Viewing 8 posts - 1 through 8 (of 8 total)
-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
 anish28
Friend
anish28
Friend
anish28
- Join date:
- August 2015
- Posts:
- 144
- Downloads:
- 137
- Uploads:
- 20
- Thanks:
- 6
- Thanked:
- 3 times in 3 posts
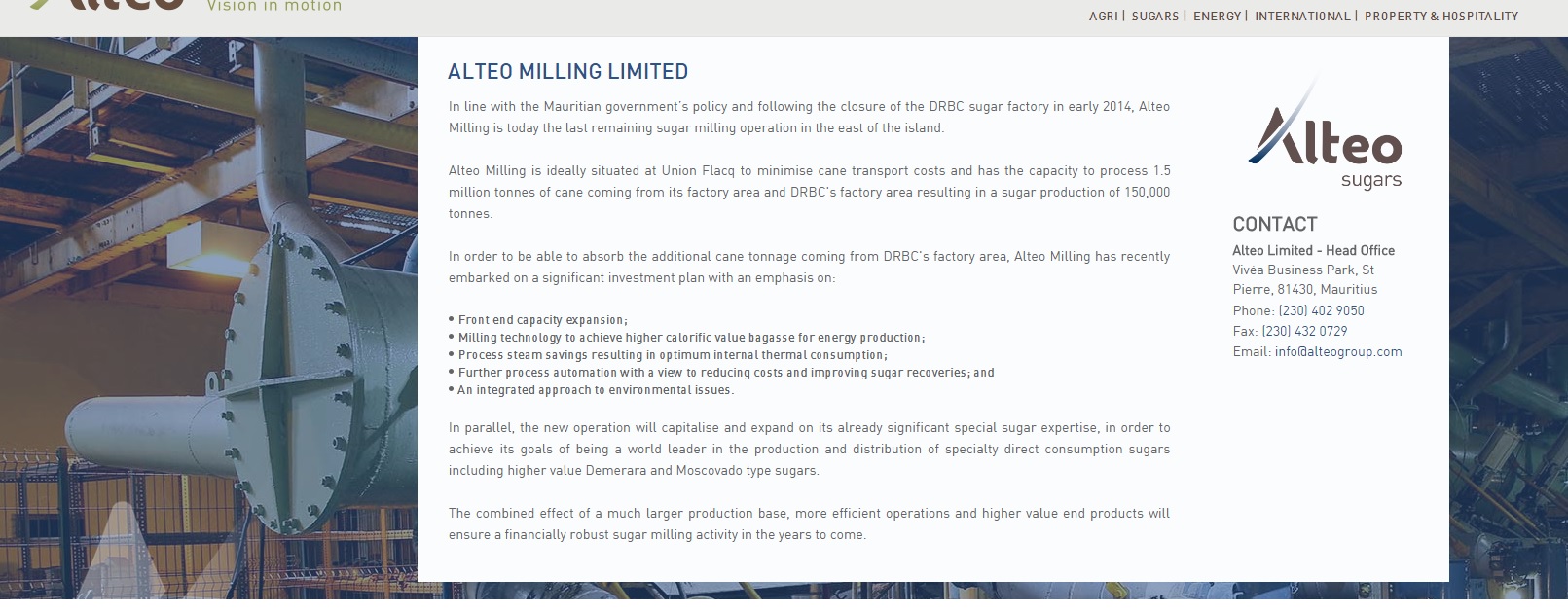
February 19, 2018 at 5:47 am #1092477hi dear still not working, i’m getting the image in the article. i need a white background and an image in the background as in the screenshot.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 19, 2018 at 5:49 am #1092480Hi
Kindly share the URL of page on which you applied the custom style.Regards
 anish28
Friend
anish28
Friend
anish28
- Join date:
- August 2015
- Posts:
- 144
- Downloads:
- 137
- Uploads:
- 20
- Thanks:
- 6
- Thanked:
- 3 times in 3 posts
February 19, 2018 at 5:51 am #1092481This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 19, 2018 at 8:42 am #1092496Hi
I checked your site but have not found any page class code is added by you.
Kindly add a page class in the menu and apply the background.exmaple :
.pageclass .wrapper-hd { background: transparent; } .pageclass .t3-mainbody { background: #fff; }Regards
 anish28
Friend
anish28
Friend
anish28
- Join date:
- August 2015
- Posts:
- 144
- Downloads:
- 137
- Uploads:
- 20
- Thanks:
- 6
- Thanked:
- 3 times in 3 posts
February 20, 2018 at 4:06 am #1092661This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 20, 2018 at 5:27 am #1092672Hi
use this code in custom.css to add image in the background,
I corrected menu class and code for you..pageclass .wrapper-hd { background: transparent; background-image: url(/images/joomlart/slideshow/shutterstock_606668213.jpg); background-position: center center; } .pageclass .t3-mainbody { background: #fff; }You can replace the image and color as per needs,
Regards
 anish28
Friend
anish28
Friend
anish28
- Join date:
- August 2015
- Posts:
- 144
- Downloads:
- 137
- Uploads:
- 20
- Thanks:
- 6
- Thanked:
- 3 times in 3 posts
February 20, 2018 at 5:29 am #1092673thanks dear it’s exactly what i wanted.
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 2 voices, and was last updated by
 anish28 6 years, 2 months ago.
anish28 6 years, 2 months ago.The topic ‘Modify article’ is closed to new replies.