-
AuthorPosts
-
October 16, 2009 at 10:19 am #145266
Hi,
How is it possible to shitt the writting of the moduale heading to the right. I have managed to to do it in the CSS but both the title and the moduale itself (the writting in the box) has also shifted to the right.
Thanks in advance.:-*
October 16, 2009 at 11:12 am #320708I’ve managed to shift the module header to the right it looks fine on IE but when viewed in Firefox the text inside the module seem to shft to the top!!!
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
October 16, 2009 at 11:31 am #320712Dear klmklm,
Please help us. Just based on your description above, its difficult to assess what you wish to achieve, what you have achieved and whats left? Please provide your site url.
Or edit your first post, Click on require help from Staff / Mod and enter your site url. That would be help for us to try to help you.
Arvind
October 16, 2009 at 12:17 pm #320714HI,
Thanks for the reply…..
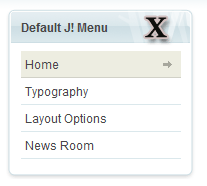
I’ve attached a sample module image, I would like to move the writting of Default J! Menu to where the X is located on all modules. I have amended the CSS code and added float: right; to the following code:
div.module h3 {
margin: 0 0 15px;
font-size: 1em;
float: right;
}It looks ok when viewed in IE but not in FireFox.
Hope you understood what I mean this time.
Many thanks in advance for your help.:-*
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
klmklm 14 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Module Title shift
Viewing 4 posts - 1 through 4 (of 4 total)