-
AuthorPosts
-
supersplet Friend
supersplet
- Join date:
- February 2009
- Posts:
- 37
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 5
- Thanked:
- 2 times in 1 posts
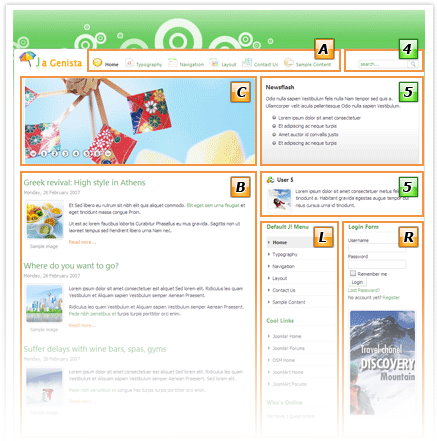
April 1, 2009 at 12:23 pm #139821JA Genista uses “Slideshow” and “User5” in the same row (as shown in attached image s1). I don’t use “User5” position but I do use “Slideshow” position. And that makes empty space on right side (as shown in attached image s2). How can I extend “Slideshow” module over “User5” position when it’s not active (like it’s done with User7, User8, User9, User10… ? Or at least remove “User5” position so that only “Slideshow” is shown over full width (like shown in attached picture s3)?

supersplet Friend
supersplet
- Join date:
- February 2009
- Posts:
- 37
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 5
- Thanked:
- 2 times in 1 posts
April 3, 2009 at 10:10 pm #299922No one who can help me with this?
Another thing is I tried to use mod_jaslideshow twice – added one to slideshow position and another to user7. If I only have 1 of them active they work, but if I have both of them active I get error:
Fatal error: Cannot redeclare parsedescold() (previously declared in /home/myweb/public_html/modules/mod_jaslideshow/mod_jaslideshow.php:60) in /home/myweb/public_html/modules/mod_jaslideshow/mod_jaslideshow.php on line 60
thewebguy Friend
thewebguy
- Join date:
- November 2007
- Posts:
- 20
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
July 27, 2009 at 2:04 pm #312367<em>@supersplet 122565 wrote:</em><blockquote>No one who can help me with this?
Another thing is I tried to use mod_jaslideshow twice – added one to slideshow position and another to user7. If I only have 1 of them active they work, but if I have both of them active I get error:
Fatal error: Cannot redeclare parsedescold() (previously declared in /home/myweb/public_html/modules/mod_jaslideshow/mod_jaslideshow.php:60) in /home/myweb/public_html/modules/mod_jaslideshow/mod_jaslideshow.php on line 60</blockquote>
hi, i changed the width on the slideshow settings and the topsl area settings in templates.css file. abd i deleted some of the unwated modules coed.
the user5 is incorrect tho i knwo it says that on demo, but is actually position; top.
the new width i made 920 X 210 high.
then i uninstalled this slideshow2 mod and instead uploaded an older mod-slideshow ( from one of the other templates – prob ja wistery, cant rem ) and its workign fine. here’s the new css code:
hope this helps someone
/*————————————————————————
# JA genista for Joomla 1.5 – Version 1.1 – Licence Owner JA91739
# ————————————————————————
# Copyright (C) 2004-2008 J.O.O.M Solutions Co., Ltd. All Rights Reserved.
# @license – Copyrighted Commercial Software
# Author: J.O.O.M Solutions Co., Ltd
# Websites: http://www.joomlart.com – http://www.joomlancers.com
# This file may not be redistributed in whole or significant part.
————————————————————————-*//* COMMON STYLE
——————————————————— */
html, body, form, fieldset {
margin: 0;
padding: 0;
}body {
color: #000000;
background: #FFFFFF;
font-family: “Lucida Grande”, Tahoma, Arial, Helvetica, sans-serif;
line-height: 150%;
}body#bd {
padding: 70px 0 0;
color: #333333;
background: url(../images/body-top.jpg) repeat-x top center #F2F9FD;
}body.contentpane {
width: auto; /* Printable Page */
margin: 1em 2em;
background: #FFFFFF;
color: #000000;
font-size: 12pt;
font-family: serif;
line-height: 140%;
}body.fs1 {
font-size: 9px;
}body.fs2{
font-size: 10px;
}body.fs3{
font-size: 11px;
}body.fs4{
font-size: 12px;
}body.fs5{
font-size: 13px;
}body.fs6{
font-size: 14px;
}/* Normal link */
a {
color: #35A6BE;
text-decoration: none;
}a:hover, a:active, a:focus {
color: #35A6BE;
text-decoration: underline;
}/* Title text */
.contentheading, .componentheading, .blog_more strong, h1, h2, h3 {
font-family: “Segoe UI”, “Lucida Grande”, Tahoma, Arial, Helvetica, sans-serif;
font-weight: normal;
}/* Small text */
small, .small, .smalldark, .mosimage_caption {
color: #999999;
font-size: 100%;
}/* Heading */
h1 {
font-size: 180%;
}h2 {
font-size: 155%;
}h3 {
font-size: 125%;
font-weight: bold;
}h4 {
font-size: 100%;
text-transform: uppercase;
}p, pre, blockquote, ul, ol, h1, h2, h3, h4, h5, h6 {
margin: 10px 0;
padding: 0;
}ul {
list-style: none;
}ul li {
padding-left: 30px;
background: url(../images/bullet-list.gif) no-repeat 15px 6px;
line-height: 180%;
}ol li {
margin-left: 35px;
line-height: 180%;
}th {
padding: 5px;
font-weight: bold;
text-align: left;
}fieldset {
border: none;
}fieldset a {
font-weight: bold;
}hr {
border-top: 1px solid #DDDDDD;
border-right: 0;
border-left: 0;
border-bottom: 0;
height: 1px;
}a img {
border: none;
}td, div {
font-size: 100%;
}/* FORM
——————————————————— */
form {
margin: 0;
padding: 0;
}form label {
cursor: pointer;
}input, select, textarea, .inputbox {
padding: 1px;
font-family: Tahoma, Arial, sans-serif;
font-size: 100%;
}select, textarea, .inputbox {
background: #FFFFFF;
color: #666666;
}.button {
padding: 2px 5px;
border-top: 1px solid #EFEFEF;
border-right: 1px solid #CCCCCC;
border-bottom: 1px solid #CCCCCC;
border-left: 1px solid #EFEFEF;
color: #333333;
background: url(../images/grad1.gif) repeat-x top #F2F9FD;
}* html .button, *+html .button {
padding: 2px 3px !important;
}.inputbox {
margin-bottom: 1px;
padding: 3px 2px;
border: 1px solid #DDDDDD;
background: #FFFFFF;
}.inputbox:hover, .inputbox:focus {
}/* BONUS TYPOGRAPHY STYLES
——————————————————— */
pre, .code {
padding: 10px 15px;
margin: 5px 0 15px;
border-left: 5px solid #999999;
background: #F2F9FD;
}blockquote {
padding: 1em 40px 1em 15px;
}blockquote span.open {
padding: 3px 0 3px 30px;
background: url(../images/so-q.gif) no-repeat left top;
}blockquote span.close {
padding: 3px 30px 3px 0;
background: url(../images/sc-q.gif) no-repeat bottom right;
}/* Dropcap */
.dropcap {
float: left;
padding: 4px 8px 0 0;
display: block;
color: #35A6BE;
font: 50px/40px Georgia, Times, serif;
}/* Tips, Error, Message, Hightlight*/
.error {
padding-left: 25px;
color: #CC0000;
background: url(../images/bullet-error.gif) no-repeat top left;
}.message {
padding-left: 25px;
color: #F29441;
background: url(../images/bullet-info.gif) no-repeat top left;
}.tips {
padding-left: 25px;
color: #35A6BE;
background: url(../images/bullet-tips.gif) no-repeat top left;
}.highlight {
padding: 1px 5px;
background: #F2F9FD;
font-weight: bold;
}/* Note Style */
p.stickynote {
padding: 10px 0px 10px 50px;
border: 1px solid #DDDDDD;
background: url(../images/sticky-bg.gif) no-repeat 5px 10px #FFFFFF;
}p.download {
padding: 10px 0px 10px 50px;
border: 1px solid #DDDDDD;
background: url(../images/download-bg.gif) no-repeat 5px 10px #FFFFFF;
}.blocknumber {
clear: both;
padding: 5px 15px 10px;
position: relative;
}/* Check list */
ul.checklist {
list-style: none;
}ul.checklist li {
margin-left: 15px;
padding: 0 0 5px 20px;
background: url(../images/checklist-bg.gif) no-repeat 0 3px;
}/* Check list */
ul.stars {
list-style: none;
}ul.stars li {
margin-left: 15px;
padding: 0px 0 5px 20px;
background: url(../images/star-bg.gif) no-repeat 0 3px;
}/* Smallnumber */
ol.smallnumber {
margin: 0;
padding: 0;
list-style: none;
}ol.smallnumber li {
margin: 10px 0 10px 30px;
padding: 3px 0 5px 30px;
line-height: 150%;
}ol.smallnumber li.number-1 {
background: url(../images/n-1.gif) no-repeat left top;
}ol.smallnumber li.number-2 {
background: url(../images/n-2.gif) no-repeat left top;
}ol.smallnumber li.number-3 {
background: url(../images/n-3.gif) no-repeat left top;
}ol.smallnumber li.number-4 {
background: url(../images/n-4.gif) no-repeat left top;
}ol.smallnumber li.number-5 {
background: url(../images/n-5.gif) no-repeat left top;
}ol.smallnumber li.number-6 {
background: url(../images/n-6.gif) no-repeat left top;
}ol.smallnumber li.number-7 {
background: url(../images/n-7.gif) no-repeat left top;
}ol.smallnumber li.number-8 {
background: url(../images/n-8.gif) no-repeat left top;
}ol.smallnumber li.number-9 {
background: url(../images/n-9.gif) no-repeat left top;
}/* Bignumber */
.bignumber {
float: left;
margin-right: 8px;
padding: 6px 7px;
display: block;
color: #FFFFFF;
background: url(../images/ol-bg.gif) no-repeat top left;
font: 20px/normal Arial, sans-serif;
font-weight: bold;
}/* Talking box. Thinking box. */
div.bubble1, div.bubble2, div.bubble3, div.bubble4 {
margin: 15px 0;
}div.bubble1 span.author,
div.bubble2 span.author,
div.bubble3 span.author,
div.bubble4 span.author {
padding-left: 15px;
margin-left: 15px;
background: url(../images/author.gif) no-repeat center left;
font-weight: bold;
}div.bubble1 div {
margin: 0;
width: 100%;
background: url(../images/bub1-br.gif) no-repeat bottom right;
}div.bubble1 div div {
background: url(../images/bub1-bl.gif) no-repeat bottom left;
}div.bubble1 div div div {
background: url(../images/bub1-tr.gif) no-repeat top right;
}div.bubble1 div div div div {
background: url(../images/bub1-tl.gif) no-repeat top left;
}div.bubble1 div div div div div {
margin: 0;
padding: 15px 15px 30px 15px;
width: auto;
}div.bubble2 div {
margin: 0;
width: 100%;
background: url(../images/bub2-br.gif) no-repeat bottom right;
}div.bubble2 div div {
background: url(../images/bub2-bl.gif) no-repeat bottom left;
}div.bubble2 div div div {
background: url(../images/bub2-tr.gif) no-repeat top right;
}div.bubble2 div div div div {
background: url(../images/bub2-tl.gif) no-repeat top left;
}div.bubble2 div div div div div {
margin: 0;
padding: 15px 15px 35px 15px;
width: auto;
}div.bubble3 div {
margin: 0;
width: 100%;
background: url(../images/bub3-br.gif) no-repeat bottom right;
}div.bubble3 div div {
background: url(../images/bub3-bl.gif) no-repeat bottom left;
}div.bubble3 div div div {
background: url(../images/bub3-tr.gif) no-repeat top right;
}div.bubble3 div div div div {
background: url(../images/bub3-tl.gif) no-repeat top left;
}div.bubble3 div div div div div {
margin: 0;
padding: 15px 15px 50px 15px;
width: auto;
}div.bubble4 div {
margin: 0;
width: 100%;
background: url(../images/bub4-br.gif) no-repeat bottom right;
}div.bubble4 div div {
background: url(../images/bub4-bl.gif) no-repeat bottom left;
}div.bubble4 div div div {
background: url(../images/bub4-tr.gif) no-repeat top right;
}div.bubble4 div div div div {
background: url(../images/bub4-tl.gif) no-repeat top left;
}div.bubble4 div div div div div {
margin: 0;
padding: 15px 15px 55px 15px;
width: auto;
}/* Legend */
.legend-title {
margin: 0;
padding: 0 3px;
float: left;
display: block;
background: #FFFFFF;
color: #35A6BE;
font-weight: bold;
position: absolute;
top: -12px;
left: 7px;
}.legend {
margin: 20px 0;
padding: 0 10px;
border: 1px solid #CACACC;
background: #FFFFFF;
position: relative;
}/* JOOMLA STYLE
——————————————————— */
table.blog {
}.article_seperator {
display: block;
height: 15px;
}#ja-col1 .article_seperator, #ja-col2 .article_seperator {
display: none;
}table.contentpane {
border: none;
width: 100%;
}table.contentpaneopen {
border: none;
border-collapse: collapse;
border-spacing: 0;
}table.contenttoc {
margin: 0 0 10px 10px;
padding: 0;
width: 35%;
}table.contenttoc a {
}table.contenttoc td {
padding: 3px 5px 3px 22px;
background: url(../images/arrow.png) no-repeat 10px 7px;
}table.contenttoc th {
padding: 5px;
border-top: 1px solid #EFEFEF;
border-right: 1px solid #CCCCCC;
border-bottom: 1px solid #CCCCCC;
border-left: 1px solid #EFEFEF;
background: url(../images/grad1.gif) repeat-x top #F2F9FD;
font-weight: bold;
text-indent: 5px;
}table.poll {
padding: 0;
width: 100%;
border-collapse: collapse;
}table.pollstableborder {
padding: 0;
width: 100%;
border: none;
text-align: left;
}table.pollstableborder .sectiontableheader {
padding: 8px 5px !important;
}table.pollstableborder img {
vertical-align: baseline;
}table.pollstableborder td {
padding: 2px!important;
border-collapse: collapse;
border-spacing: 0;
}table.pollstableborder tr.sectiontableentry1 td {
border: none;
background: #F2F9FD;
}table.pollstableborder tr.sectiontableentry2 td {
border: none;
}table.searchintro {
padding: 10px 0;
width: 100%;
}table.searchintro td {
padding: 5px!important;
}table.adminform {
width: 400px!important; /*Control the Frontend Editor area width*/
}.adminform .inputbox {
}.blog_more {
margin: 10px 0;
}.blog_more strong {
margin: 0 0 5px;
display: block;
background: url(../images/h3-bg.gif) no-repeat center left;
font-size: 150%;
line-height: 30px;
text-indent: 10px;
}.blog_more ul {
margin: 0;
padding: 0;
}.blog_more ul li {
margin: 0;
padding: 0 0 0 24px;
background: url(../images/arrow.png) no-repeat 12px 5px;
}td.buttonheading {
padding: 0 0 0 8px!important;
text-align: center;
}.category {
font-weight: bold;
}.clr {
clear: both;
}.componentheading {
padding: 0 0 15px 0;
margin-bottom: 20px;
border-bottom: 1px solid #DDDDDD;
font-size: 250%;
}.contentdescription {
padding-bottom: 30px;
}table.blog .contentheading {
font-size: 170%;
}.contentheading {
padding-bottom: 5px;
font-size: 200%;
}a.contentpagetitle,
a.contentpagetitle:hover,
a.contentpagetitle:active,
a.contentpagetitle:focus {
}a.readon {
color: #F29441;
}a.readon:hover, a.readon:active, a.readon:focus {
color: #F29441;
}table.contentpaneopen td, table.contentpane td {
}table.contentpaneopen, table.contentpane, table.blog {
width: 100%;
}.createdate {
padding: 2px;
color: #999999;
}.modifydate {
color: #999999;
height: 15px;
}.moduletable {
padding: 0;
}.mosimage {
margin: 5px 10px 5px 0;
padding: 0 0 5px;
}* html .mosimage {
padding: 5px 0 !important; /*IE 6*/
margin: 15px 10px 10px 0;
}*+html .mosimage {
padding: 5px 0 !important; /*IE 7*/
}.mosimage img {
padding: 0 !important;
margin: 0 !important;
}.mosimage_caption {
margin-top: 3px;
padding: 1px 2px;
color: #999999;
}.pagenav,
.pagenav_prev,
.pagenav_next,
.pagenavbar {
padding: 0 2px;
}a.pagenav,
.pagenav_prev a,
.pagenav_next a,
.pagenavbar a {
}a.pagenav:hover, a.pagenav:active, a.pagenav:focus,
.pagenav_prev a:hover, .pagenav_prev a:active, .pagenav_prev a:focus,
.pagenav_next a:hover, .pagenav_next a:active, .pagenav_next a:focus,
.pagenavbar a:hover, .pagenavbar a:active, .pagenavbar a:focus {
}.pagenavbar {
padding-left: 14px;
background: url(../images/pages.gif) no-repeat center left;
}.pagenavcounter {
padding: 8px 14px 0 14px;
background: url(../images/pages.gif) no-repeat 0 11px;
}.sectiontableheader {
padding: 5px;
border-top: 1px solid #EFEFEF;
border-right: 1px solid #CCCCCC;
border-bottom: 1px solid #CCCCCC;
border-left: 1px solid #EFEFEF;
background: url(../images/grad1.gif) repeat-x top #F2F9FD;
font-weight: bold;
}tr.sectiontableentry1 td {
padding: 7px 5px;
background: url(../images/dot.gif) repeat-x bottom;
}tr.sectiontableentry2 td {
padding: 7px 5px;
background: url(../images/dot.gif) repeat-x bottom;
}tr.sectiontableentry1:hover td,
tr.sectiontableentry2:hover td {
background: url(../images/dot.gif) repeat-x bottom #F2F9FD;
}.smalldark {
text-align: left;
}div.syndicate div {
text-align: center;
}.pollstableborder tr.sectiontableentry1 td,
.pollstableborder tr.sectiontableentry2 td {
background: none;
}/* MAIN LAYOUT DIVS
——————————————————— */
#ja-mainwrapper {
padding-bottom: 30px;
background: url(../images/body-bot.jpg) no-repeat bottom center;
}#ja-wrapper {
padding-top: 17px;
width: 970px;
margin: 0 auto;
clear: both;
}.narrow #ja-wrapper {
width: 750px;
}#ja-wrapper-top {
background: url(../images/mainwrap-top.png) no-repeat top;
height: 15px;
}#ja-wrapper-bottom {
display: block;
background: url(../images/mainwrap-bot.png) no-repeat bottom;
height: 50px;
}#ja-wrapper-inner {
padding: 0 6px;
background: url(../images/mainwrap-center.png) repeat-y top;
}.narrow #ja-wrapper-top {
background: url(../images/mainwrap-top2.png) no-repeat top;
}.narrow #ja-wrapper-bottom {
background: url(../images/mainwrap-bot2.png) no-repeat bottom;
}.narrow #ja-wrapper-inner {
background: url(../images/mainwrap-center2.png) repeat-y top;
}/* PRIMARY COLUMN
——————————————————— */
#ja-content {
float: left;
width: 60%;
background: url(../images/dot.gif) repeat-y top right;
}#ja-content div.innerpad {
clear: both;
margin: 0;
padding: 15px 20px;
display: block;
height: 300px;
}html>body #ja-content div.innerpad {
height: auto;
min-height: 300px;
}/* SECONDARY COLUMNS
——————————————————— */
#ja-colwrap {
float: right;
