-
AuthorPosts
-
majdi2 Friend
majdi2
- Join date:
- October 2008
- Posts:
- 62
- Downloads:
- 16
- Uploads:
- 15
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
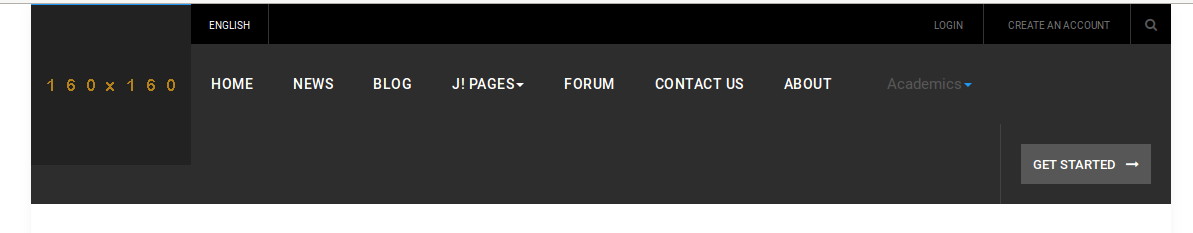
March 7, 2016 at 11:22 am #896034Hi, the font style for the menu item type Text Separator is not consistent with the font style used for other menu item headings. Please see attached screenshot, here you can see that Academics (Set as menu item type "Text Separator" is not the same as the other titles in the menu.
What would be the best way to set the font style for the Text Separator to be consistent and the exact same style as the other menu headings.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 7, 2016 at 11:59 am #896060Hi
Can u post your working site url here , so i can check it and suggest you some changes .majdi2 Friend
majdi2
- Join date:
- October 2008
- Posts:
- 62
- Downloads:
- 16
- Uploads:
- 15
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
March 7, 2016 at 5:58 pm #896172Hi Pankaj,
This is on our local server, but I think looking at the attached screenshot, the problem is clear. Can you help with this?
majdi2 Friend
majdi2
- Join date:
- October 2008
- Posts:
- 62
- Downloads:
- 16
- Uploads:
- 15
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
March 7, 2016 at 8:07 pm #896234The fix;
Within file path —> /templates/ja_platon/css/themes/blue/template.css at line 971, use the following code;
.nav > li > .separator { position: relative; display: block; line-height: 24px; text-transform: uppercase; color: #ffffff; font-weight: 500; font-size: 14px; letter-spacing: 0.5px; padding-left: 0; padding-right: 0; Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 8, 2016 at 12:29 am #896314Hi
Great you fix it with applying the custom style .
If you have any other question do not hesitate to post thread on forum.AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 4 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 1 month ago.
Pankaj Sharma 8 years, 1 month ago.We moved to new unified forum. Please post all new support queries in our New Forum
Text Separator Font Style
Viewing 5 posts - 1 through 5 (of 5 total)