-
AuthorPosts
-
July 27, 2016 at 12:09 pm #954454
Hi there,
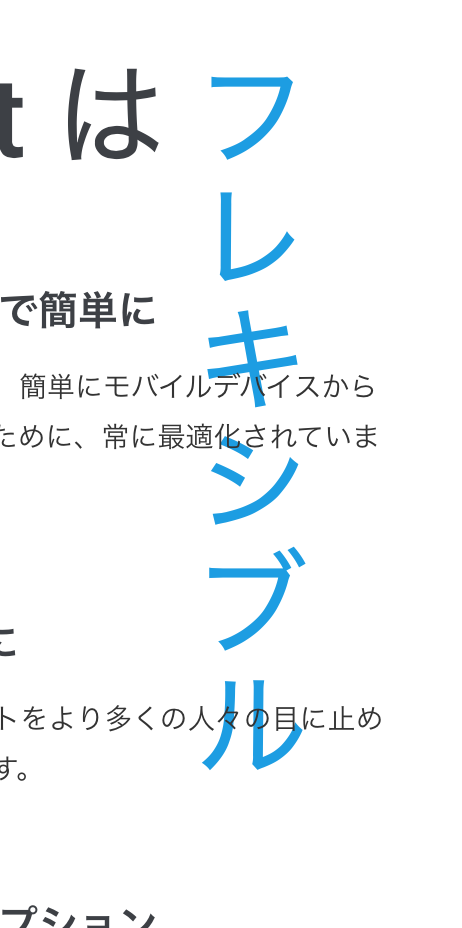
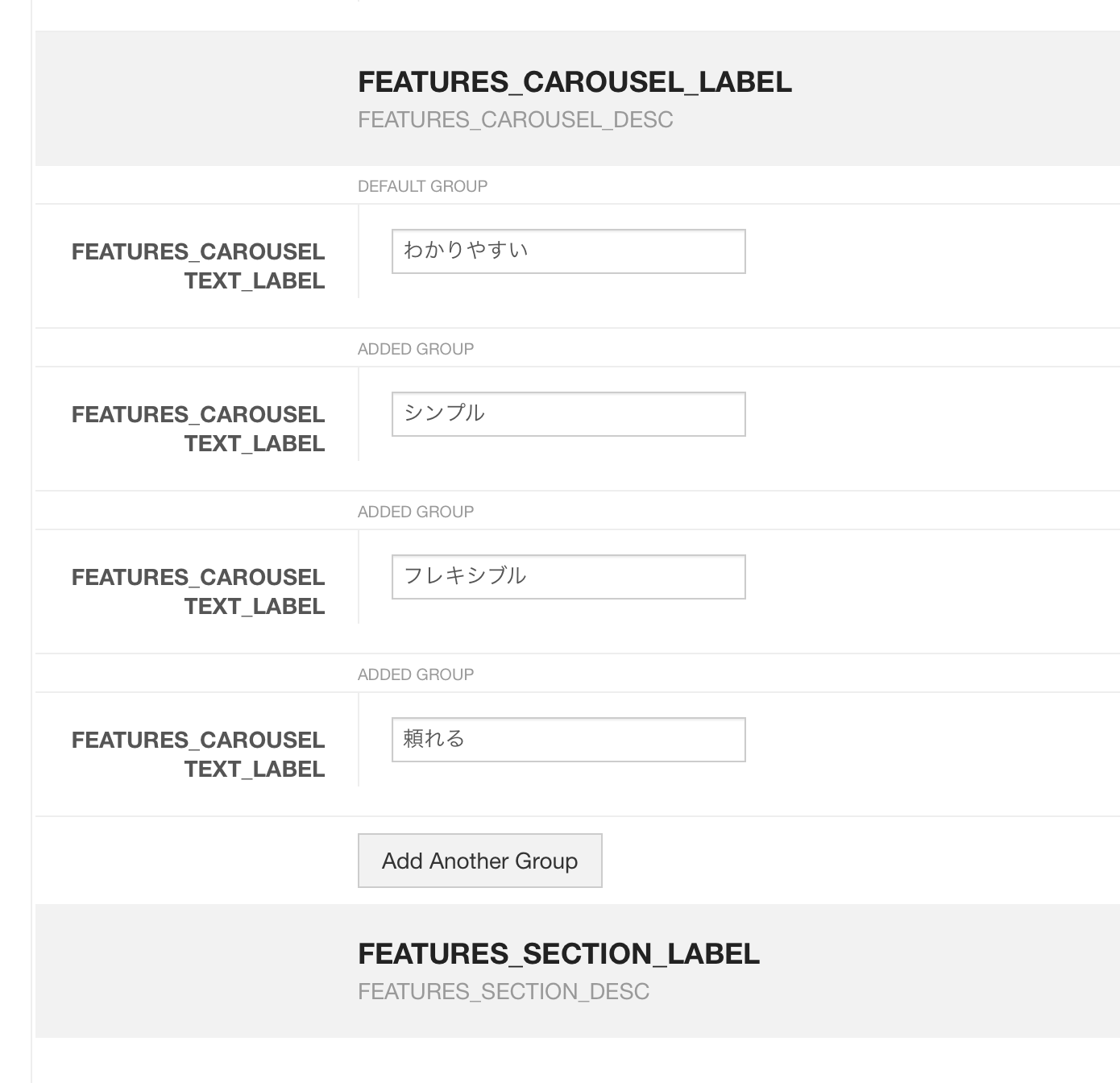
I’m trying to replace the English words with Japanese ones but for whatever reason.. the Japanese word is displayed vertically. (rolling words).
Do I have to enable something to make Japanese characters more friendly to the template? Using Megastore template.
Any help would be appreciated.
Thanks

 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 27, 2016 at 3:13 pm #954532Hi
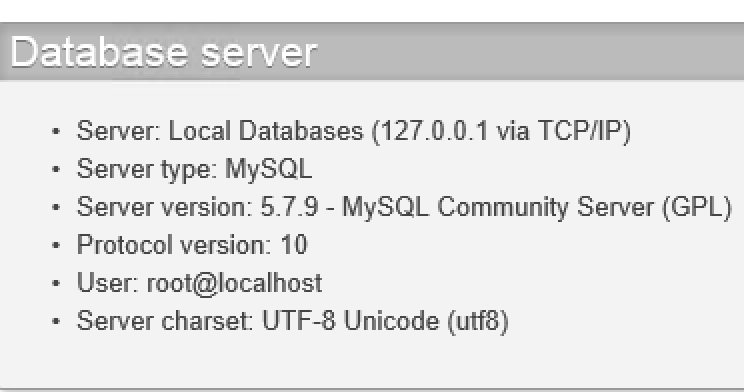
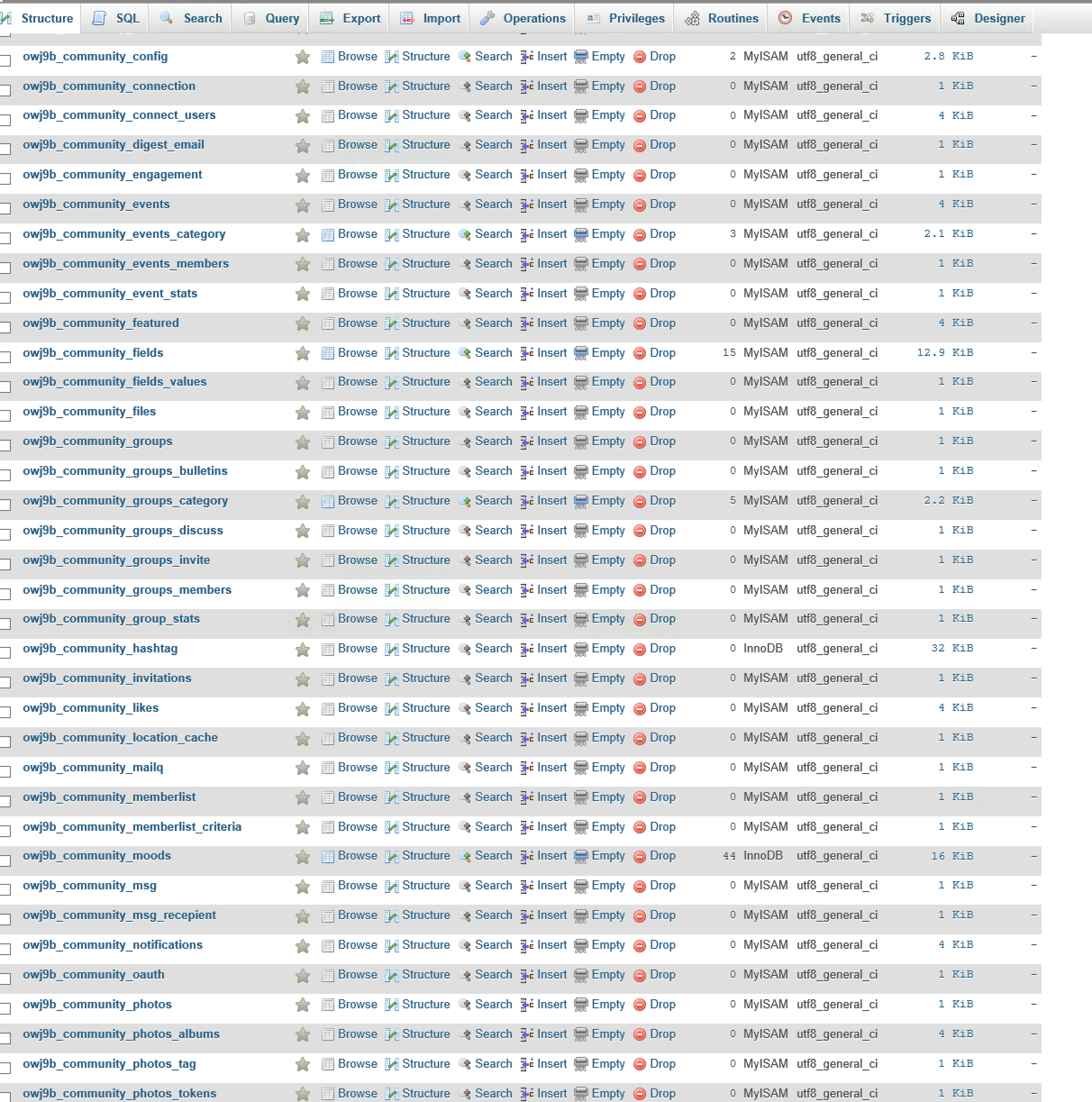
For the special characters, you should use DB collation > UTF-8-general_ci for Database table .
You can take backup of site and change the DB table collation .
Save and check .PS : Please Open thread on JA Megastore template forum page .
Hope it helps .
July 27, 2016 at 3:34 pm #954547Thanks for your quick reply…
I checked the DB settings and it’s already set for UTF-8. There no other issues in any other pages, all characters are displayed correctly. Only that "words rolling in blue" is displayed vertically..
Anything else I should check?
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 27, 2016 at 3:45 pm #954558Hi
Check the Db collation of tables of the current site .
this part : http://prntscr.com/by80ux
Also post the URL here i can take a look .July 27, 2016 at 4:10 pm #954568 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 28, 2016 at 12:47 am #954613Hi turn off CSS compression and post the URL here i can take a look.
July 28, 2016 at 4:28 am #954671 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 28, 2016 at 4:44 am #954673Hi
You are using ACM from Uber template , the item does not have much width to fit the text , so its look like this , this space is for the small words only .
you can add below code in custom.css file to add a min-width.acm-features.style-5 .features-title .rw-words .carousel-inner .item { min-width: 341px; }July 28, 2016 at 4:48 am #954674Thank you very much! it’s working now! 🙂
Should I use the ACM from the megastore or leave it as is? Thx!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 28, 2016 at 6:50 am #954714Its up to you 🙂
If its adapt the design you can use it , As i can see its working fine .AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 9 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 9 months ago.
Pankaj Sharma 7 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
JoomlArt Advanced Custom Module – Features Intro – Style 5 problem – Japanese
Viewing 10 posts - 1 through 10 (of 10 total)