Tagged: vertical menu kunena
-
AuthorPosts
-
June 21, 2016 at 1:37 pm #942491
I have searched and not found how to fix this.
There are various posts about adding code blocks, styling, nav-pills, which have confused me.
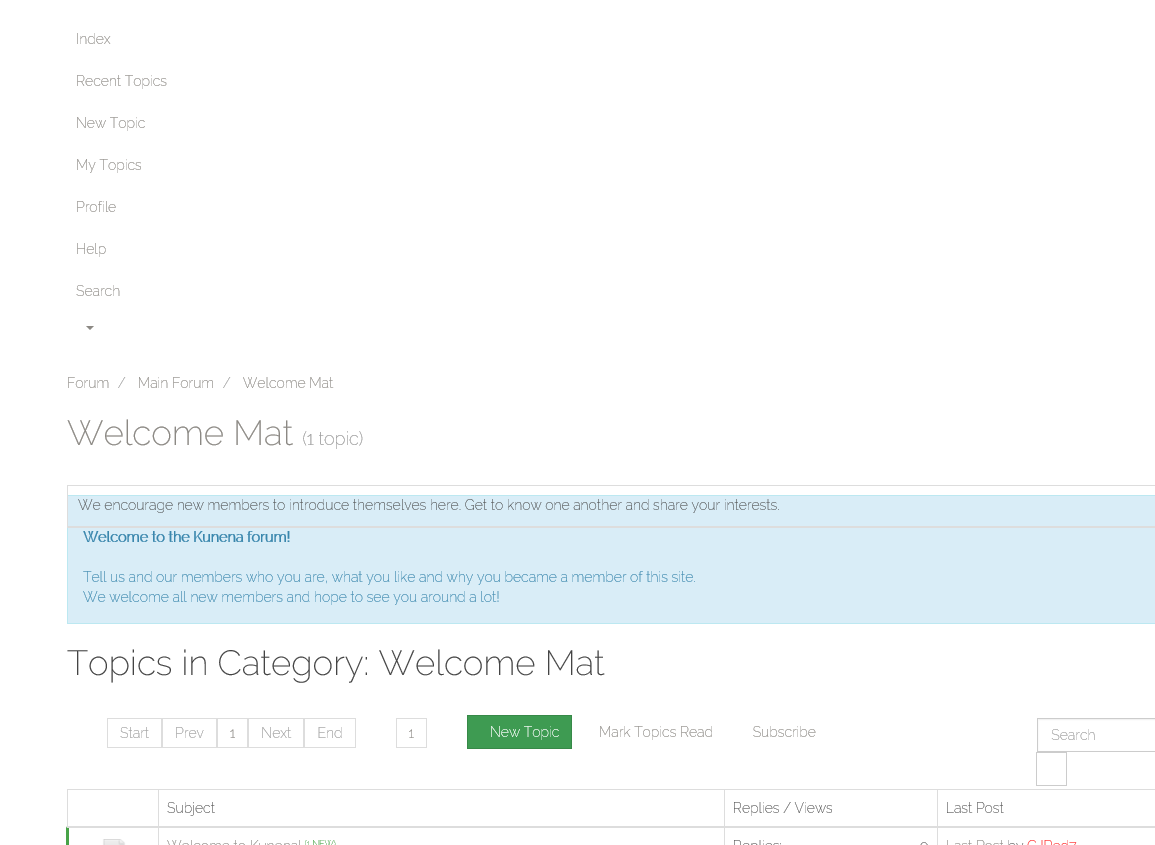
I am hoping there is some simple setting backend.I have installed kunena on test site, surprised to find forum tabs are listed vertically, not the usual horizontal tabs, like shown on the purity iii demo (follow link to kunena integration)
I have put main menu (which is mega menu) menu item called ‘forum’ which is type ‘menu item alias’ and is an alias of menu item ‘forum’ from menu ‘kunenamenu’ (which are generated automatically when kunena installed)
I would be grateful for help
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 21, 2016 at 2:15 pm #942506Hi
Kindly post your working site url here , where u published the kunena menu .
I will check this issue on your site .June 21, 2016 at 3:33 pm #942564Thank you for your offer of help.
At the moment I’m developing on xampp not a live site.
Is there any information I can give you that would enable you to comment?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 21, 2016 at 3:46 pm #942569Hi
You can try display :flex property on the navbar ul class via custom.css file .
Or make the site live so i can see what is the issue on site .June 21, 2016 at 4:04 pm #942575Thank you for your reply.
Please can you post a link to documentation on how to write the custom css
(I tried searching the documentation for purity iii)I can see backend template- purityiii – custom code
that it is possible to add custom code to parts of the template.I’m sorry to be using your time. I am learning and trying to search for answers before I ask you. This is only my second website, have taught myself joomla. I can follow instructions for inserting code in files, but I don’t understand css etc.
I am grateful for your time.
If you can point me in the right direction I will try to figure it out.(The attachment on my first post shows the issue- menu is vertical. Should be vertical like on the joomlart purity demo page for kunena forum)
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 21, 2016 at 5:40 pm #942599I also found this which is useful for anyone else reading this thread later
So I guess I have to add create a file custom.css
and put it in folder /templates/purity_iii/cssAnd in that file I write something like
navbar ul {
display: flex;
}and save the file.
Also being careful to remember that this change will be lost if I compile any template changes (less to css)
Have I got the right idea?
June 21, 2016 at 5:56 pm #942602I tried my guess (above) but it wasn’t a lucky guess.
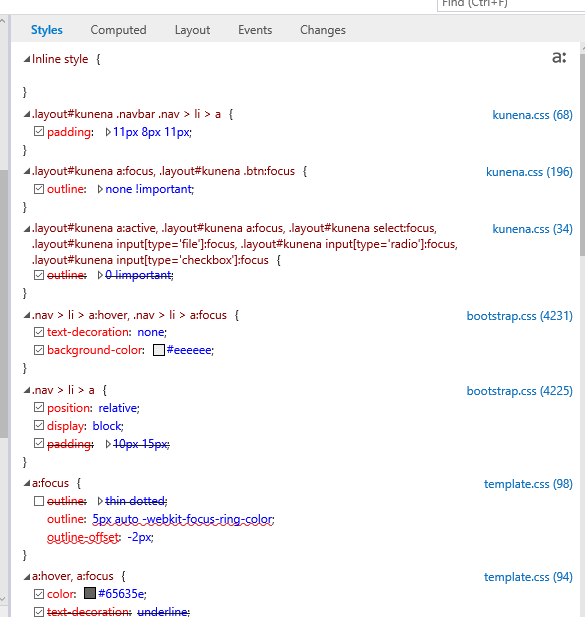
It looks like the styling is taken from kunena.css and from bootstrap.css
I really don’t understand enough, but I can see reference to ul class = "nav" which relates to the kunena tabs somehow – and which seems to be styled in bootstrap.css
If you are able to give some more precise instructions (add these bits of code, to these files) I would be very grateful. This is beyond what I have managed to teach myself so far.
Thank you
June 21, 2016 at 7:25 pm #942626I think I might have fixed it, thank you for your clues.
Please read what I have done, and comment if it is a good way to fix or not.This is what I did (for anyone reading this later)
Right click on the offending menu, ‘inspect source’ to chase down where the styling came from:
After trial and error found that adding the linedisplay: flex
to line 4219 of bootstrap.css
in folder purity_iii/local/css/themes/mytheme/
seemed to do the trick.Please do comment, and thank you for your help
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 22, 2016 at 12:43 am #942651Hi
I am not sure about which style you changed , Once your site is ready kindly post the url here , I will check the changes done by you . Some time changes in the universal classes effects all over the template .AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 9 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 10 months ago.
Pankaj Sharma 7 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum