Tagged: browse by listing, categories, home page, logo
-
AuthorPosts
-
compcard Friend
compcard
- Join date:
- November 2010
- Posts:
- 97
- Downloads:
- 99
- Uploads:
- 12
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
January 21, 2016 at 9:49 pm #864869Hello,
I have three questions for you concerning http://coralgablesgatedcommunities.com/2016/.
-
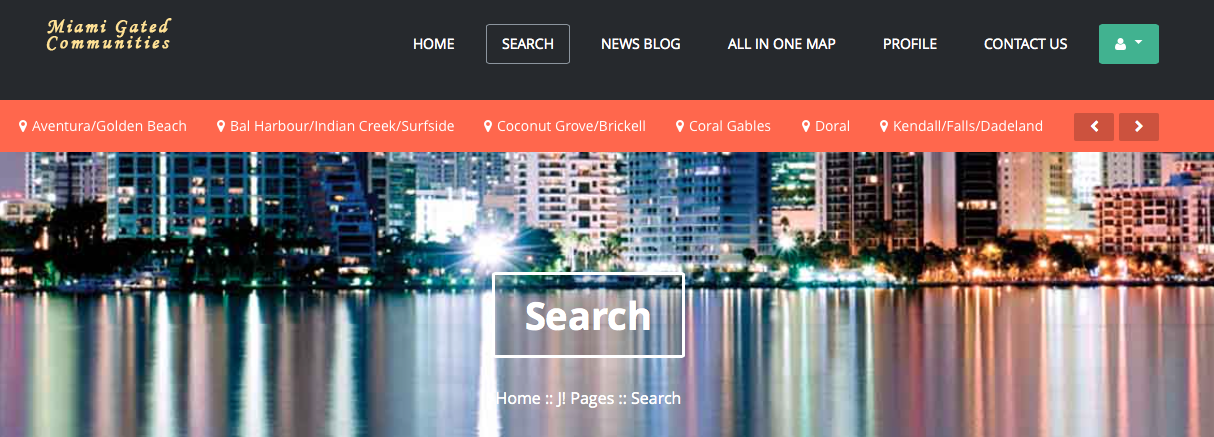
I have updated the logo and it appears on the top left of every page except the homepage. Currently the home page shows "DIRECTORY" in place of the logo (screen shot 1 attached). How do I get our "Miami Gated Communities" company logo show on the home page just as it does on the Search page (screen shot 2 attached)?
-
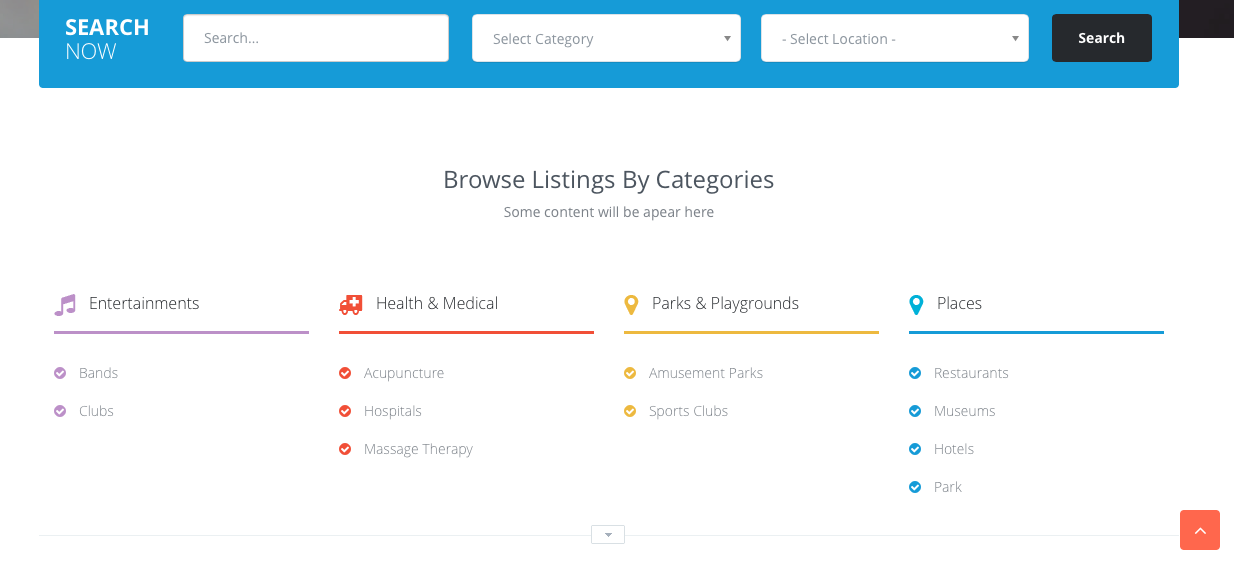
I would like to updating the format on the home page for the "Browse Listings By Categories" module position ‘section1’. Currently on our website it is showing a disorganized list of each category (screenshot #3 attached), but how can I get it to show 1 row of 4 (or more) categories with the sub categories directly beneath them like the template? (screenshot #4 attached)
- How can I get the "Read More" icon and link to appear on each article preview? Screenshot 5 shows what the preview currently looks like on the left side, and what the template version looks like on the right. How do I get the preview to include the "Read More" link with the eyeball icon as shown on the left side (which is of the template)?
Thank you – I appreciate your assistance with these issues.



 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 22, 2016 at 3:31 am #865048Hi
For 1 . The logo does not change because Homepage use a different template style and u need to change it for template style : ja_directory – Feature Here : http://prntscr.com/9t7ixaFor 2 : To make it like demo apply the same settings given in this doc .
Or if u would like to add more columns Follow the suggestion here given by Ninja Lead .- Readmore is showing on site but you have too much extra fields that using the max space .
Either u need to use less fields or add this code to make full height to show all fields .div.catItemImageBlock { margin: 26px 0; padding: 0; max-height: 500px; min-height: 440px; overflow: hidden; }
1 user says Thank You to Pankaj Sharma for this useful post
compcard Friend
compcard
- Join date:
- November 2010
- Posts:
- 97
- Downloads:
- 99
- Uploads:
- 12
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
January 22, 2016 at 4:55 pm #865550Thanks very much Pankaj for you prompt reply.
Which file needs to be updated to allow changing the color scheme for the template?
We would like to change the top black and below orange colors.Thanks,
Jimmy
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 23, 2016 at 4:30 am #865821Hi
You can override the style via custom.css using firebug /inspect element . This way you can apply new color or override the previous color classes .
https://www.joomlart.com/forums/topic/using-firebug-to-inspect-test-css/compcard Friend
compcard
- Join date:
- November 2010
- Posts:
- 97
- Downloads:
- 99
- Uploads:
- 12
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
January 23, 2016 at 5:22 am #865840Thanks. I use Adobe Dreamweaver to edit the web pages. Can you please tell me which is the web page that contains the color scheme?
Thanks
Jimmy
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 23, 2016 at 10:35 am #865959Hi
all The style code is defined /css/template.css File .
Using above method u can override the style more easily.AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 3 months ago.
Pankaj Sharma 8 years, 3 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum