-
AuthorPosts
-
March 25, 2012 at 10:57 pm #445608
Nope. I am close, but not quite there. I just would like to have 3 columns spread out equally across the bottom.
Got any ideas?
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
March 25, 2012 at 11:16 pm #445610What about this . . . .
Within file path –> /templates/ja_nex/css/template.css
at line 1065, adjust the “width” property as such . . .
<blockquote>#ja-botsl2 div.ja-moduletable.partner, #ja-botsl2 div.moduletable.partner {
float: right;
margin-left: 0;
margin-right: 1px;
width: 40%;}
</blockquote>
See how that affects things – more evenly spaced?
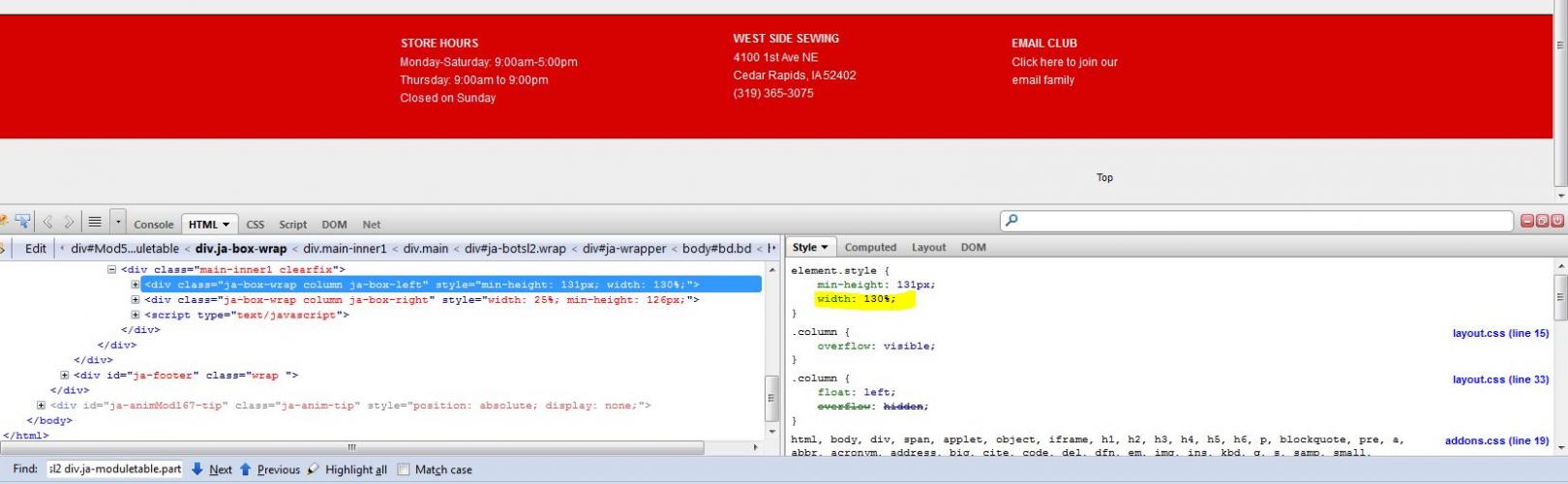
March 26, 2012 at 12:44 am #445626I found what I need to do, but I cannot find the file the file to make the change. I am including a screen shot, but if I change this width to 130% it works.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
March 26, 2012 at 12:52 am #445630<em>@fbnraider 310058 wrote:</em><blockquote>I found what I need to do, but I cannot find the file the file to make the change. I am including a screen shot, but if I change this width to 130% it works.
</blockquote>
What about at /templates/ja_nex/css/template.css . . . . line 1060
#ja-botsl2 div.ja-moduletable.imgtemp, #ja-botsl2 div.moduletable.imgtemp {
float: left;
margin-top: 5px;
width: 32%;
}
March 31, 2012 at 10:12 pm #446656Nope that wasnt it… I am attaching a screen shot of what I need to change that is highlighted in yellow.
Correct me if I am wrong, but the html on the left is created on the fly based on the CSS, right?
Thanks,
Raider
AuthorPostsThis topic contains 20 replies, has 2 voices, and was last updated by
fbnraider 12 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum