-
AuthorPosts
-
Leon Cuzzilla Friend
Leon Cuzzilla
- Join date:
- September 2014
- Posts:
- 156
- Downloads:
- 4
- Uploads:
- 35
- Thanks:
- 44
- Thanked:
- 5 times in 1 posts
July 20, 2014 at 11:01 pm #199841I have just updated to the lastest T3 Framework 2.1.6 with Template Smashboard 1.0.5 and Joomla 3.2.1
Since then the menu is acting strangely in Chrome, not in Firefox or Safari – (not sure in IE) When you hover the mouse over the menu headings on the left hand side the headings appear jumbled and it’s hard to click in the right place. The only thing that’s changed is the update in T3 framework to 2.1.6.
Do I need to update the template to 1.0.6 and if so do I also need to update the joomla version
When updating a template do I only need to update the files that have been changed since the last version? I don’t change any core files just add my own custom.css to the template.
Thanks for your time. 🙂
alexsmirnov Friend
alexsmirnov
- Join date:
- July 2012
- Posts:
- 786
- Downloads:
- 1
- Uploads:
- 226
- Thanks:
- 226
- Thanked:
- 163 times in 119 posts
July 21, 2014 at 6:26 am #542960Hi there,
It would help if you post here your web-site URL.
Regards,
Alex
Leon Cuzzilla Friend
Leon Cuzzilla
- Join date:
- September 2014
- Posts:
- 156
- Downloads:
- 4
- Uploads:
- 35
- Thanks:
- 44
- Thanked:
- 5 times in 1 posts
July 21, 2014 at 10:49 pm #543048Oops sorry I forgot
alexsmirnov Friend
alexsmirnov
- Join date:
- July 2012
- Posts:
- 786
- Downloads:
- 1
- Uploads:
- 226
- Thanks:
- 226
- Thanked:
- 163 times in 119 posts
July 22, 2014 at 3:07 am #543055Hi there,
Thanks for the link.
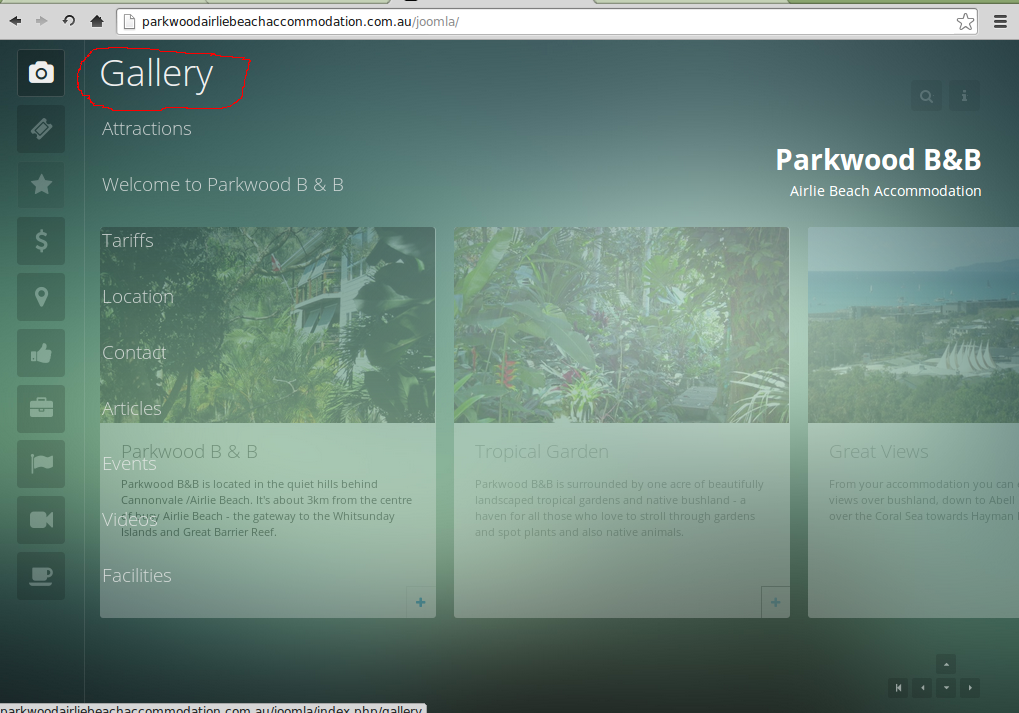
I’ve checked your http://parkwoodairliebeachaccommodation.com.au/joomla/ web-site’s menu items on my Linux/Chromium version 34.0.1847.116 and found your main menu items behaving just fine:
Did you try to access it via different machines?
Also, could you please create a screenshot with what you described in your opening post?