width: 40%;
background: url(../images/col-bg.gif) no-repeat bottom right;
}#ja-colwrap div.innerpad {
background: url(../images/vdot.gif) repeat-y top center;
}#ja-col1 {
float: left;
width: 50%;
overflow: hidden;
}#ja-col2 {
float: right;
width: 49.9%;
overflow: hidden;
}#ja-col1 table, #ja-col2 table {
border-collapse: collapse;
border-spacing: 0;
}#ja-col1 ul, #ja-col2 ul {
margin: 0;
padding: 0;
}#ja-col1 ul li, #ja-col2 ul li {
padding-left: 13px;
background: url(../images/bullet-list.gif) no-repeat 2px 8px;
}#ja-masscol {
background: url(../images/hdot.gif) repeat-x bottom #FFFFFF;
}/* COLLAPSIBLE LAYOUT
——————————————————— */
#ja-containerwrap, #ja-containerwrap-cm, #ja-containerwrap-c, #ja-containerwrap-f {
padding: 2px 0;
background: url(../images/hdot.gif) repeat-x top left;
}#ja-container {
background: url(../images/content-bg.gif) no-repeat 132px bottom;
}.narrow #ja-container {
background: url(../images/content-bg.gif) no-repeat left bottom;
}/* full */
#ja-containerwrap-f #ja-container {
background: #FFFFFF;
}#ja-containerwrap-f #ja-content {
width: 100%;
}/* content + col + mass */
#ja-containerwrap-cm {
}#ja-containerwrap-cm #ja-container {
background: none;
}#ja-containerwrap-cm #ja-col1,
#ja-containerwrap-cm #ja-col2 {
width: 100%;
}/* content + col */
#ja-containerwrap-c {
}#ja-containerwrap-c #ja-container {
background: url(../images/content-bg.gif) no-repeat 324px bottom;
}.narrow #ja-containerwrap-c #ja-container {
background: url(../images/content-bg.gif) no-repeat 150px bottom;
}#ja-containerwrap-c #ja-content {
width: 80%;
}#ja-containerwrap-c #ja-colwrap {
width: 20%;
background: url(../images/col-bg.gif) no-repeat right bottom;
}#ja-containerwrap-c #ja-colwrap div.innerpad {
background: none;
}#ja-containerwrap-c #ja-col1,
#ja-containerwrap-c #ja-col2 {
width: 100%;
}/* content + mass */
#ja-containerwrap-m {
background: url(../images/mainwrap-bg1.gif) repeat-y 60% 0;
}#ja-containerwrap-m #ja-container {
background: none;
}/* HEADER
——————————————————— */
#ja-header {
height: 55px;
position: relative;
z-index: 999;
}h1.logo {
margin: 0;
padding: 0;
width: 190px;
font-size: 300%;
position: absolute;
top: -45px;
left: -15px;
height: 95px;
}h1.logo a {
width: 190px;
float: left;
display: block;
background: url(../images/logo1.png) no-repeat;
text-transform: uppercase;
text-indent: -5000px;
height: 95px;
outline: none;
}h1.logo a:hover {
background: url(../images/logo2.png) no-repeat;
}/* Search */
#ja-search {
width: 142px;
background: url(../images/search-bg.gif) no-repeat;
position: absolute;
bottom: 20px;
right: 10px;
height: 20px;
}#ja-search .inputbox {
width: 100px;
padding: 0;
border: none;
margin: 2px 0 0 3px;
color: #35A6BE;
background: #FFFFFF;
}/* MAIN NAVIGATION
——————————————————— */
#ja-mainnav {
position: absolute;
bottom: 5px;
left: 180px;
}#ja-mainnav a,
#ja-mainnav a:hover,
#ja-mainnav a:active,
#ja-mainnav a:focus,
#ja-subnav a,
#ja-subnav a:hover,
#ja-subnav a:active,
#ja-subnav a:focus {
font-family: “Segoe UI”, Tahoma, Arial, Helvetica, sans-serif;
outline: none;
}/* Default Joomla! Menu */
a.mainlevel {
padding: 5px 0 5px 15px;
width: 90%;
border-bottom: 1px solid #EFEFEF;
display: block;
color: #333333;
background: url(../images/arrow.png) no-repeat 3px 9px;
}a.mainlevel:hover,
a.mainlevel:active,
a.mainlevel:focus {
color: #35A6BE;
background: url(../images/arrow.png) no-repeat 3px 9px #F7F7F7;
text-decoration: none;
}a.mainlevel#active_menu {
color: #333333;
background: url(../images/arrow.png) no-repeat 3px 9px #EFEFEF;
font-weight: bold;
}a.sublevel {
padding: 5px 4px 5px 15px;
display: block;
}a.sublevel:hover,
a.sublevel:active,
a.sublevel:focus {
}#active_menu {
color: #35A6BE;
font-weight: bold;
}#ja-pathway {
padding: 0 3px 5px;
display: block;
color: #999999;
}#ja-pathway img {
margin: 1px 5px 0;
}#ja-pathway a {
font-weight: bold;
}/* MODULE
——————————————————— */
div.moduletable h3,
div.moduletable-default h3 {
padding: 0 0 10px 25px;
margin: 0;
background: url(../images/icon/icon-default.png) no-repeat top left;
font-size: 120%;
font-weight: bold;
line-height: normal;
}div.moduletable,
div.moduletable-default {
padding: 10px 15px;
}div.icon1 h3 {
background-image: url(../images/icon/h3-icon1.png);
}div.icon2 h3 {
background-image: url(../images/icon/h3-icon2.png);
}div.icon3 h3 {
background-image: url(../images/icon/h3-icon3.png);
}div.icon4 h3 {
background-image: url(../images/icon/h3-icon4.png);
}div.icon5 h3 {
background-image: url(../images/icon/h3-icon5.png);
}div.icon6 h3 {
background-image: url(../images/icon/h3-icon6.png);
}div.icon7 h3 {
background-image: url(../images/icon/h3-icon7.png);
}div.icon8 h3 {
background-image: url(../images/icon/h3-icon8.png);
}div.icon9 h3 {
background-image: url(../images/icon/h3-icon9.png);
}#ja-col1 div.moduletable h3,
#ja-col2 div.moduletable h3,
#ja-col1 div.moduletable-default h3,
#ja-col2 div.moduletable-default h3 {
padding: 0 0 5px 0;
margin-bottom: 10px;
background: url(../images/hdot.gif) repeat-x bottom left;
color: #35A6BE;
}#ja-colwrap div.moduletable,
#ja-colwrap div.moduletable-default {
padding: 10px 14px !important;
margin: 0 1px;
}/* SPOTLIGHT
——————————————————— */
/* Top Spotlight */
#ja-topslwrap {
margin: 0;
padding: 0;
}#ja-topsl {
margin: 0;
padding: 0 10px 10px;
}/* Top Modules */
#ja-top {
float: right;
width: 0%;
}#ja-top div.module {
overflow: hidden;
margin: 0 0 0 5px;
padding: 0;
background: url(../images/boxsl-br.gif) no-repeat right bottom;
}#ja-top div.module div {
background: url(../images/boxsl-bl.gif) no-repeat left bottom;
}#ja-top div.module div div {
background: url(../images/boxsl-tr.gif) no-repeat right top;
}#ja-top div.module div div div {
margin: 0;
padding: 5px 10px;
background: url(../images/boxsl-tl.gif) no-repeat left top;
height: 220px;
}/* Spotlight Box Style */
.ja-box-left, .ja-box-center, .ja-box-right {
float: left;
overflow: hidden;
}.ja-box-full {
float: none;
overflow: hidden;
}#ja-botsl1 div.moduletable-default,
#ja-botsl2 div.moduletable-default,
#ja-botsl1 div.moduletable,
#ja-botsl2 div.moduletable {
padding: 15px 20px;
}#ja-botsl div.ja-bot-right {
background: none;
}div.ja-box-rightcol {
float: right;
}/* Bottom Spotlight 1 */
#ja-botsl1 {
border-top: 1px solid #DDDDDD;
border-bottom: 1px solid #FFFFFF;
margin-top: 2px;
background: url(../images/grad2.gif) repeat-x left bottom #FFFFFF;
color: #666666;
}#ja-botsl1 div.ja-box-left,
#ja-botsl1 div.ja-box-right {
background: url(../images/vdot.gif) repeat-y right top;
}/* Bottom Spotlight 2 */
#ja-botsl2 {
border-top: 1px solid #DDDDDD;
border-bottom: 1px solid #DDDDDD;
background: url(../images/grad2.gif) repeat-x left bottom #FFFFFF;
color: #666666;
}#ja-botsl2 div.ja-box-left,
#ja-botsl2 div.ja-box-center {
background: url(../images/vdot.gif) repeat-y right top;
}/* Common Style for Spotlight */
#ja-botsl1 ul, #ja-botsl2 ul {
margin: 0;
padding: 0;
}#ja-botsl1 li, #ja-botsl2 li {
padding-left: 15px;
margin: 0;
background: url(../images/arrow.png) no-repeat 2px 6px;
}#ja-botsl1 td, #ja-botsl2 td {
padding: 0;
}#ja-botsl1 .article_seperator, #ja-botsl2 .article_seperator {
display: none;
}#ja-botsl1 table, #ja-botsl2 table {
border-collapse: collapse;
border-spacing: 0;
}/* FOOTER
——————————————————— */
#ja-footer {
clear: both;
padding: 20px;
margin-top: 1px;
background: url(../images/hdot.gif) repeat-x top left;
position: relative;
}#ja-footer small, #ja-footer address {
padding: 0;
float: left;
display: block;
color: #999999;
font-style: normal;
}#ja-footer a {
color: #999999;
}#ja-footer a:hover, #ja-footer a:active, #ja-footer a:focus {
color: #333333;
}#ja-footer ul {
margin: 0 0 5px 0;
padding: 0;
}#ja-footer li {
margin: 0;
padding: 0;
display: inline;
background: none;
}#ja-footer li a {
padding: 0 20px 0 0;
display: inline;
font-weight: bold;
line-height: normal;
}/* USER TOOLS
——————————————————— */
#ja-usercolorswrap {
font-size: 11px;
position: absolute;
top: 20px;
right: 15px;
}#ja-usertoolswrap {
font-size: 11px;
position: absolute;
bottom: 10px;
right: 200px;
}#ja-usertools {
margin: 0;
padding: 10px 0 4px 0;
float: left;
}#ja-usercolors ul,
#ja-usertools ul {
margin: 0;
padding: 0 0 0 10px;
float: left;
}#ja-usercolors ul li,
#ja-usertools ul li {
margin: 0;
padding: 0;
list-style: none;
display: inline;
background: none;
}#ja-usercolors img,
#ja-usertools img {
padding: 0;
margin: 0 2px;
}#ja-usercolors {
float: left;
padding: 10px 5px 4px;
}/* MISCELLANOUS
———————————————————– */
/* User Tools */
#jausertoolswrap {
width: 30px;
display: block;
font-size: 12px;
z-index: 2;
position: relative;
}#jausertoolswrap:hover,
#jausertoolswrap.ja-toolswraphover {
}span.ja-sitetool {
margin: 0;
padding: 0;
width: 30px;
display: block;
color: #000000;
font-size: 90%;
font-weight: bold;
text-align: center;
text-decoration: none;
cursor: pointer;
}#ja-usertools {
padding: 0;
width: 30px;
font-size: 11px;
line-height: normal;
position: absolute;
bottom: 20px;
right: 0px;
height: 0px;
overflow: hidden;
}#ja-usertools ul {
margin: 5px 0 5px;
padding: 0;
}#ja-usertools ul li {
padding: 0;
margin: 0;
list-style: none;
background: none;
line-height: normal;
}#ja-usertools img {
padding: 0 7px;
clear: both;
}ul.accessibility {
position: absolute;
top: -100%;
}#ja-banner {
text-align: center;
}div.back_button a,
div.back_button a:hover,
div.back_button a:active {
}#modlgn_passwd, #modlgn_username {
width: 80%;
}#modlgn_remember {
border: none;
background: none;
}/* Slideshow */
#ja-slideshowwrap {
float: left;
width: 100%;
position: relative;
}#ja-slideshow {
margin-left: 10px;
overflow: hidden;
width: 100%;
position: relative;
}#ja-slideshow div.moduletable {
margin: 0;
padding: 0;
}#ja-slideshow-wrap {
margin: 0;
padding: 0;
position: relative;
height: 220px;
overflow: hidden;}
#ja-slideshow-case {
position: absolute;
top: 0;
left: 0;
z-index: 1;
}/* Clearfix */
.clearfix:after {
clear: both;
display: block;
content: “.”;
height: 0;
visibility: hidden;
}* html > body .clearfix {
width: 100%;
display: block;
}* html .clearfix {
height: 1%;
}/* Firefox Scrollbar Hack – Do not remove */
html {
margin-bottom: 1px;
height: 100%!important;
height: auto;
}AuthorPostsViewing 3 posts - 1 through 3 (of 3 total)This topic contains 3 replies, has 2 voices, and was last updated by
thewebguy 14 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum



