-
AuthorPosts
-
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
August 6, 2014 at 4:14 am #544736 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
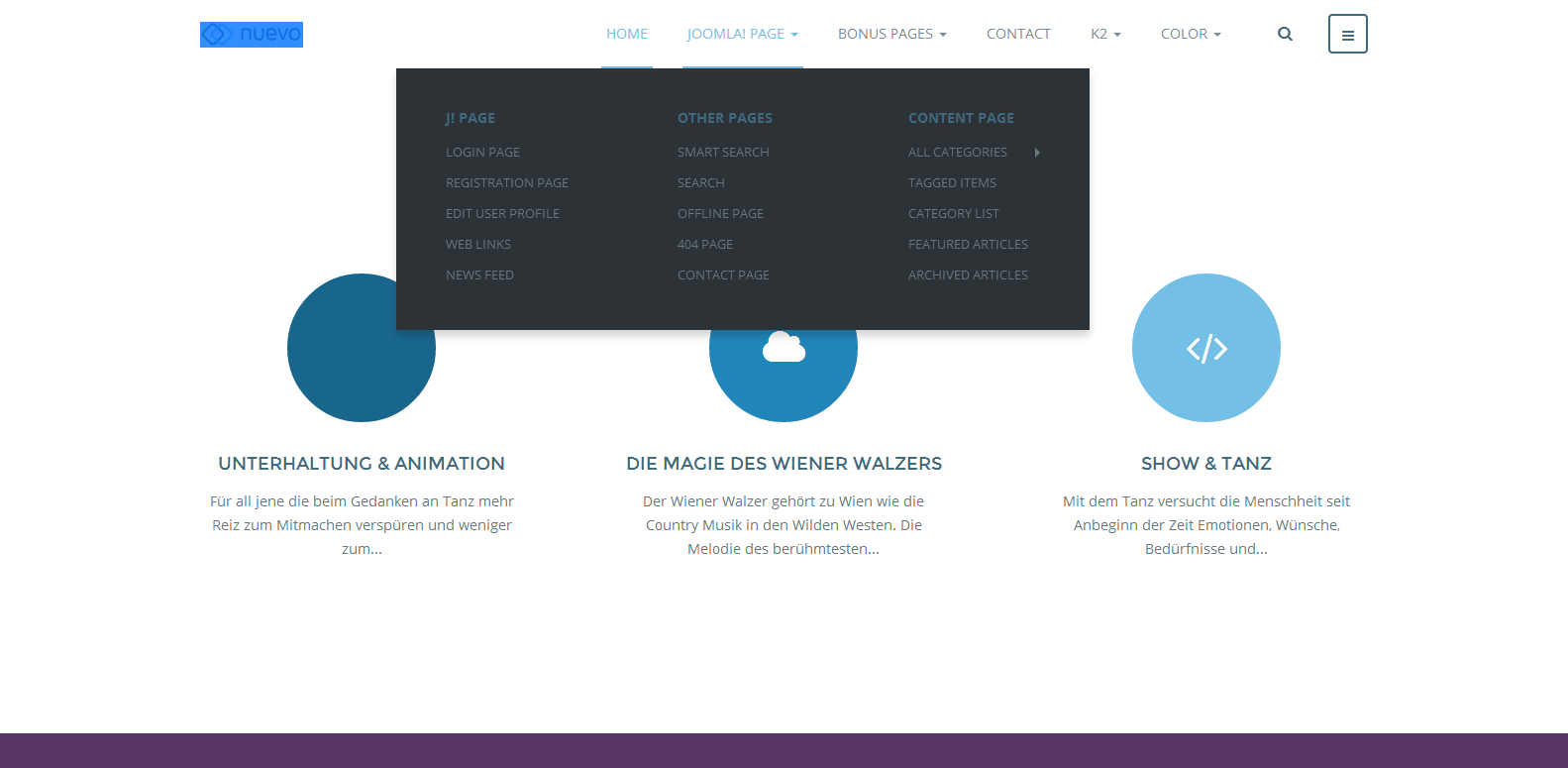
August 6, 2014 at 4:28 am #544745August 6, 2014 at 9:30 am #544781eeeehm – still not here, using safari 6.1.3, but when i saw your posts i tried with firefox and there it is?!?
and i just noticed even on the demo site of ja nuevo i don’t see the menu!
August 6, 2014 at 3:15 pm #544828found the problem – i resized my screen and now its here, but how can i set up the megamenu to collapse at a certain point?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 7, 2014 at 5:15 am #544976<em>@andrei3 439882 wrote:</em><blockquote>found the problem – i resized my screen and now its here, but how can i set up the megamenu to collapse at a certain point?</blockquote>
I have raised bug the problem on safari 6.1.3 to development team here
About other your request “but how can i set up the megamenu to collapse at a certain point?” you can send me the screenshot illustrating how you want to achieve, I will give you further suggestion.
wisdom114 Friend
wisdom114
- Join date:
- August 2014
- Posts:
- 105
- Downloads:
- 13
- Uploads:
- 18
- Thanks:
- 31
- Thanked:
- 2 times in 1 posts
August 9, 2014 at 12:42 pm #545310I have the opposite problem. The main menu shows up with Chrome and does not show up with Mozilla or Internet Explorer. Any solutions found yet?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 11, 2014 at 3:57 am #545385I have spent a lot of my time to debug the problem on menu site because JA Nuevo template supports larger screen and the menu too is larger, that’s why you see on ipad device or any display screen smaller than 1280px it is showing mobile menu, if you wish to show the menu in ipage device like as pc layout you can change it with my solution below
+ Open templates/ja_nuevo/less/variables.less file
Change
@grid-float-breakpoint: @screen-lg-min;To
@grid-float-breakpoint: @screen-sm-max;+ Go Admin site -> Template manager -> JA Nuevo template -> Click Compile LESS to CSS button.
Let me know if it helps
1 user says Thank You to Ninja Lead for this useful post
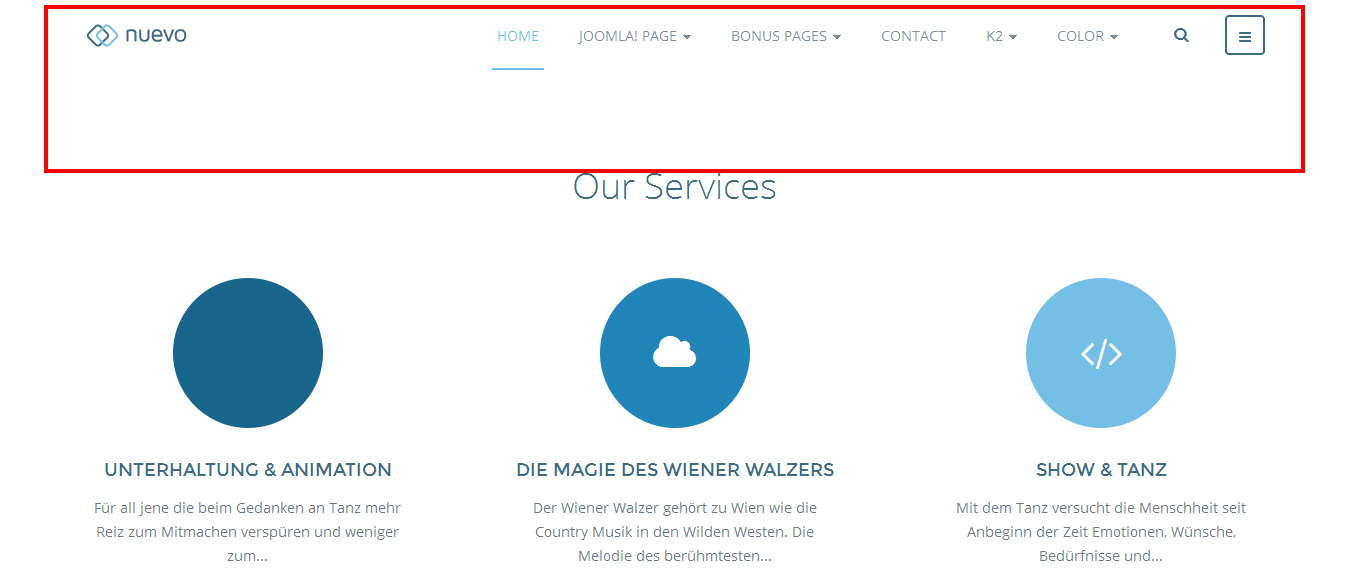
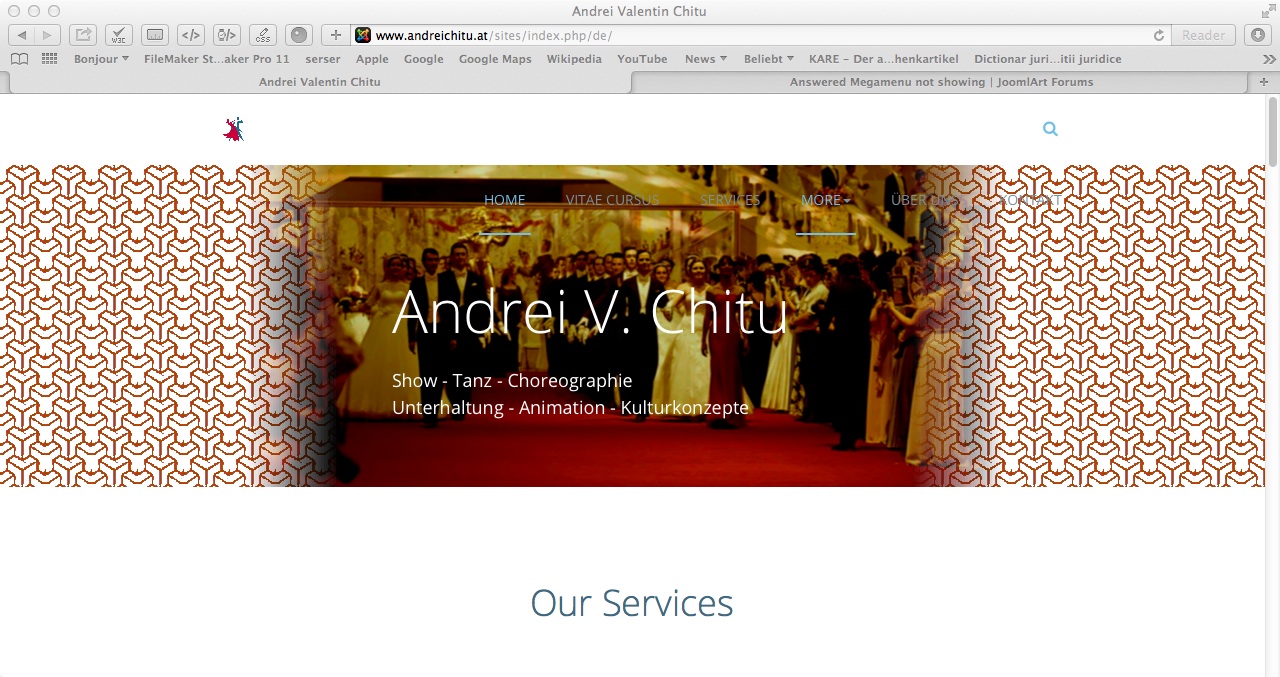
August 17, 2014 at 10:26 am #546250It’s fine now! Just the position of the mega menu changed as well – it’s now inside the slideshow, but I hope I can handle that on my own.
August 24, 2014 at 5:11 pm #547057 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 25, 2014 at 7:32 am #547100<em>@andrei3 442671 wrote:</em><blockquote>still need some help – checl on the screenshot
</blockquote>Try to create templates/ja_nuevo/css/custom.css file and add new rule
.ja-slideshow .container {
width: 100%;
padding-left: 0px;
padding-right: 0px;
}
.ja-slideshow {
background:none;
}
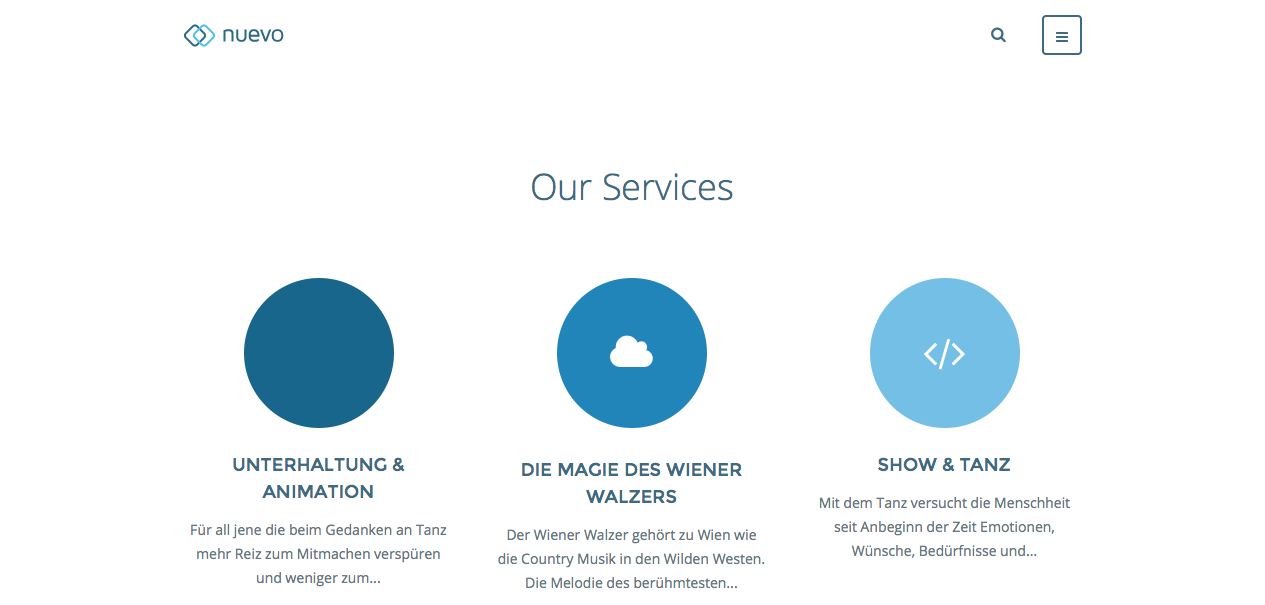
September 9, 2014 at 8:31 am #548818still the same!
when i resize the window on my macbook using safari everything is fine.
original view:rsized:
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
September 10, 2014 at 2:46 am #548929I just checked directly on your site and see you haven’t created custom.css file and typed wrong costum.css file. I helped you to rename it to custom.css file and add the css like as my post above
You can check the width in JA Slideshow Lite module again. Let me know if it helps
-
AuthorPosts
Viewing 13 posts - 1 through 13 (of 13 total)This topic contains 13 replies, has 4 voices, and was last updated by
 Ninja Lead 9 years, 7 months ago.
Ninja Lead 9 years, 7 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Megamenu not showing
Viewing 13 posts - 1 through 13 (of 13 total)