Regards,
Alex
-
1 user says Thank You to alexsmirnov for this useful post
pclemor Friend
pclemor
- Join date:
- July 2014
- Posts:
- 12
- Downloads:
- 8
- Uploads:
- 2
- Thanks:
- 2
- Thanked:
- 5 times in 2 posts
July 23, 2014 at 5:44 pm #543254Hi there Alexsmirnov,
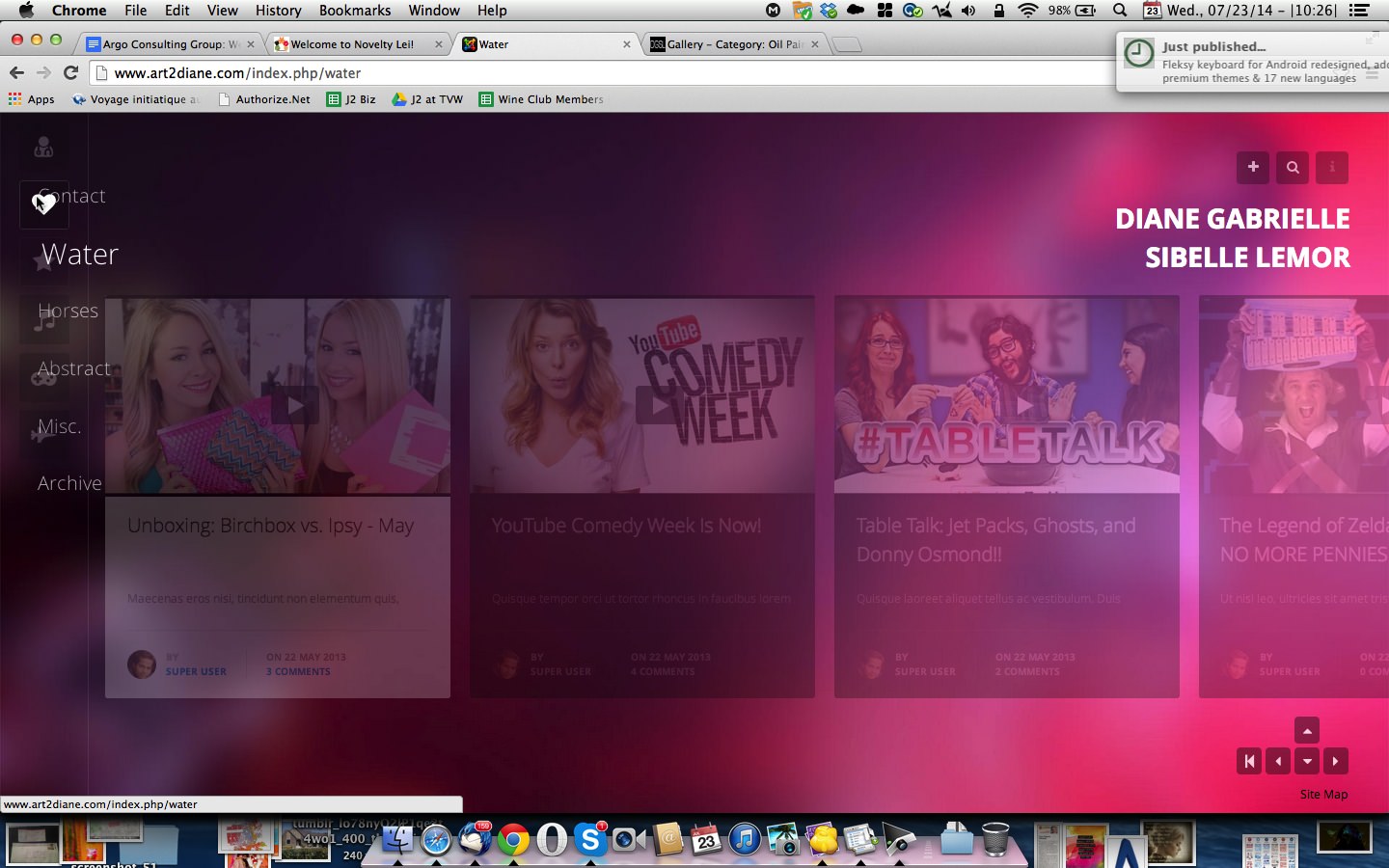
I can confirm that this Smashboard template has this Chrome problem, however from my testing onto multiple computers , I discovered that on a Mac and PC at least this problem did NOT happen with Chrome 31.x but DID happen after Chrome auto-updated to Chrome 34 or 36.
As you can see from the image attached, when you move your cursor over the menu , the placement of the Menu items is way to the left over the icons and below their appropriate positions..
This does NOT occur in Firefox, or Safari, the old Opera [meaning before it took on the Chrome engine], …
Interesting enough Maxthom v4.1.3.4000 which is also based on Chrome does NOT have this issue, This makes sense as HTML5test.com reports that Maxthon is a Chrome 25 like product…
So this is definitely a bug that is caused by Chrome’s more recent version on Mac and PC and this template… I’m assuming it has to do with something that query is doing that
I have the latest version of T3 and the template
HELP 🙁
Thanks,
Pierre.
-
1 user says Thank You to pclemor for this useful post
pclemor Friend
pclemor
- Join date:
- July 2014
- Posts:
- 12
- Downloads:
- 8
- Uploads:
- 2
- Thanks:
- 2
- Thanked:
- 5 times in 2 posts
July 23, 2014 at 6:15 pm #543255After about an hour of fiddling ,
I found the issue, it has to do with a transition animation that is being done here:template.css:1305 or navigation.less:81 (for transition: opacity 0.35s ease-out;)
.t3-mainnav .navbar .nav > li > a > span {
display: none;
padding-left: 1em;
position: absolute;
white-space: nowrap;
font-family: ‘Open Sans’,arial,sans-serif;
font-weight: 300;
font-size: 2em;
line-height: 2.5em;
text-align: left;
margin-left: -1px;
opacity: 0.8;
filter: alpha(opacity=80);
/*-webkit-transition: opacity 0.35s ease-out; */
-moz-transition: opacity 0.35s ease-out;
-o-transition: opacity 0.35s ease-out;
transition: opacity 0.35s ease-out;
}The nice thing is that when you delete transition: opacity 0.35s ease-out;, the others:
/*-webkit-transition: opacity 0.35s ease-out; */
-moz-transition: opacity 0.35s ease-out;
-o-transition: opacity 0.35s ease-out;are not generated once you recompile LESS…
IF YOU DISABLE in Inspect Element, both transition: opacity 0.35s ease-out; and /*-webkit-transition: opacity 0.35s ease-out; */ THEN the bug does NOT occur!
Both on your demo site and on my local Opera Next and Chrome 36…
I’m not smart enough to truly understand WHY this is happening but I did at least find the answer!
To be honest, I didn’t miss the animation after it was removed…
2 users say Thank You to pclemor for this useful post
Leon Cuzzilla Friend
Leon Cuzzilla
- Join date:
- September 2014
- Posts:
- 156
- Downloads:
- 4
- Uploads:
- 35
- Thanks:
- 44
- Thanked:
- 5 times in 1 posts
July 24, 2014 at 1:51 am #543285To pclemor
I commented out the section you suggested and yes it does now work! Thanks very much.
To Alexsmirnov, I am using Chrome 36.0.1985.125 with Mac OS X 10.9.4 and there is obviously a problem as suggested with this google update and the template. I have commented out the section in template.css but I don’t like to touch core files as they can get overwritten in template updates so is there a way I can do this in my custom.css at all?
alexsmirnov Friend
alexsmirnov
- Join date:
- July 2012
- Posts:
- 786
- Downloads:
- 1
- Uploads:
- 226
- Thanks:
- 226
- Thanked:
- 163 times in 119 posts
July 24, 2014 at 3:24 am #543290Hi folks,
Could you test those three offending in Chrome styles specified in you style sheets but with zero duration, like
-webkit-transition: opacity 0s ease-out;
-moz-transition: opacity 0s ease-out;
-o-transition: opacity 0s ease-out;
transition: opacity 0s ease-out;According to specifications for the “transition” style, if duration is set to zero, it won’t take effect. Please play with it.
If it works, then you will able to put it into your custom.css:
.t3-mainnav .navbar .nav > li > a > span {
-webkit-transition: opacity 0s ease-out;
-moz-transition: opacity 0s ease-out;
-o-transition: opacity 0s ease-out;
transition: opacity 0s ease-out;
}and comfortably forget about it.
Hope this helps,
Regards,
Alex
sacf Friend
sacf
- Join date:
- June 2014
- Posts:
- 4
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
August 14, 2014 at 12:58 am #545913<em>@alexsmirnov 437941 wrote:</em><blockquote>Hi folks,
Could you test those three offending in Chrome styles specified in you style sheets but with zero duration, like
-webkit-transition: opacity 0s ease-out;
-moz-transition: opacity 0s ease-out;
-o-transition: opacity 0s ease-out;
transition: opacity 0s ease-out;According to specifications for the “transition” style, if duration is set to zero, it won’t take effect. Please play with it.
If it works, then you will able to put it into your custom.css:
.t3-mainnav .navbar .nav > li > a > span {
-webkit-transition: opacity 0s ease-out;
-moz-transition: opacity 0s ease-out;
-o-transition: opacity 0s ease-out;
transition: opacity 0s ease-out;
}and comfortably forget about it.
Hope this helps,
Regards,
Alex</blockquote>
Hi Alex,
I was facing the problem, but thanks to you, now it is solved.
1 user says Thank You to sacf for this useful post
alexsmirnov Friend
alexsmirnov
- Join date:
- July 2012
- Posts:
- 786
- Downloads:
- 1
- Uploads:
- 226
- Thanks:
- 226
- Thanked:
- 163 times in 119 posts
Aratype Friend
Aratype
- Join date:
- August 2007
- Posts:
- 797
- Downloads:
- 41
- Uploads:
- 60
- Thanks:
- 194
- Thanked:
- 98 times in 6 posts
September 3, 2014 at 11:31 am #548138Thank you for this…
Is it possible to have this in custom.css version?
Thank you!
Aratype Friend
Aratype
- Join date:
- August 2007
- Posts:
- 797
- Downloads:
- 41
- Uploads:
- 60
- Thanks:
- 194
- Thanked:
- 98 times in 6 posts
September 4, 2014 at 1:10 pm #548286Thank you! resolved in the other thread!
AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 12 replies, has 5 voices, and was last updated by
Aratype 9 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum