-
AuthorPosts
-
henningg Friend
henningg
- Join date:
- April 2015
- Posts:
- 9
- Downloads:
- 127
- Uploads:
- 9
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
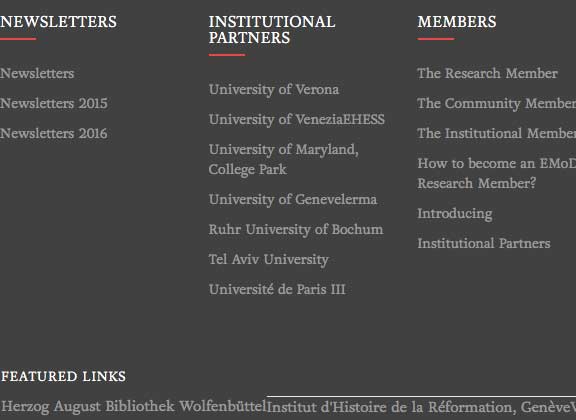
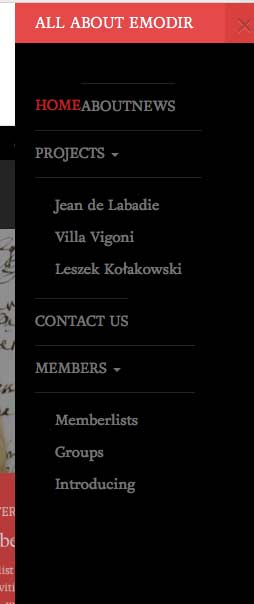
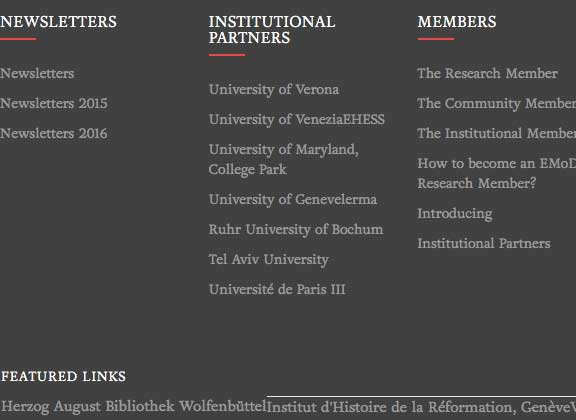
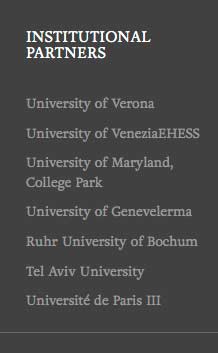
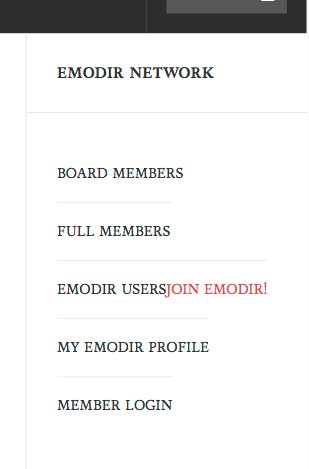
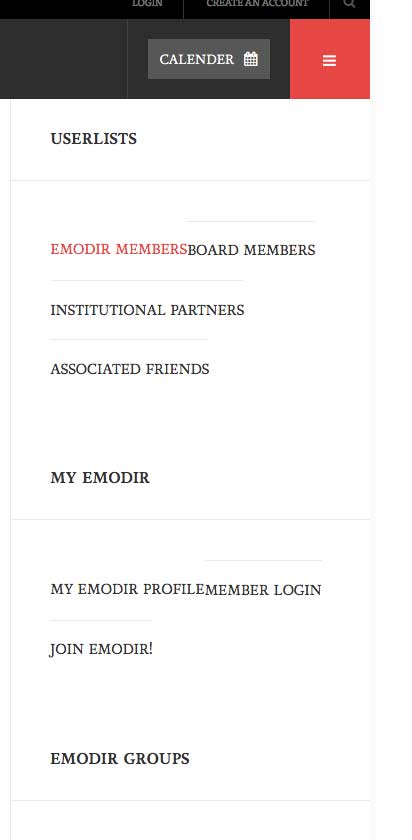
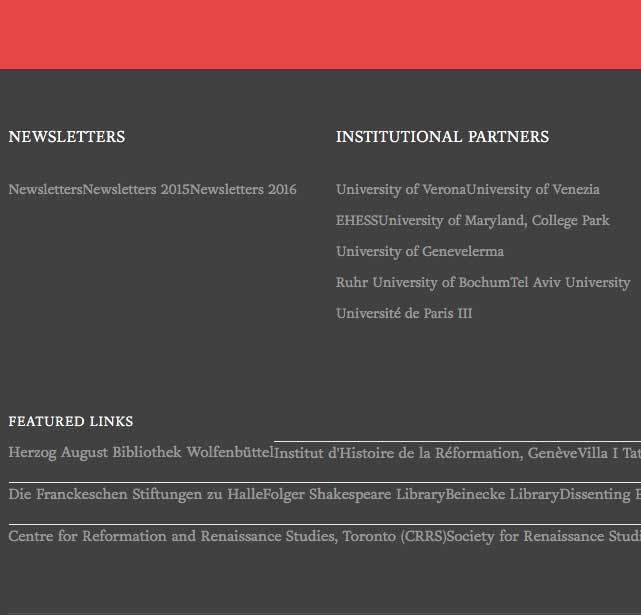
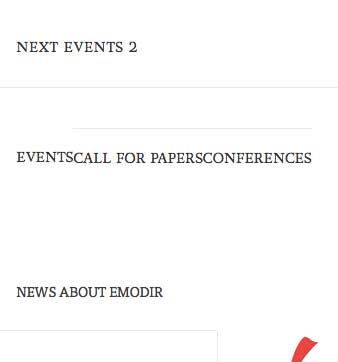
April 26, 2016 at 7:50 am #922839Some menus got messed up (sidebar, footer). They are not anymore one below the other but next to each other. How comes that, how to avoid it and how to fix it?
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 27, 2016 at 3:59 am #923242Hi,
Applying my solution below to fix the problem on your site.
Open templates/ja_platon/css/custom.css file
.t3-off-canvas .t3-off-canvas-body .nav-pills > li { float: none !important; } .t3-spotlight-4 .t3-module .module-title:before { background-color: inherit !important; }Regards
henningg Friend
henningg
- Join date:
- April 2015
- Posts:
- 9
- Downloads:
- 127
- Uploads:
- 9
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
April 28, 2016 at 1:11 pm #923968Thank you. That worked fine for the sidebar menu, however the problem consists in the footer. It would be great, if you could provide a fix as well.
Thank you so much!
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 29, 2016 at 2:27 am #924232henningg Friend
henningg
- Join date:
- April 2015
- Posts:
- 9
- Downloads:
- 127
- Uploads:
- 9
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
April 29, 2016 at 9:43 am #924350Hi. I double-checked it.The problem is still in the footer and in the sidebar as well. Thanks in advance.
-
henningg Friend
henningg
- Join date:
- April 2015
- Posts:
- 9
- Downloads:
- 127
- Uploads:
- 9
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
April 30, 2016 at 11:41 am #924665Some more screenshots to illustrate the menu problem
 AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 6 replies, has 2 voices, and was last updated by
henningg 8 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Some Menus are not one below the other
Viewing 7 posts - 1 through 7 (of 7 total)