-
AuthorPosts
-
enosb Friend
enosb
- Join date:
- October 2012
- Posts:
- 17
- Downloads:
- 1
- Uploads:
- 7
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
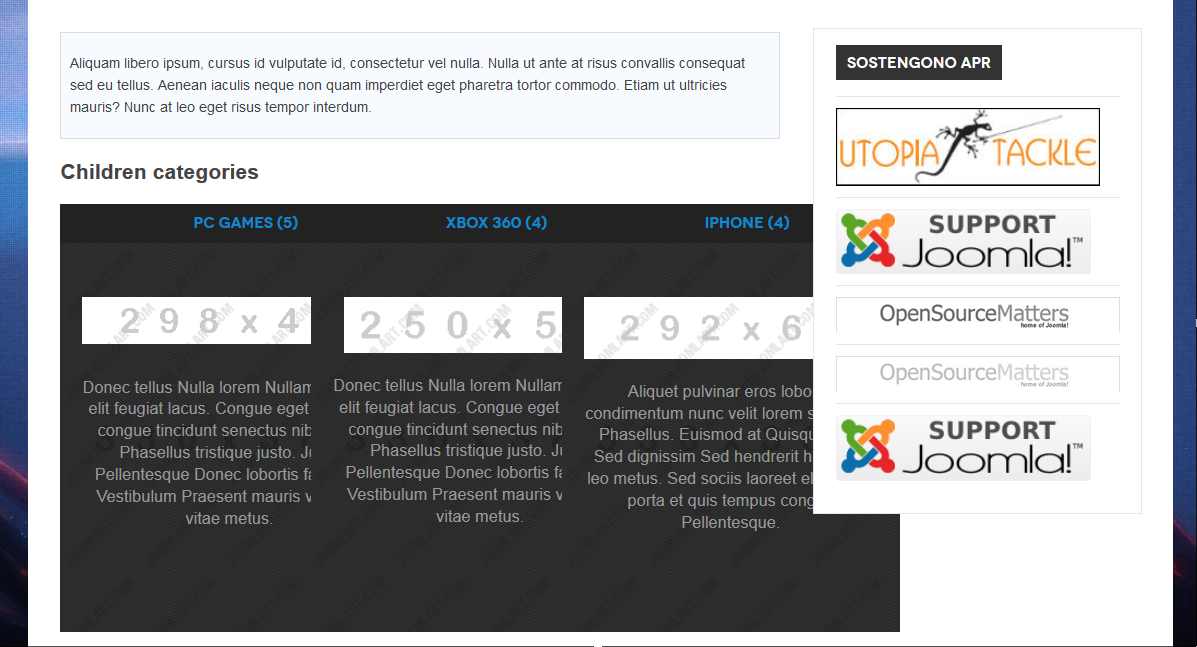
May 18, 2013 at 4:08 pm #187608I’m trying the template Miuts. when I insert a module in position 7 the display of categories in K2 is perhaps incorrect.
The subcategories collapse one above the other and part of the position 7 is above the subcategories.
I enclose a picture.
greetings
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
May 20, 2013 at 5:02 am #493317Hi,
Can you put the page url where the subcategorie’s collapsion occurs here ? I will suggest you neccessary changes then.
Leo
enosb Friend
enosb
- Join date:
- October 2012
- Posts:
- 17
- Downloads:
- 1
- Uploads:
- 7
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
May 20, 2013 at 2:38 pm #493390Hello Leo, now I’m testing the template on the local computer…
In a few days i will load the site in services server
Best regards
enosb Friend
enosb
- Join date:
- October 2012
- Posts:
- 17
- Downloads:
- 1
- Uploads:
- 7
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
May 21, 2013 at 8:23 am #493492Here the link…
http://www.test.pescaricreativa.org/index.php/k2/all-games
The children categories are collapsed and the shop module is over the content.
The server parameters
<blockquote>Database Version 5.5.27
Database Collation utf8_general_ci
PHP Version 5.2.17
Web Server Apache/2.2.23 (Unix) mod_ssl/2.2.23 OpenSSL/1.0.0-fips mod_fastcgi/2.4.6
WebServer to PHP Interface cgi-fcgi
Joomla! Version Joomla! 2.5.11 Stable [ Ember ] 26-April-2013 14:00 GMT
Joomla! Platform Version Joomla Platform 11.4.0 Stable [ Brian Kernighan ] 03-Jan-2012 00:00 GMT
User Agent Mozilla/5.0 (Windows NT 6.1; WOW64; rv:20.0) Gecko/20100101 Firefox/20.0 </blockquote>Regards
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
May 21, 2013 at 2:51 pm #493527Hi enosb,
Did you fix your issue by yourself ?
Because I saw the lines:
@media (max-width: 1199px) and (min-width: 980px){
.span8 {
width: 690px;
}
}replaced with
@media (max-width: 1199px) and (min-width: 980px){
.span8 {
width: 610px;
}
}The layout is ok now !
http://www.test.pescaricreativa.org/index.php/k2/all-games* In addition, I didn’t face the same issue on our demo hosting because the width of .span8 is still 610px.
Leo
enosb Friend
enosb
- Join date:
- October 2012
- Posts:
- 17
- Downloads:
- 1
- Uploads:
- 7
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
May 22, 2013 at 7:32 am #493598Leo thanks you for the courtesy…
no I have not corrected the issue
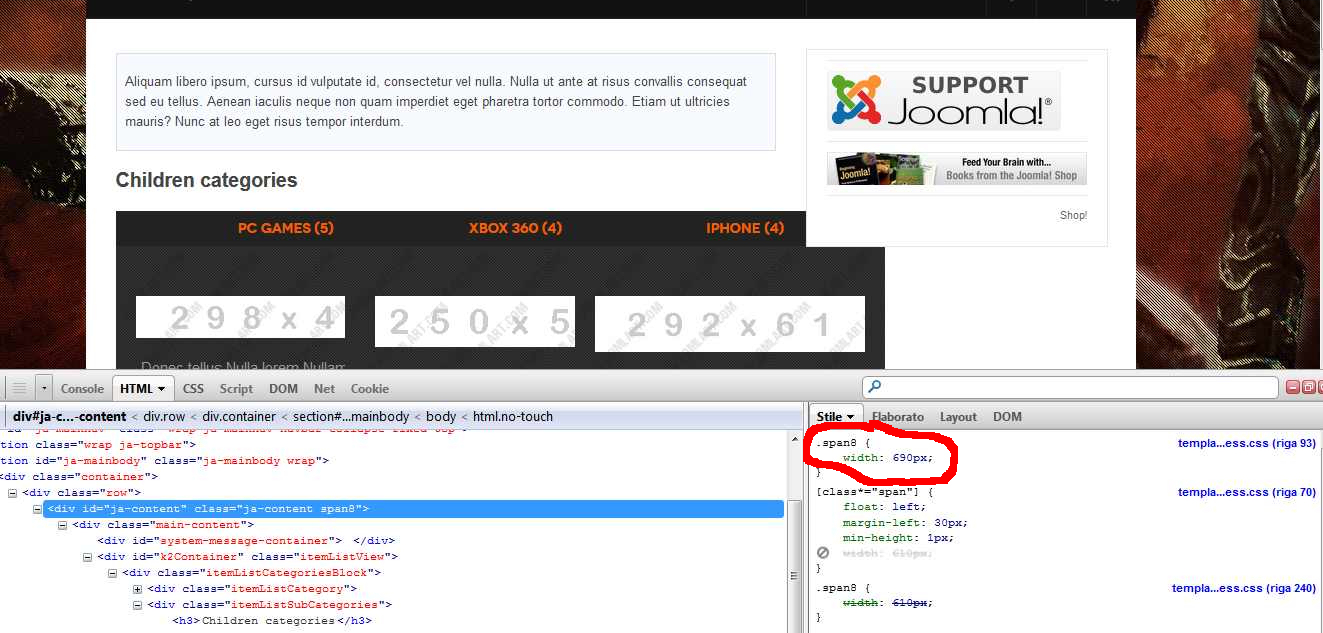
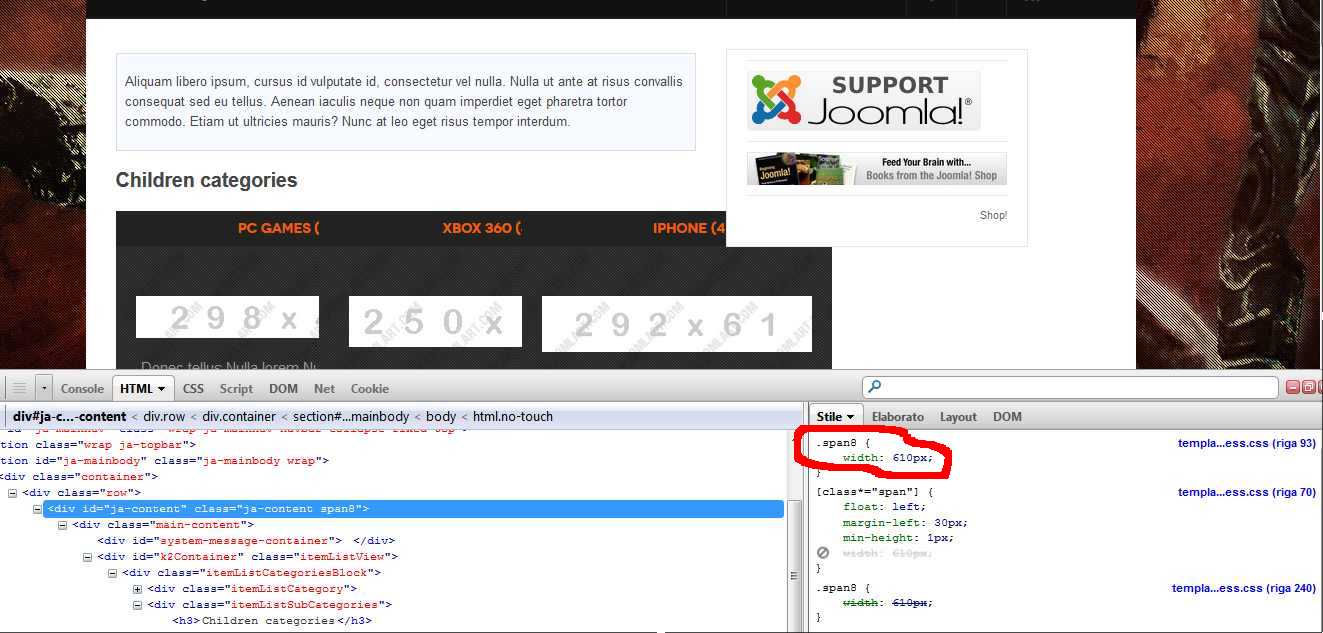
I inspected the code with firebug and are not sure that I understand, because the correction does not seem to have any effect.
this is the point before the change
this.. after…
The issue remains….
NOte:
I did not make any changes to the quickstart…Thanks Leo.
-
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
May 22, 2013 at 8:20 am #493602Hi,
Well, pls try to put below codes into your templates/ja_mitius/css/custom.css file:
div.subCategoryContainer {
float: left;
margin-left: -6px;
}#k2Container {
overflow: hidden;
padding: 0 0 24px;
}div.subCategory {
width: 220px;
}div.subCategory h2 {
padding: 0 0px;
width: 220px;
}div.subCategory a.subCategoryImage img, div.subCategory a.subCategoryImage:hover img {
height: 392px;
width: 220px;
}div.subCategory .subCategoryDesc {
width: 220px;
}div.subCategory .subCategoryDesc img {
margin: -30px auto 20px;
width: auto;
}
* Don’t forget to inform me your result.
Leo
-
1 user says Thank You to phong nam for this useful post
enosb Friend
enosb
- Join date:
- October 2012
- Posts:
- 17
- Downloads:
- 1
- Uploads:
- 7
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
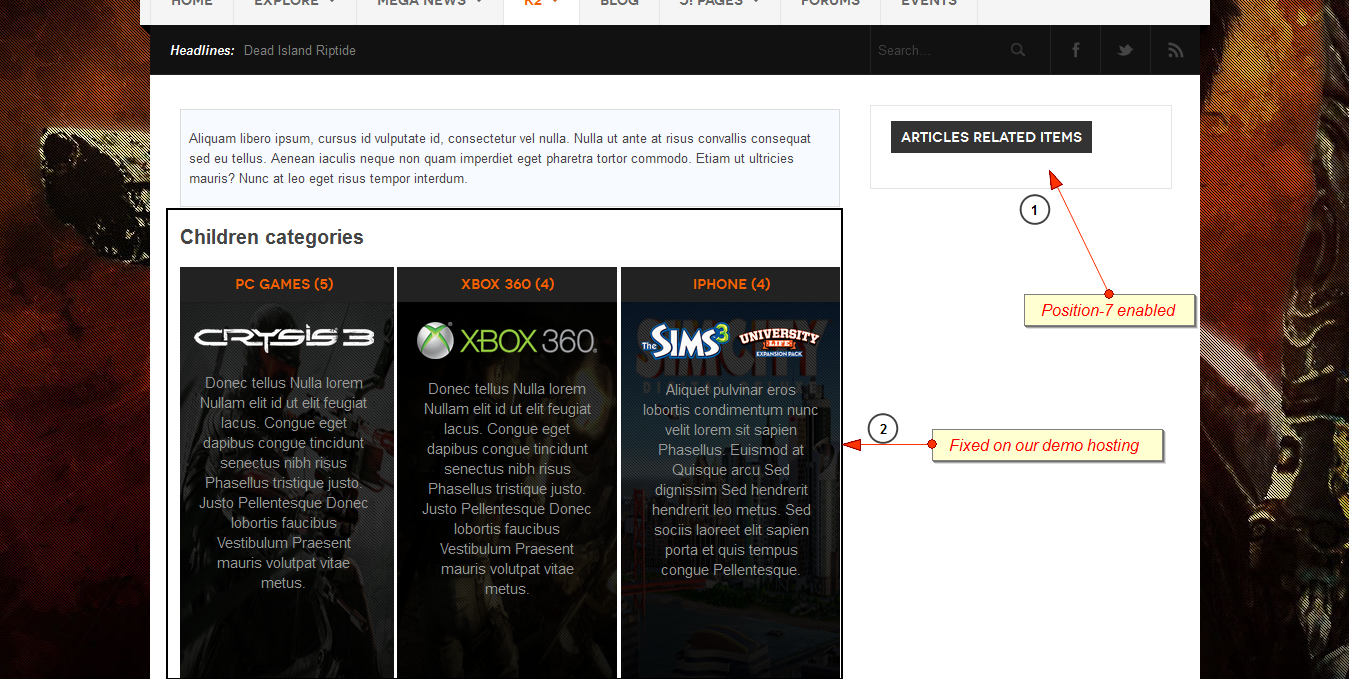
May 22, 2013 at 4:12 pm #493651Great job Leo.
It works with the position 7 enabled….
If te posizion 7 is disabled the subcategories rmanis of the same width (220 px)…
Tonight i try to modify the less files.
http://www.test.pescaricreativa.org/index.php/k2/all-games
Thank you!
enosb Friend
enosb
- Join date:
- October 2012
- Posts:
- 17
- Downloads:
- 1
- Uploads:
- 7
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
May 23, 2013 at 7:59 am #493717Hi Leo i’ve modified the code
div.subCategoryContainer {
float: left;
/* margin-left: -6px; */
}#k2Container {
overflow: hidden;
padding: 0 0 24px;
}div.subCategory {
/*width: 220px;*/
max-width: 100%;
width: auto;
}div.subCategory h2 {
/* padding: 0 0px;
width: 220px; */
width: auto;}
div.subCategory a.subCategoryImage img, div.subCategory a.subCategoryImage:hover img {
height: 392px;
/* width: 220px; */
width: auto;}
div.subCategory .subCategoryDesc {
max-width: 100%;
width: auto;
/* width: 220px; */}
div.subCategory .subCategoryDesc img {
margin: -30px auto 20px;}
The two options with or without position-7 in the links below:
http://www.test.pescaricreativa.org/index.php/k2/all-games (without)
http://www.test.pescaricreativa.org/index.php/k2/categories (with)1 user says Thank You to enosb for this useful post
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 2 voices, and was last updated by
phong nam 11 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum