-
AuthorPosts
-
August 20, 2016 at 5:34 pm #961644
Hello, I followed the documentation in order to display banners assigned to modules on the homepage, as explained for "banner world".
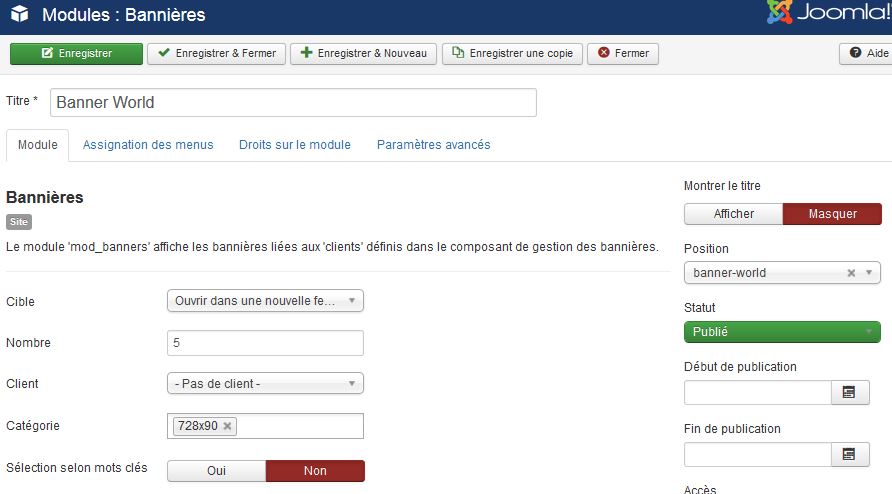
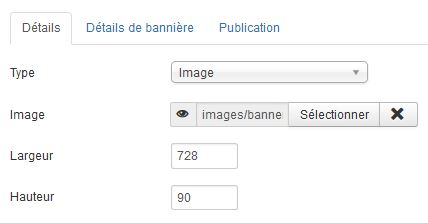
- I created a banner,
- and a corresponding module,
- set the category, as in the demo. But the banner does not display properly, I tried several "display order" options but it does not resolve the matter. Could you please help? Did I miss some step?


pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
August 20, 2016 at 6:49 pm #961649Hi
Could you share as private reply a temp super user account for your back end and a link to it ?
We will have a look at your settings and see where the problem is.
August 20, 2016 at 7:23 pm #961655This reply has been marked as private.pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
August 23, 2016 at 11:12 am #962362Hi there
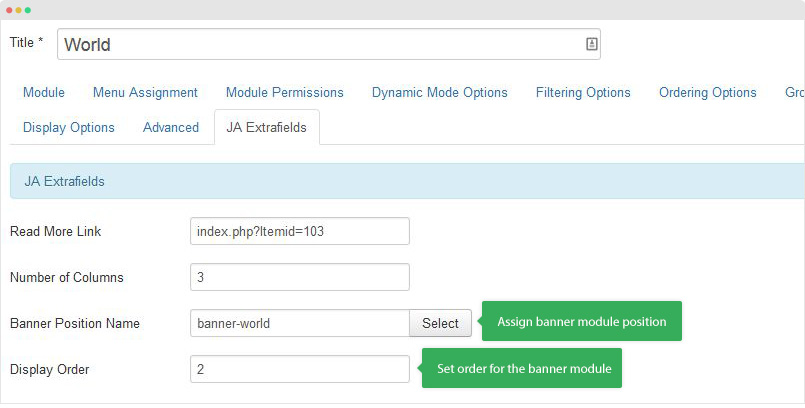
As showed into documentation

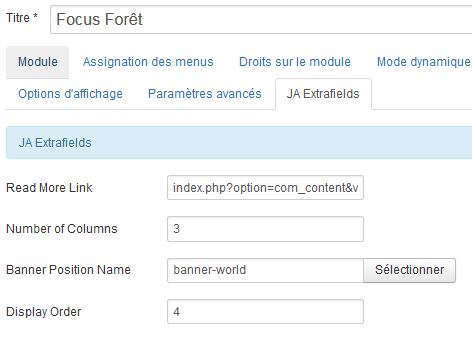
you need to add the banner position inside articles-category module -> Ja extrafieldsAugust 23, 2016 at 12:27 pm #962372Yes, I did so.
But:- I tried several "display order" options but can’t managed to set the banner BEFORE the articles (as in the demo),
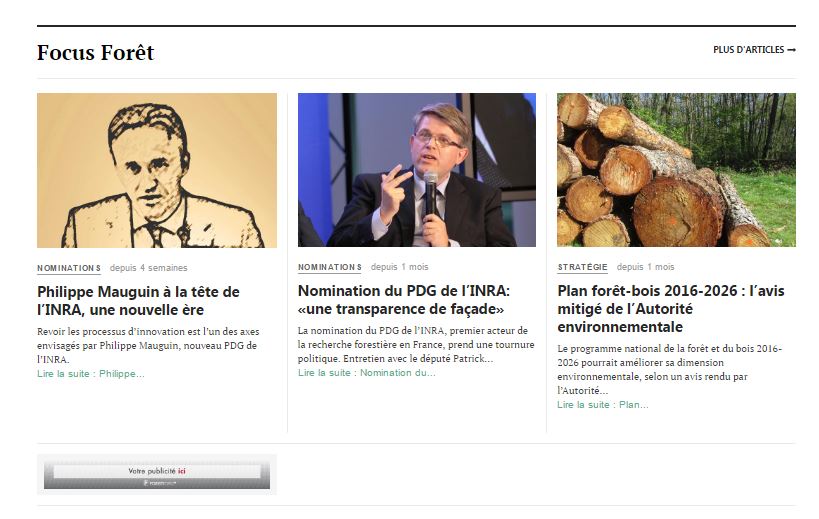
- why is the banner so small?
Please see http://www.forestopic.com/en
(banner is attached to the "forest focus" module)
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
August 23, 2016 at 5:58 pm #962441I assigned "Banner Get the full experience" module to the banner-bottom position and assigned to articles category module ja extra fields settings such position , as you can see now the banner has full-width
August 26, 2016 at 5:47 pm #963277Hello, it looks great. But what I am trying to do is not to have a banner in the "banner-bottom" position. I would like to replicate the demo’s "world banner", that is a banner coming with an articles category module.
You may check the same link: I added a category module and now the banner comes in the bottom of the page, instead of coming just on top of the category module. Could you please help?pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
August 30, 2016 at 6:09 am #964128I would like to replicate the demo’s "world banner", that is a banner coming with an articles category module.
What i showed you is a category module.
I added a category module and now the banner comes in the bottom of the page, instead of coming just on top of the category module.
I’m sorry but i cannot see it on your page , i cannot understand what you need exactly, if you read documentation you can see how to configure your modules in position "section", what the category module should load in ja extra field is the banner position ( position where you published your banner ) then the order is "section" position is established from your backend order for your articles category modules.
August 30, 2016 at 7:56 pm #964347Thank you for your patience. I did read the documentation as well as your answers and tried settings accordingly, but it’s not working. Let’s start from afresh please:
Module category orders are ok.
On the homepage, I want full width banners displayed in between category modules, as in the demo.- I create and publish a banner.
- I create a module for this banner. Menu assigned= Home. Banner position= banner bottom.
- In the category module’s JA Extrafields: Banner position name= banner bottom. Display order= 4 (because I have 3 articles displayed in the category module).
Is this correct?
I did so and the banner appears twice: inside the module but with a very small size, and at the bottom of the page full width.
I don’t want the banner at the bottom of the page but in between 2 category modules.
What must I do?
August 30, 2016 at 8:25 pm #964357PS: I also tried the same but with "banner world" instead of "banner bottom" position. In this case, the banner appears at the right place (and only one time), but it is too small (article column width, instead of page width).
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
September 1, 2016 at 4:54 pm #964956You cannot have it taking all page width – it has settings to be splitted in 3 columns only
September 3, 2016 at 1:59 pm #965324Would I have to change the settings in columns splitting?
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
September 3, 2016 at 5:39 pm #965347Would I have to change the settings in columns splitting?
Correct, you will have to do so
October 1, 2016 at 6:34 pm #972652Hi, modules on my website display 3 columns, just the same as in the demo.
On homepage, the demo has a banner in full-width, in between each category module.
What should be the settings for these banners please?October 1, 2016 at 6:36 pm #972655PS: sorry, I may sound to repeat myself, I rephrased my question as these banners’ settings are different, I suppose, from the settings discussed above (that is "banner-bottom" and from "banner-world").
AuthorPostsThis topic contains 17 replies, has 3 voices, and was last updated by
 Ninja Lead 7 years, 6 months ago.
Ninja Lead 7 years, 6 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum