Viewing 2 posts - 1 through 2 (of 2 total)
-
AuthorPosts
-
September 9, 2016 at 9:58 am #966984
Hi.
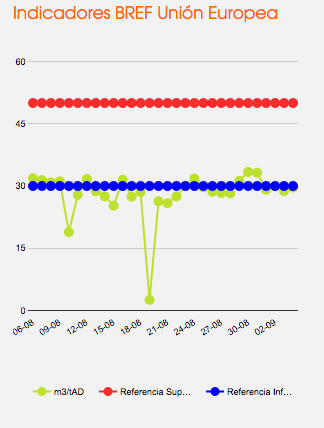
There is a big problem about responsive. Reference values on X axis are disappearing (some of them) on little displays.
Please Check attached images. One is on desktop screen and the other one on little one.
Anyway it can be arranged? It is important. All values must be on X axis in reference to the graphic dots, anyway is on a little, low res, screen.
Thank you.
 The Captain
Moderator
The Captain
Moderator
The Captain
- Join date:
- December 2014
- Posts:
- 66
- Downloads:
- 74
- Uploads:
- 19
- Thanked:
- 11 times in 11 posts
November 18, 2016 at 10:12 am #987542Hi,
You can try with my tweak as below:
- Go to file : modules/mod_jagooglechart_2/asset/google-chart.js
- Find this code :
chart = new google.visualization[input.chartType](document.getElementById(container));and add the follow code before:
chartOptions.hAxis['showTextEvery'] = 1;Then inform me the results.
Regards
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
 The Captain 7 years, 5 months ago.
The Captain 7 years, 5 months ago.We moved to new unified forum. Please post all new support queries in our New Forum