-
AuthorPosts
-
July 8, 2011 at 11:37 pm #166095
I use Ja Social and in this template I use Ja SlideShow from Ja Rasite.
In order to do this I install localy the quickstart of Rasite and than take the mod_jaslideshow2.css and overite it on Social. Than I made the settings… I have seen changes but is not perfect like in Rasite…
Is writen here http://www.joomlart.com/forums/topic/ja-rasite-slideshow-on-ja-anion/ that I supposed to change also a HTML setting, but unfortunattely I did not find the file….First I would like your advice regarding this change in order to do everything right.
The second problem and even bigger than the first, appear when I wanted to link the pictures from images/stories/slideshow with the article from the category Slideshow. I have spend hours trying to find out how to do it. No luck. More than that I don’t know how to put Thumbnails on description….
Please put some light into this subject. I realy can’t go further without sorting this out.
I am much interested on the mechanism, in order to be able to do the changes myself in future.
Thank you in advancess. Leo.Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
July 12, 2011 at 5:05 am #400642hi leonardcraciun,
I just took a look at your site and I saw the slideshow layout looks good, what change do you want for this layout?
if you want to link the pictures from images/stories/slideshow with the article from the category Slideshow you should put the article link into the src attribute for each desc item,exampleThe Messenger – for The God issue of Working Class
here you can set the src to the link you wanted
What do you mean regarding Thumbnails on description. Do you want to put the descriptions on the right navigation ?
1 user says Thank You to Sherlock for this useful post
July 12, 2011 at 4:28 pm #400807Hi,
Thank you for your replay.
I see a bit of light reading your answer.
Question: where can I find the above html code. on wich file?
Thank you in advances,
Leonard.July 12, 2011 at 11:21 pm #400853I was trying all day long to sort out my problem.
The only way I did it is to put inside of article the picture I want to be displayed in slide show.
And works well, but when I press “read more” to view the article, I see the huge picture I have in the slide show. That’s means my solution is not good.
I need to write an article ( eventuale having a small picture in it 120x120px) and this article must (somehow) linked with a picture located in “images”. What you’ve seen on the front page is just luck, because the pictures and articles are linked together but not controled by me.
Let’s asume we have the article “The Grosvenor Museum” ( with no picture in it) located in category “slideshow” and the picture “sl-1” located in images/stories/slideshow. Step by step, how to link them together, in order to be ok in the Slideshow.
Please give me your advice,
Leonard.
Thank you very much indeed.Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
July 13, 2011 at 10:14 am #400939Hi leonardcraciun,
I might misunderstand your ideal in the previous post, you want to select the slideshow source from articles and images slideshow are outside of those articles, right? If so, you can try to add a custom tag similar like this into your articles
<!– {jaimage main=”images/stories/demo/slideshow/sl-03.jpg” thumb=”images/stories/demo/slideshow/sl-03-thumb.jpg”} –>
here “main” is the location to main image slideshow and thumb is the location to thumbnail image slideshow.
I hope this time I understand correctly and it helps!1 user says Thank You to Sherlock for this useful post
July 14, 2011 at 9:19 pm #401205Yes you understood me perfectly. The slide show work perfect and is “controllable” 🙂 .
Still one problem: when you press ” read more ” you’ see in the top of the article the custom tag you gave me…
How to hide it? Do you have an idea?
Thank you in advances
Leo.Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
July 15, 2011 at 2:33 am #401220hi leonardcraciun,
it is strange the custom tag should not display out,I checked in a our demo and did not see that.
Could you give me an url where the custom tag can be seen ?1 user says Thank You to Sherlock for this useful post
July 15, 2011 at 1:23 pm #401331the url is: http://www.yourpresent.co.uk
look at the slide show and the slide I have applied your tag is “the city wall”.
thank you in advancess,
leonard.Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
July 18, 2011 at 1:55 am #401559Hi leonardcraciun,
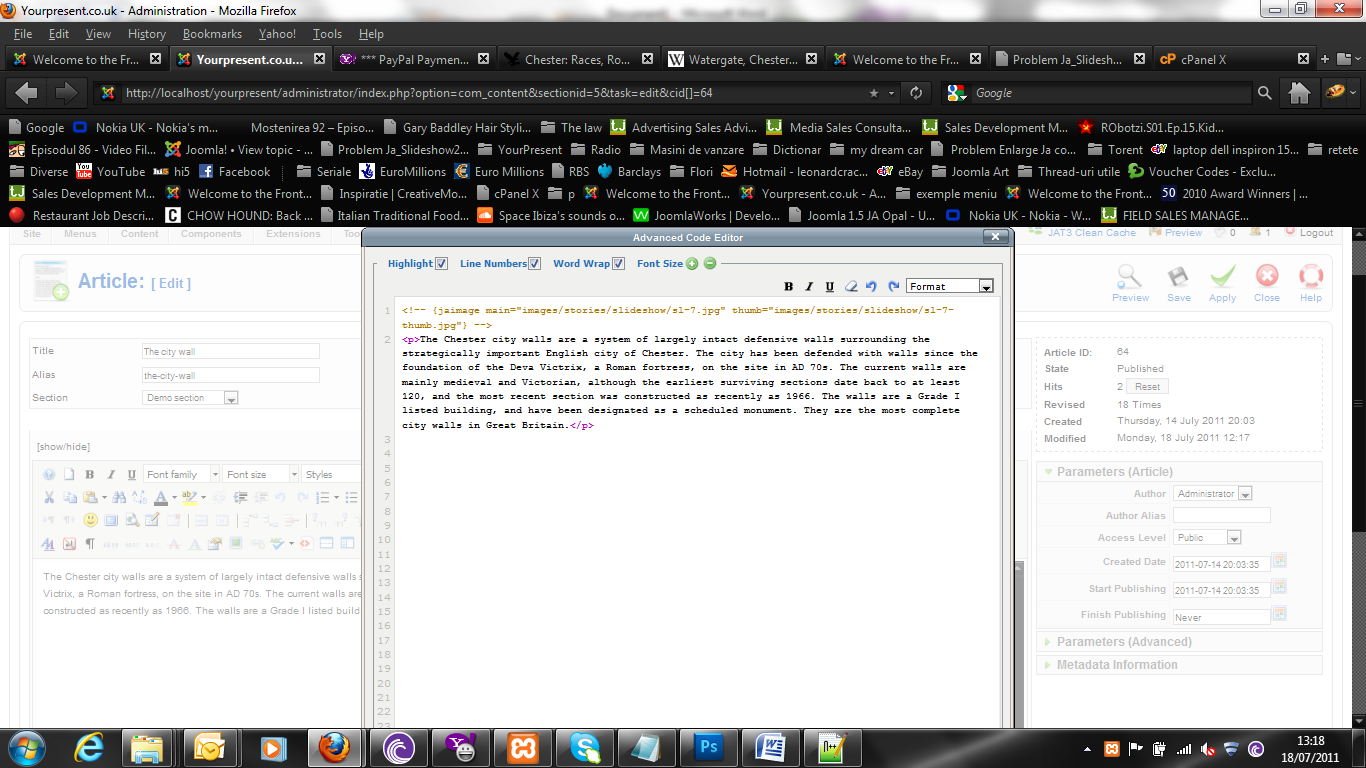
When you insert the tag into your article contents, remember to hit the Toggle editor button so you can see HTML Source code and insert the tag right into the source code.
I tried and that helped.1 user says Thank You to Sherlock for this useful post
July 18, 2011 at 12:45 pm #401664Yessss… Finaly is done. This is thank to you, Dathq.
In the way you’re saying, you have to open the HTML editor inside the article and put there the tag in the begining of the article. To be more precise and help the others I have attach a printscrean in order to see how the article supposed to look in order to make slideshow work correcly.
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 2 voices, and was last updated by
 leonardcraciun 12 years, 9 months ago.
leonardcraciun 12 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Ja_Slideshow2 link pictures and articles
Viewing 10 posts - 1 through 10 (of 10 total)