-
AuthorPosts
-
angie00 Friend
angie00
- Join date:
- November 2014
- Posts:
- 115
- Downloads:
- 19
- Uploads:
- 62
- Thanks:
- 116
- Thanked:
- 1 times in 1 posts
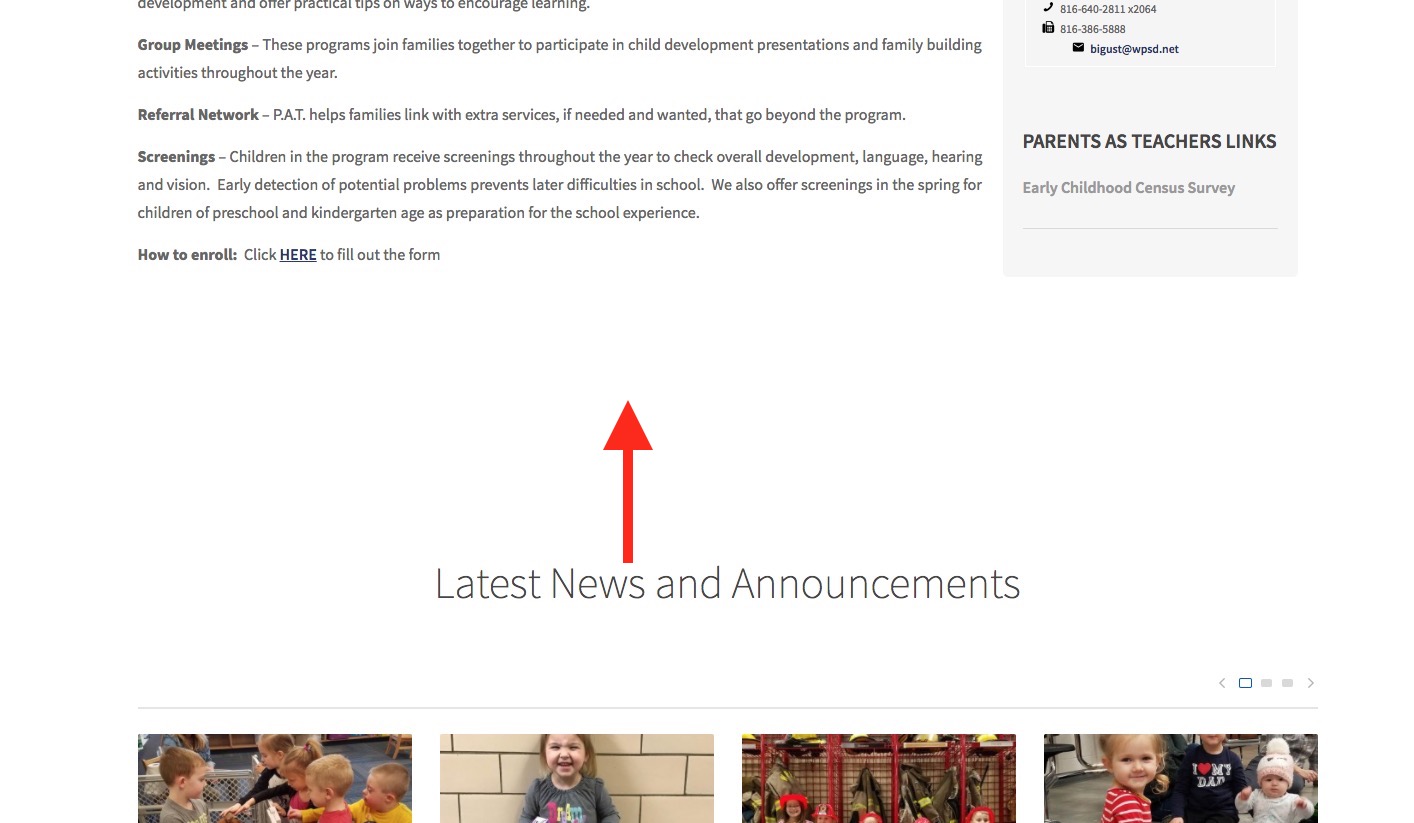
March 27, 2017 at 6:18 pm #1022310I am trying to move a module up so there isn’t much spacing between the two containers, however I have tried everything with Firebug and it’s not moving. https://goo.gl/rhbF2o
Here is what I have now in template/ custom.css file:
div#Mod1394.row-feature {padding-top:0px !important;}
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 28, 2017 at 3:17 am #1022435Hi
Use this code in custom.css file#Mod1394 {padding-top:0px !important;}Regards
angie00 Friend
angie00
- Join date:
- November 2014
- Posts:
- 115
- Downloads:
- 19
- Uploads:
- 62
- Thanks:
- 116
- Thanked:
- 1 times in 1 posts
March 28, 2017 at 1:32 pm #1022621I tried that and it is still not changing. :/
Custom.css file line 346
/*Latest News moves up*/ #Mod1394 {padding-top:0px !important;}When I’m using Firebug I see a folder template/ja-sugite/local/css as well. What is the difference between the two and which should I be using? Could this be why it is not making any changes?
angie00 Friend
angie00
- Join date:
- November 2014
- Posts:
- 115
- Downloads:
- 19
- Uploads:
- 62
- Thanks:
- 116
- Thanked:
- 1 times in 1 posts
March 28, 2017 at 6:21 pm #1022691Also I have tried centering the Enroll Today and Contact Us buttons but they aren’t centering either. Would like it to be like the screenshot from demo.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 29, 2017 at 2:41 am #1022766Hi
I saw there is no code in custom.css i suggested this is why its not working.
See this: http://prntscr.com/epqe29
Adding code is working.
Also, if you want to remove further padding it`s spotlight block padding http://prntscr.com/epqe4j
The buttons are already in center : http://prntscr.com/epqekb
Regardsangie00 Friend
angie00
- Join date:
- November 2014
- Posts:
- 115
- Downloads:
- 19
- Uploads:
- 62
- Thanks:
- 116
- Thanked:
- 1 times in 1 posts
March 29, 2017 at 1:25 pm #1022930Thank you very much for your help and patience! You mentioned that you didn’t see the code in the custom.css file but whenever I pulled the file off the server prior to posting to forum it was there! Not sure why it disappeared? This is why I was asking in previous post about the local folder template/ja-sugite/local/css to see if this is where I need to be inserting code because the code in template/css/custom.css was not changing anything for me.
We are wanting to remove the padding from another module on that page. I tried to create a module class styling but that is not showing up either. Do you have up-to-date documentation on how to create module suffixes?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 29, 2017 at 2:16 pm #1022949Hi
Here is documentation for module suffix in Joomla.For the code you may have server cache so it was not showing. you can check the custom.css directly from this link and see the code https://wpsd.net/templates/ja_sugite/local/css/custom.css
The code is suggested is correct code to remove padding.Regards
angie00 Friend
angie00
- Join date:
- November 2014
- Posts:
- 115
- Downloads:
- 19
- Uploads:
- 62
- Thanks:
- 116
- Thanked:
- 1 times in 1 posts
March 29, 2017 at 4:08 pm #1022984Ok, I’m sorry but I’m still kinda confused. Do we make the changes in the templates/ja_sugite/local/css/custom.css or the template/css/custom.css?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 30, 2017 at 1:44 am #1023086Hi
templates/ja_sugite/local/css/custom.css is in used now, because you created override of custom.css file in local folder so it use local folder css file. If you delete thos file in that case /css/custom.css will be in use.
Regards1 user says Thank You to Pankaj Sharma for this useful post
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 8 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years ago.
Pankaj Sharma 7 years ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum