-
AuthorPosts
-
amsolutions Friend
amsolutions
- Join date:
- June 2009
- Posts:
- 41
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 33
- Thanked:
- 3 times in 1 posts
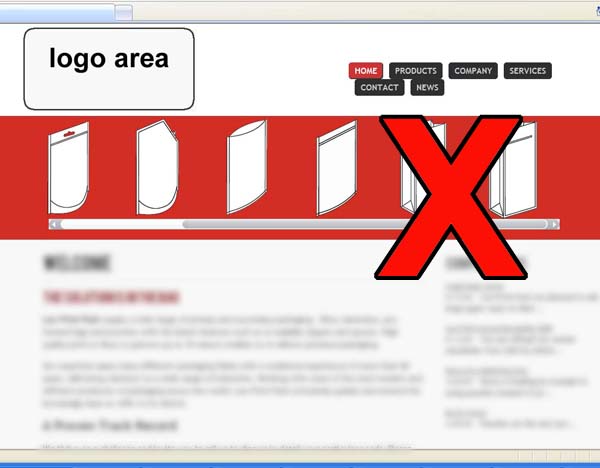
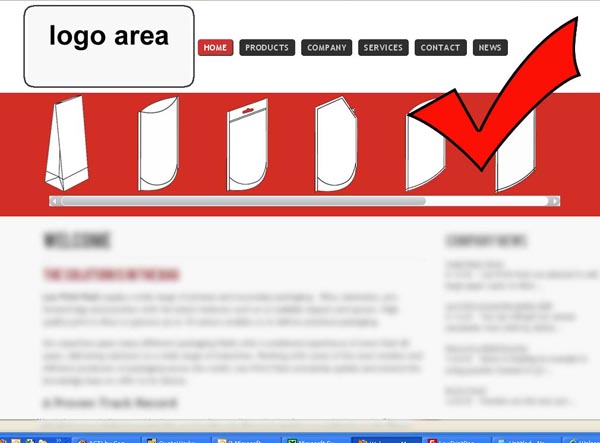
December 17, 2009 at 10:00 am #146913The main/top menu is grossly misaligned in Internet Explorer but as usual is perfect in Firefox, Google Chrome and Safari (from looking at it on my iPhone)
Is there any way I can fix this without jeopardising the other browsers? Google Analytics tells me that 64% of the visitors to our current website are using IE >:(
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 21, 2009 at 1:40 am #327039Please give me the link to your site, i need a closer look to resolve on the problem.
amsolutions Friend
amsolutions
- Join date:
- June 2009
- Posts:
- 41
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 33
- Thanked:
- 3 times in 1 posts
December 21, 2009 at 9:27 am #327085<em>@tienhc 157448 wrote:</em><blockquote>Please give me the link to your site, i need a closer look to resolve on the problem.</blockquote>
OK I’ve add the ftp info to my above post. Thank you 😎
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 21, 2009 at 9:29 am #327086oh, i’m sorry, thanks
jtruelson Friend
jtruelson
- Join date:
- March 2006
- Posts:
- 30
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 2
- Thanked:
- 5 times in 1 posts
January 25, 2010 at 3:20 am #330257Using this template, Firefox and IE8 display fine. IE6 and IE7 display menu items crowded to the right side of the screen.
http://www.colcch.org/devHas this been solved?
amsolutions Friend
amsolutions
- Join date:
- June 2009
- Posts:
- 41
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 33
- Thanked:
- 3 times in 1 posts
January 27, 2010 at 9:35 am #330576<em>@jtruelson 161761 wrote:</em><blockquote>Using this template, Firefox and IE8 display fine. IE6 and IE7 display menu items crowded to the right side of the screen.
http://www.colcch.org/devHas this been solved?</blockquote>
Hi there,
No it’s not and I have no idea what to do 🙁
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 27, 2010 at 9:49 am #330579Dear amsolutions!
i’m sorry for my delay :
Please open the file templates/ja_halite/css/template.css and find codes at line 1118:
#ja-mainnav {
float: none;
line-height: 1;
padding: 50px 0 0 270px;
position: relative;
z-index: 9;
}replace:
#ja-mainnav {
float: none;
line-height: 1;
padding: 50px 0 0 0px;
position: relative;
z-index: 9;
}Good luck
1 user says Thank You to Saguaros for this useful post
amsolutions Friend
amsolutions
- Join date:
- June 2009
- Posts:
- 41
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 33
- Thanked:
- 3 times in 1 posts
January 27, 2010 at 9:57 am #330583<em>@tienhc 162196 wrote:</em><blockquote>Dear amsolutions!
i’m sorry for my delay :
Please open the file templates/ja_halite/css/template.css and find codes at line 1118:
#ja-mainnav {
float: none;
line-height: 1;
padding: 50px 0 0 270px;
position: relative;
z-index: 9;
}replace:
#ja-mainnav {
float: none;
line-height: 1;
padding: 50px 0 0 0px;
position: relative;
z-index: 9;
}Good luck</blockquote>
Hello,
Do you think you could do this for me as my FTP trial version has expired at work (it’s work’s website obviously so I only work on it here)?
Please advise if this is OK.
Thanks
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 27, 2010 at 10:09 am #330593Hello guy!
the menu is working well. please check for me,Thanks
jtruelson Friend
jtruelson
- Join date:
- March 2006
- Posts:
- 30
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 2
- Thanked:
- 5 times in 1 posts
January 28, 2010 at 7:09 pm #330776Fixed – Changing padding in template.css had no effect on my site in IE6. I am using logo text with slogan setting. I found that by adding three line breaks before <div id=”ja-mainnav” class=”clearfix”> around line 31 in header.php the top menu now displays as a single line beneath the logo.
</div><?php endif; ?>
<br />
<br />
<br /><div id="ja-mainnav" class="clearfix">
1 user says Thank You to jtruelson for this useful post
-
AuthorPosts
Viewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 3 voices, and was last updated by
jtruelson 14 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum