-
AuthorPosts
-
 phoenix28
Friend
phoenix28
Friend
phoenix28
- Join date:
- March 2012
- Posts:
- 190
- Downloads:
- 331
- Uploads:
- 16
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
June 16, 2015 at 2:11 am #574143<em>@Ninja Lead 478076 wrote:</em><blockquote>The problem on your site is fixed with my solution into templates/ja_decor/css/custom.css file
.has-slideshow .t3-mainbody {
margin-top: 148px;
}.ja-ss-desc h3 {
background: #ffffff ;
}.ja-ss-desc p {
background-color: #337ca0 ; /*testimonial bgcolor*/
color: #ffffff ;
}
@media (min-width: 992px) {
.ja-ss-btns {
top: 265px !important;
}
}
</blockquote>
hello! thanks for the fix! but i want to make it look something like the demo though. i’m trying to copy the same from the demo but it looks like it’s not following the one in custom.css.
 phoenix28
Friend
phoenix28
Friend
phoenix28
- Join date:
- March 2012
- Posts:
- 190
- Downloads:
- 331
- Uploads:
- 16
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
June 16, 2015 at 2:11 am #640482<em>@Ninja Lead 478076 wrote:</em><blockquote>The problem on your site is fixed with my solution into templates/ja_decor/css/custom.css file
.has-slideshow .t3-mainbody {
margin-top: 148px;
}.ja-ss-desc h3 {
background: #ffffff ;
}.ja-ss-desc p {
background-color: #337ca0 ; /*testimonial bgcolor*/
color: #ffffff ;
}
@media (min-width: 992px) {
.ja-ss-btns {
top: 265px !important;
}
}
</blockquote>
hello! thanks for the fix! but i want to make it look something like the demo though. i’m trying to copy the same from the demo but it looks like it’s not following the one in custom.css.
 phoenix28
Friend
phoenix28
Friend
phoenix28
- Join date:
- March 2012
- Posts:
- 190
- Downloads:
- 331
- Uploads:
- 16
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
June 16, 2015 at 2:11 am #739157<em>@Ninja Lead 478076 wrote:</em><blockquote>The problem on your site is fixed with my solution into templates/ja_decor/css/custom.css file
.has-slideshow .t3-mainbody {
margin-top: 148px;
}.ja-ss-desc h3 {
background: #ffffff ;
}.ja-ss-desc p {
background-color: #337ca0 ; /*testimonial bgcolor*/
color: #ffffff ;
}
@media (min-width: 992px) {
.ja-ss-btns {
top: 265px !important;
}
}
</blockquote>
hello! thanks for the fix! but i want to make it look something like the demo though. i’m trying to copy the same from the demo but it looks like it’s not following the one in custom.css.
 phoenix28
Friend
phoenix28
Friend
phoenix28
- Join date:
- March 2012
- Posts:
- 190
- Downloads:
- 331
- Uploads:
- 16
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
June 17, 2015 at 3:50 am #574346i’m trying to copy the original style for the look same as in the demo but i still can’t make it work 🙁
 phoenix28
Friend
phoenix28
Friend
phoenix28
- Join date:
- March 2012
- Posts:
- 190
- Downloads:
- 331
- Uploads:
- 16
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
June 17, 2015 at 3:50 am #640685i’m trying to copy the original style for the look same as in the demo but i still can’t make it work 🙁
 phoenix28
Friend
phoenix28
Friend
phoenix28
- Join date:
- March 2012
- Posts:
- 190
- Downloads:
- 331
- Uploads:
- 16
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
June 17, 2015 at 3:50 am #739355i’m trying to copy the original style for the look same as in the demo but i still can’t make it work 🙁
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 17, 2015 at 7:54 am #574393<em>@phoenix28 478530 wrote:</em><blockquote>i’m trying to copy the original style for the look same as in the demo but i still can’t make it work :(</blockquote>
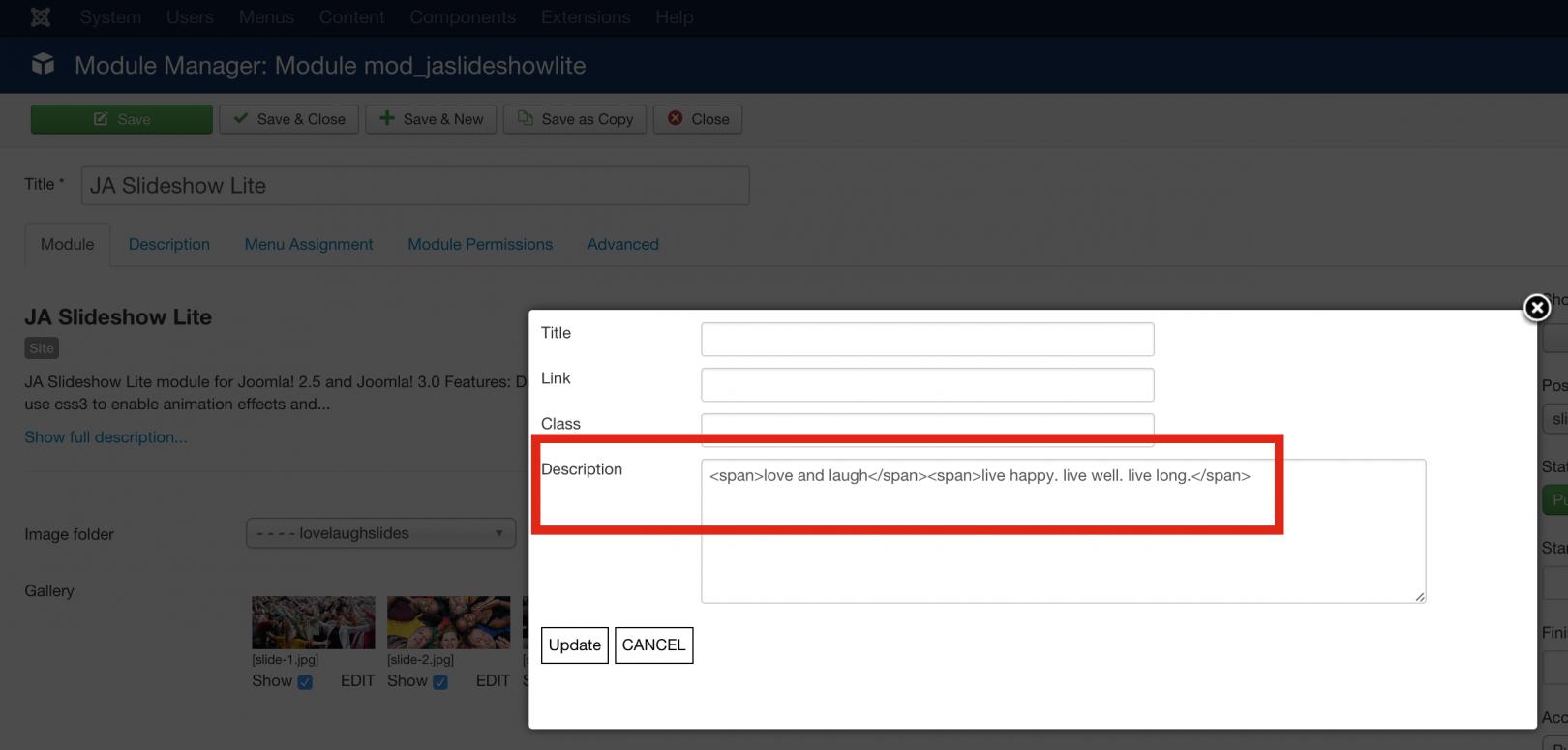
I only changed the configuration under description of image item, check the the screenshot
Now, you can see the css style as in our demo site.
AuthorPostsThis topic contains 37 replies, has 5 voices, and was last updated by
 phoenix28 8 years, 10 months ago.
phoenix28 8 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum