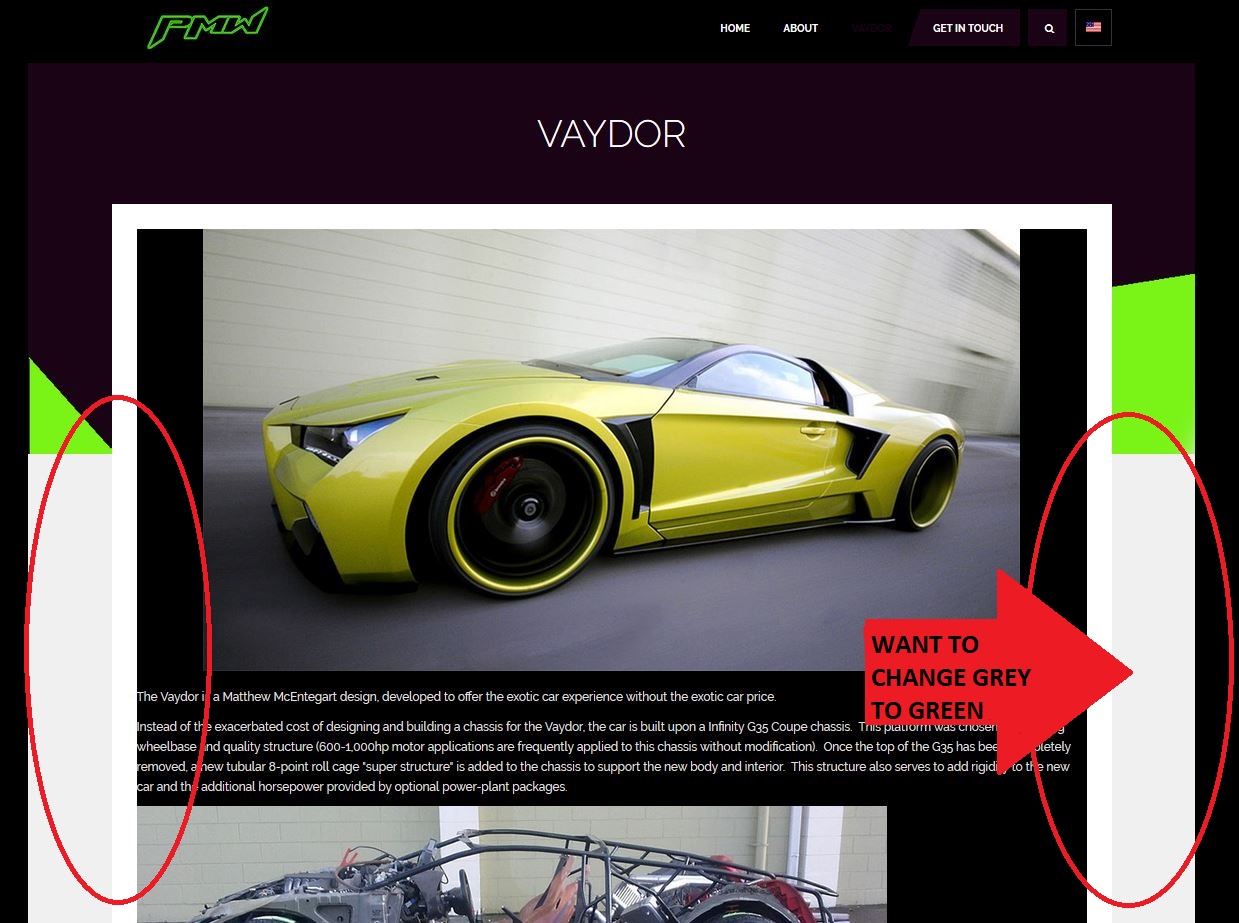
Last item with the Theme color change – I can’t figure out is what to adjust to make the background behind the articles green. They are the stock grey from the template (see image)
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
August 21, 2016 at 7:35 am #961681Hi there
I added below code to your /templates/ja_decor/css/custom.css
.has-masthead .t3-mainbody { background:url("../../../../images/subbody-bg.png") no-repeat left top / 100% auto #79f416!important; }chech Vaydor page now
Regards
 dbc011
Friend
dbc011
Friend
dbc011
- Join date:
- February 2015
- Posts:
- 91
- Downloads:
- 13
- Uploads:
- 33
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
August 21, 2016 at 10:23 pm #961757This reply has been marked as private.pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
August 23, 2016 at 10:22 am #962357Can we make a CSS change so everywhere there is a background (the light grey area in pic to #535353)
You are asking me to have same background as it was before i applied custom css code ?
I’m missing something.
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
pavit 7 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Theme Magic save successful, but site not updating
Viewing 6 posts - 1 through 6 (of 6 total)