-
AuthorPosts
-
June 17, 2017 at 7:53 pm #1042492
Would someone help me find where I can edit the HTML to center the logo placement when the page is being viewed in the smart phone layout?
Site: http://www.healthspaces.com
TYVM!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 19, 2017 at 8:13 am #1042700Hi
Can you give me a screenshot and illustrate how u want to move logo?
In mobile the logo is showing fine and in center : http://prntscr.com/flgzwsRegards
June 23, 2017 at 9:07 pm #1043888Thanks Pankaj, it is indeed working now. I had to play with the ‘height’ field onteh properties of the logo.
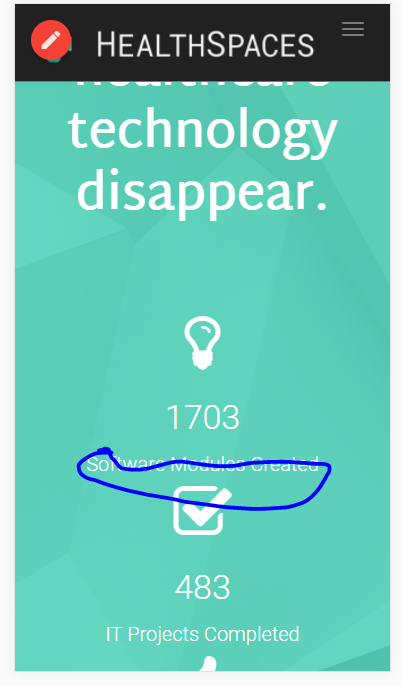
Any idea how I can increase the width between the text of ‘Software Modules Created’ and the icon represent ‘IT Project Completed’ when in mobile view?
-
This reply was modified 6 years, 10 months ago by
neozizen.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 28, 2017 at 1:30 am #1044579Hi
You can use firebug or inspect element from the browser to check the style class and override it custom css .
Like this: https://developers.google.com/web/tools/chrome-devtools/inspect-styles/Regards
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 6 years, 10 months ago.
Pankaj Sharma 6 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Smart Phone View Logo Not Vertically Centered
Viewing 4 posts - 1 through 4 (of 4 total)