-
AuthorPosts
-
janyour Friend
janyour
- Join date:
- July 2016
- Posts:
- 89
- Downloads:
- 28
- Uploads:
- 45
- Thanks:
- 5
- Thanked:
- 2 times in 2 posts
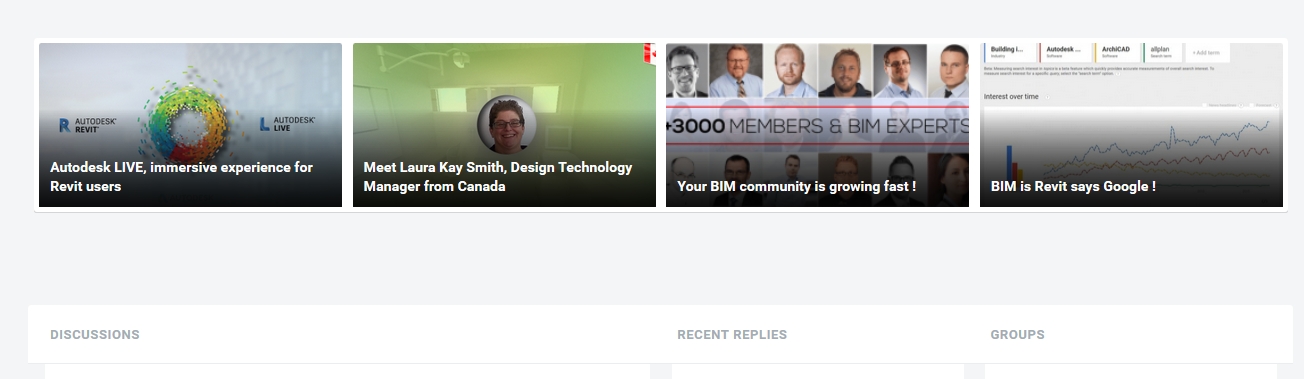
July 26, 2016 at 3:25 pm #953460hello, we add recently a spotlight 1 position in our template, we add in this position a module and we have a big padding by default in the top and bottom, after inspecting it about 60px.
here’s a screenshot, how to reduce it as its a big gap ?
Also how to put a minimum Slideshow module width when resizing screen ?
important : please remove the attached file after you check it
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
July 26, 2016 at 3:46 pm #953475Hi
Would be nice to have a link for the website, so we can check directly at it
janyour Friend
janyour
- Join date:
- July 2016
- Posts:
- 89
- Downloads:
- 28
- Uploads:
- 45
- Thanks:
- 5
- Thanked:
- 2 times in 2 posts
July 26, 2016 at 3:59 pm #953481Off course, please check the 1st post 😉
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
July 26, 2016 at 4:26 pm #953491This reply has been marked as private.janyour Friend
janyour
- Join date:
- July 2016
- Posts:
- 89
- Downloads:
- 28
- Uploads:
- 45
- Thanks:
- 5
- Thanked:
- 2 times in 2 posts
July 27, 2016 at 2:42 pm #954512pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
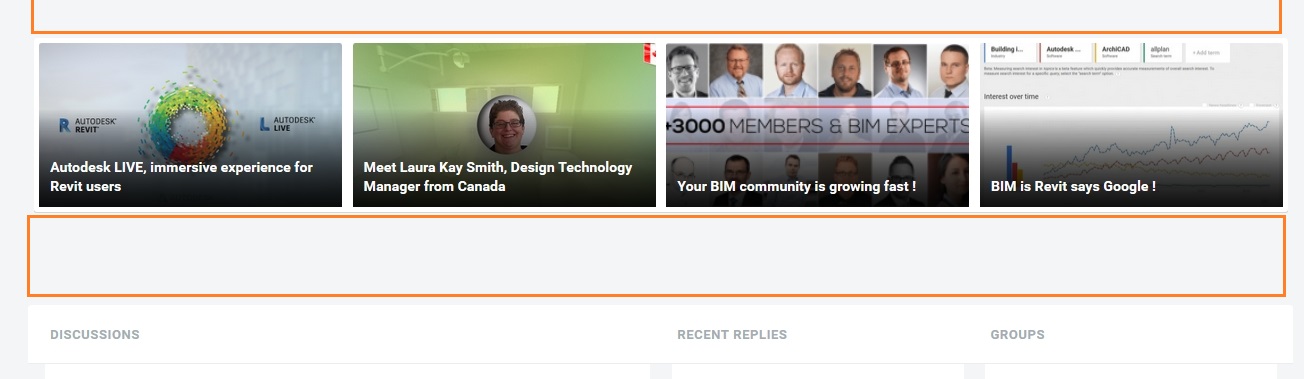
July 27, 2016 at 2:48 pm #954517It works , padding before was around 30 px now it is 5 px
janyour Friend
janyour
- Join date:
- July 2016
- Posts:
- 89
- Downloads:
- 28
- Uploads:
- 45
- Thanks:
- 5
- Thanked:
- 2 times in 2 posts
July 27, 2016 at 2:55 pm #954522I miss explained the problem perhaps, i was talking about space bellow and upside the module, looks huge !
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
July 27, 2016 at 3:04 pm #954528Publish again your module , i cannot see it anymore on your main page
janyour Friend
janyour
- Join date:
- July 2016
- Posts:
- 89
- Downloads:
- 28
- Uploads:
- 45
- Thanks:
- 5
- Thanked:
- 2 times in 2 posts
July 27, 2016 at 3:09 pm #954531Just add, Check again please 🙂
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
July 27, 2016 at 3:15 pm #954533Add this to your custom.css
.t3-sl { padding-top:10px!important; padding-bottom:10px!important; }AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 9 replies, has 2 voices, and was last updated by
pavit 7 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum