-
AuthorPosts
-
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
August 8, 2013 at 11:53 pm #189587Despite four different topics about this I still cannot add video as the demo template.
Below are my probelms:
I put this code which is fine
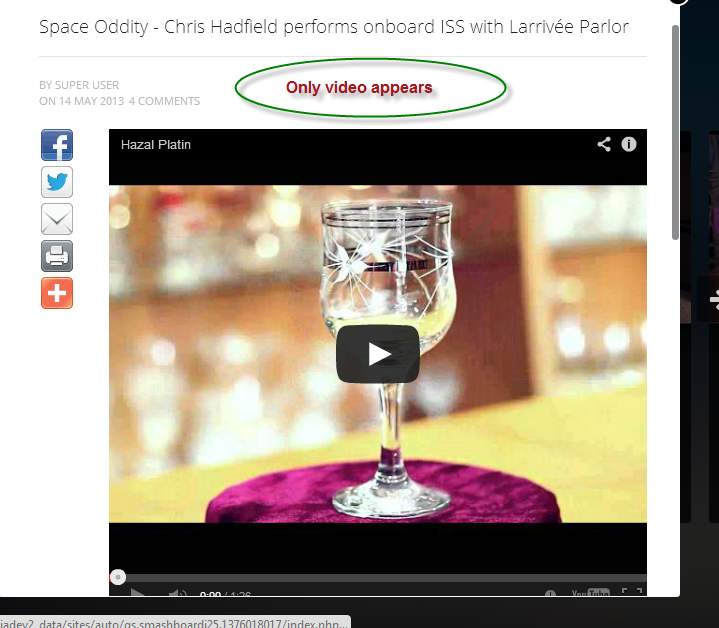
<iframe width=”853″ height=”480″ src=”//www.youtube.com/embed/DDyBZgtjZGk” frameborder=”0″ allowfullscreen></iframe>but if I try to add image into the article intro image, then I get the image and get the video below it, So when you click, article opens, you have the image at top and video iframed below it.
other problem, I use JCE editor and in my site I want to allow users (public users) to upload youtube videos. Iframe is enabled because video does load up, but sometimes I add a code to ifram and save the article and then I see the parameters of ifram have been changed.
Any advise would be appreciated.phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 9, 2013 at 4:04 am #501705Hi amir00251,
Can you check your JCE settings and article’s content again ? Make sure that you did the below options:
– Set Yes to Allow IFrames option in JCE >> Editor profiles >> Default >> Plugin parameters >> Media manager tab.
– Put the <iframe> code into the HTML format of Article content edit by clicking on button.
– Upload only an image to Intro image option.Note: The article displayed the Youtube video fine on my JA Smashboard demo site with your given embed codes.
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
August 9, 2013 at 12:56 pm #501775I am really sorry, it is JCK editor not JCE
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 12, 2013 at 5:35 am #501901Hi amir00251,
The video still displayed fine when I added the Youtube embed codes and uploaded an intro image in the backend of Joomla article. Can you check it again ? Please send me your website’s credentials for further checking if the issue still persists.

amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
August 12, 2013 at 10:14 pm #502001Hello Leo, credentials sent.
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 13, 2013 at 2:23 am #502009Hi Amir,
The issue is caused by the background of content section when you just display one article on the category view. In order to solve it, you need to put below codes into templates/ja_smashboar/css/custom.css file:
.view-category .t3-content {
background: transparent !important;
}AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 2 voices, and was last updated by
phong nam 10 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
still problem adding video as for demo template
Viewing 6 posts - 1 through 6 (of 6 total)