-
AuthorPosts
-
May 14, 2014 at 6:43 am #197751
Hi dohdaiga.
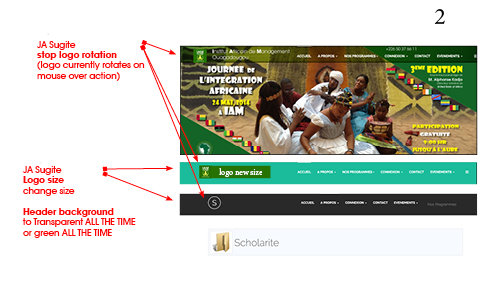
1. I would like to change my logo size (length) and stop the logo rotation
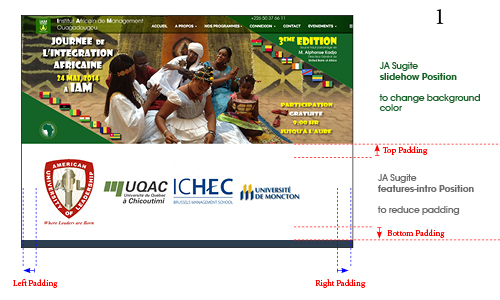
.. i am not getting you.. Make a screenshot please2. How do i reduce the padding for “features-intro” position
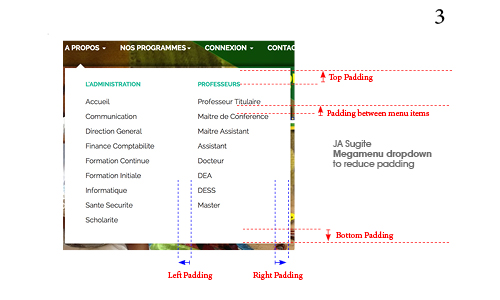
here also make a screenshot and mark what you mean.3. Padding in megamenu and modules
also i am not getting you4. Change the green color (demo ja-slideshow lite) –> as “none” you can set every color you want: example: #fff for white
create a custom.css in templates – ja_sugite – css and add here
.ja-slideshow {
background: none;
}May 14, 2014 at 8:36 am #5350671. I would like to change my logo size (length) and stop the logo rotation
2. How do i reduce the padding for “features-intro” position
3. Padding in megamenu and template modules

 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 29, 2014 at 9:51 am #537056My apologies for this late response, somehow we missed this thread. Hope my answers below would help:
#1: I would like to change my logo size (length) and stop the logo rotation
Please open the templates/ja_sugite/less/style.less file
Change
.logo-image {
padding-top: @t3-global-padding/2;
// Hide sitename and slogan
span, small {
display: none;
}img {
.transition(all 0.45s);
}a:hover img {
.rotate(360deg);
}
}To
.logo-image {
padding-top: @t3-global-padding/2;
// Hide sitename and slogan
span, small {
display: none;
}img {
width:100%;
height: auto;
}a:hover img {
width:100%;
height: auto;
}
}#2. How do i reduce the padding for “features-intro” position
Open the templates/ja_sugite/css/custom.css file, then add this new rule:
.row-feature .col-lg-12, .row-feature .col-md-12, .row-feature .col-sm-12, .row-feature .col-xs-12 {
padding-left: 0px !important;
padding-right: 0px !important;
}#3. Padding in megamenu and template modules
Have you sorted it out? I see it’s working fine.
AuthorPostsViewing 3 posts - 1 through 3 (of 3 total)This topic contains 2 replies, has 2 voices, and was last updated by
dohdaiga 9 years, 12 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum