-
AuthorPosts
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 18, 2016 at 6:40 am #885994The full backup of your site is 1.14 Gb which is too big to download from my end as my internet connection is not good.
If possible, you can send me the Cpanel of your hosting via your reply and set as private reply. I will download it from Cpanel of your hosting and check it at my end.
eagledk Friend
eagledk
- Join date:
- October 2013
- Posts:
- 159
- Downloads:
- 62
- Uploads:
- 35
- Thanks:
- 8
- Thanked:
- 7 times in 1 posts
February 19, 2016 at 7:27 pm #886974This reply has been marked as private. Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 22, 2016 at 7:33 am #888200I tried to download backup version on your site. I could not download and get the backup package at my end. If possible, you can clone that backup version on your site to new the URL and give me the credentials info. I will remove all extensions on your site and check the problem with login and logout from front-end of your site.
eagledk Friend
eagledk
- Join date:
- October 2013
- Posts:
- 159
- Downloads:
- 62
- Uploads:
- 35
- Thanks:
- 8
- Thanked:
- 7 times in 1 posts
February 23, 2016 at 11:44 pm #889445This reply has been marked as private. Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 24, 2016 at 8:53 am #889589I checked the problem on temporary site: http://test.campingoplevelser.dk/udstyr/24-tilbehor/680-ffa-2014-del-9-isabella-tilbehor-the-greate-walk-part-2 with steps below:
-
Add introtext to the content on this article
-
Login from front-end.
-
All {djmedia x} tags (3rd party on your site) included on content on your site change to {dj-media x}, you will see all content on your site is working fine, see the screenshot
-
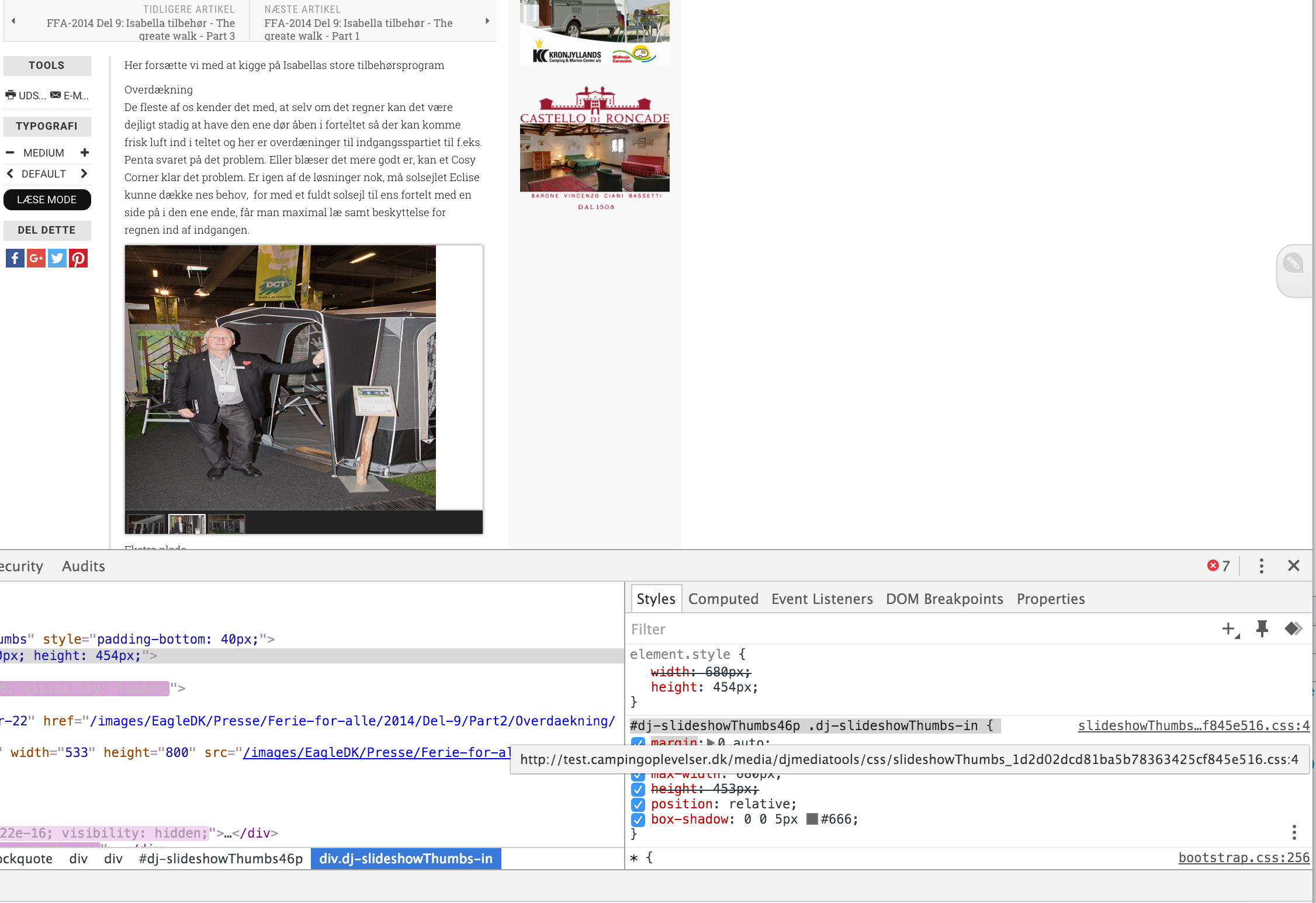
Now, I changed {dj-media 46} to {djmedia 46} and it will load the 3rd party on your site and you will see the broken layout, see the screenshot.
- I debugged the problem from CSS style from this file
From
#dj-slideshowThumbs46p .dj-slideshowThumbs-in { margin: 0 auto; width: 680px; max-width: 680px; height: 453px; position: relative; box-shadow: 0 0 5px #666; }to
#dj-slideshowThumbs46p .dj-slideshowThumbs-in { margin: 0 auto; width: 100% !important; max-width: 680px; height: 453px; position: relative; box-shadow: 0 0 5px #666; }and it’s working now, see the screenshot
You should raise that bug to the provider of 3rd party or use my temporary hotfix with this bug as below
Open templates/ja_teline_v/css/custom.css file and add the new CSS style
#dj-slideshowThumbs46p .dj-slideshowThumbs-in { width: 100% !important; }This is definitely an issue from their, not from our product.
Hope this helps
 AuthorPosts
AuthorPostsThis topic contains 19 replies, has 2 voices, and was last updated by
 Ninja Lead 8 years, 2 months ago.
Ninja Lead 8 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum