-
AuthorPosts
-
card1concepts Friend
card1concepts
- Join date:
- October 2016
- Posts:
- 67
- Downloads:
- 15
- Uploads:
- 31
- Thanks:
- 15
- Thanked:
- 7 times in 6 posts
June 13, 2017 at 2:19 pm #1041626Hello,
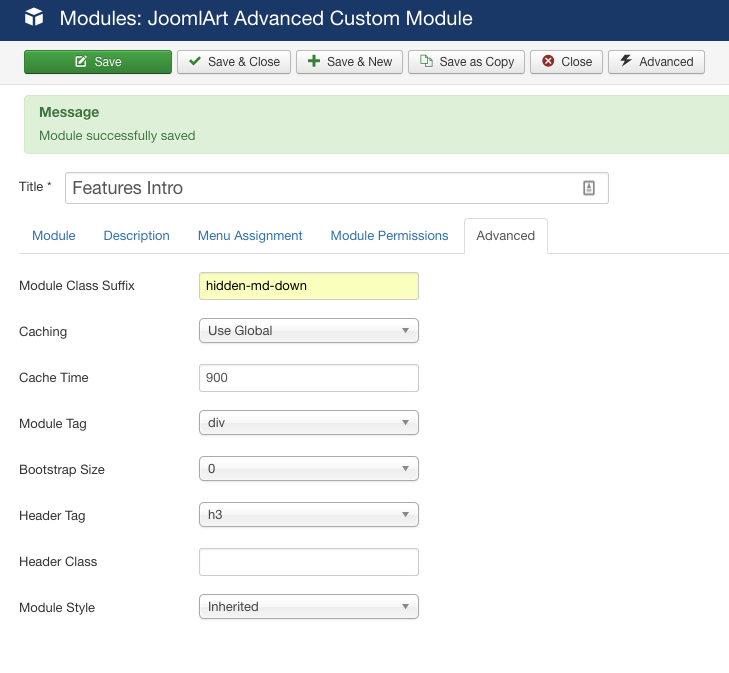
I am running into an odd issue and I am not sure why? I have NEVER had an issue with adding a custom CSS to a module using the Module Class Suffix under the advanced tab until I tried to add one on this template?
It is a features Intro in the "Section" position on the home page and I am simply trying to add a responsive hide class to the module. i have set up my custom CSS and added the class to the module. But nothing works? In fact I can not even discover the module class in the code when I use firebug to investigate the code?
It is as if the module class suffix is completely ignored and not even added to the module? At first I thought maybe it has to do with the fact that I am using a JoomlArt Advanced Custom Module? But I tried adding a Module Class Suffix to several different modules with the same result in that they are not getting rendered into the code?
No matter what I put into the Module Class Suffix field under advanced for the module it does not work at all nor are they added to the code?
Any thoughts as to why?
-
This topic was modified 6 years, 10 months ago by
card1concepts.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 14, 2017 at 2:49 am #1041720Hi
Use the module suffix give here to hide the module in different screen size.
Kindly add a single blank space before starting the module suffix.http://getbootstrap.com/css/#responsive-utilities
Hope it helps.
Regards
card1concepts Friend
card1concepts
- Join date:
- October 2016
- Posts:
- 67
- Downloads:
- 15
- Uploads:
- 31
- Thanks:
- 15
- Thanked:
- 7 times in 6 posts
June 14, 2017 at 12:14 pm #1041823This reply has been marked as private.Sincerely,
Brandon Cardone Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 15, 2017 at 1:28 am #1041900Hi
If you want to hide only one module kindly use the module style xhtml http://prntscr.com/fjwl45
Now use module suffix class given HereRegards
card1concepts Friend
card1concepts
- Join date:
- October 2016
- Posts:
- 67
- Downloads:
- 15
- Uploads:
- 31
- Thanks:
- 15
- Thanked:
- 7 times in 6 posts
June 15, 2017 at 2:08 am #1041932Thank you I will try this and see if it helps. However, it is not just that I am trying to hide a single module resonaively.
I will need to add custom module classes to other modules as well. So if your solution works, are you saying that I must change the style to xhtml for all modules I want to add module classes to?
Sincerely,
Brandon Cardone Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 15, 2017 at 2:17 am #1041936Hi
If you want to hide a position you can choose the template layout option to hide module positions.
The above solution only for those where it’s not working, because only some position are style with a template so it uses only template style.
As an example, you can see the module not showing title when it does not use xhtml.Regards
1 user says Thank You to Pankaj Sharma for this useful post
card1concepts Friend
card1concepts
- Join date:
- October 2016
- Posts:
- 67
- Downloads:
- 15
- Uploads:
- 31
- Thanks:
- 15
- Thanked:
- 7 times in 6 posts
June 15, 2017 at 4:33 pm #1042105Thank you!
Sincerely,
Brandon Cardone Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 16, 2017 at 1:59 am #1042175You are welcome!
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
 Pankaj Sharma 6 years, 10 months ago.
Pankaj Sharma 6 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Module Class Suffix Not Working at All?
Viewing 8 posts - 1 through 8 (of 8 total)