-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
December 20, 2008 at 2:30 am #136377JA ZinC – Userguide for Joomla! 1.5.x
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA ZinC, named as qs_j159_ja_zinc.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA ZinC works:
I. TEMPLATE
1.1 Template Installation
After downloading JA ZinC package and extract it, you will find template package named: tpl_zinc_j1.5.zip
Proceed installation of JA ZinC as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link

1.2 Template Configuration
To configure JA ZinC, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.
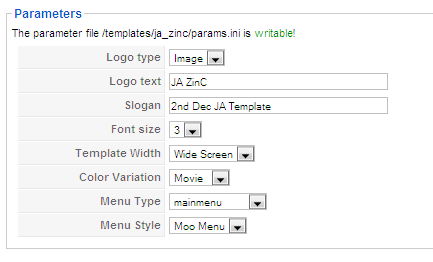
Here is the setting of JA ZinC template on demo:

In here, you can change all JA ZinC parameters as you wish.
- Logo type: Logo display in site, has two type: Image and Text
- Logo text: text displayed in logo if you choose Logo type is Text.
- Slogan: Slogan displays below logo
- Font size : Increase/Decrease font size (from 1 to 6).
- Color Variation: 6 themes (Default, Movie, Grass, Graffiti, Game and Xmas).
- Show Font tools: show/hide font tools. When you choose show param, you can increase or decrease font size at the frontpage as belows:

- Show Color tools: Show/Hide color tools. When you choose show param, You can choose color theme at top right of the frontpage.

- Menu Type: type of menu displayed in site (Mainmenu/Topmenu…..)
- Menu Module: include Disable/Split/Css/Moo menu.
Please keep your mouse hover each parameter to see description in details.
JA ZinC module positions are available here. You just need to configure your modules to be loaded on those positions to match JA ZinC style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA ZinC package, you will see the folder named Extension with all extensions built in the JA ZinC, including JA Slideshow, JA Category SpotLigh With Image, JA Highslide and JA Bulletinmodules and JA Highslide plugin. That means when you install via template installer, you need to install JA Slideshow, JA Category SpotLight With Image, JA Highslide, JA Bulletin modules and JA Highslide plugin separately, then configure their positions as instructed in Template configuration section.
You check How to install Joomla! module guide and How to install Joomla! plugin guide for installation.
Extensions built in JA ZinC comprise:
Note: [xx] stands for module position
- [ja-slideshow] JA Slideshow module
- [user7] JA Catslwi module (Category SpotLight With Image)
- [right] JA Highslide module
- [user1, user2] JA Bulletin module
- JA Highslide plugin
- [right] All Videos module
And extension details as follow:
2.1.JA Slideshow module(mod_jaslideshow.zip)
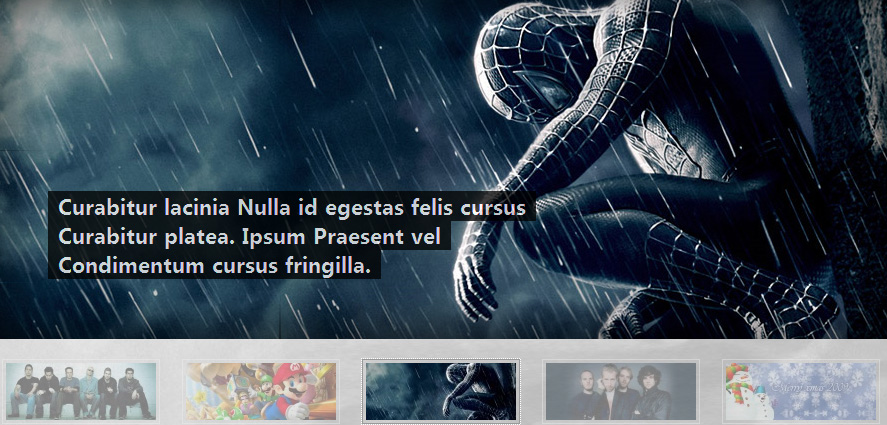
[position: ja-slideshow]JA Slideshow module allows to show your photos with the beautiful animation effects.
Moreover, for users looking to customize slideshow, this module gives you the flexibility of editing the javascript object settings, setting global options through the options page.
On demo, it looks like:

In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jaslideshow) to go to configuration page.
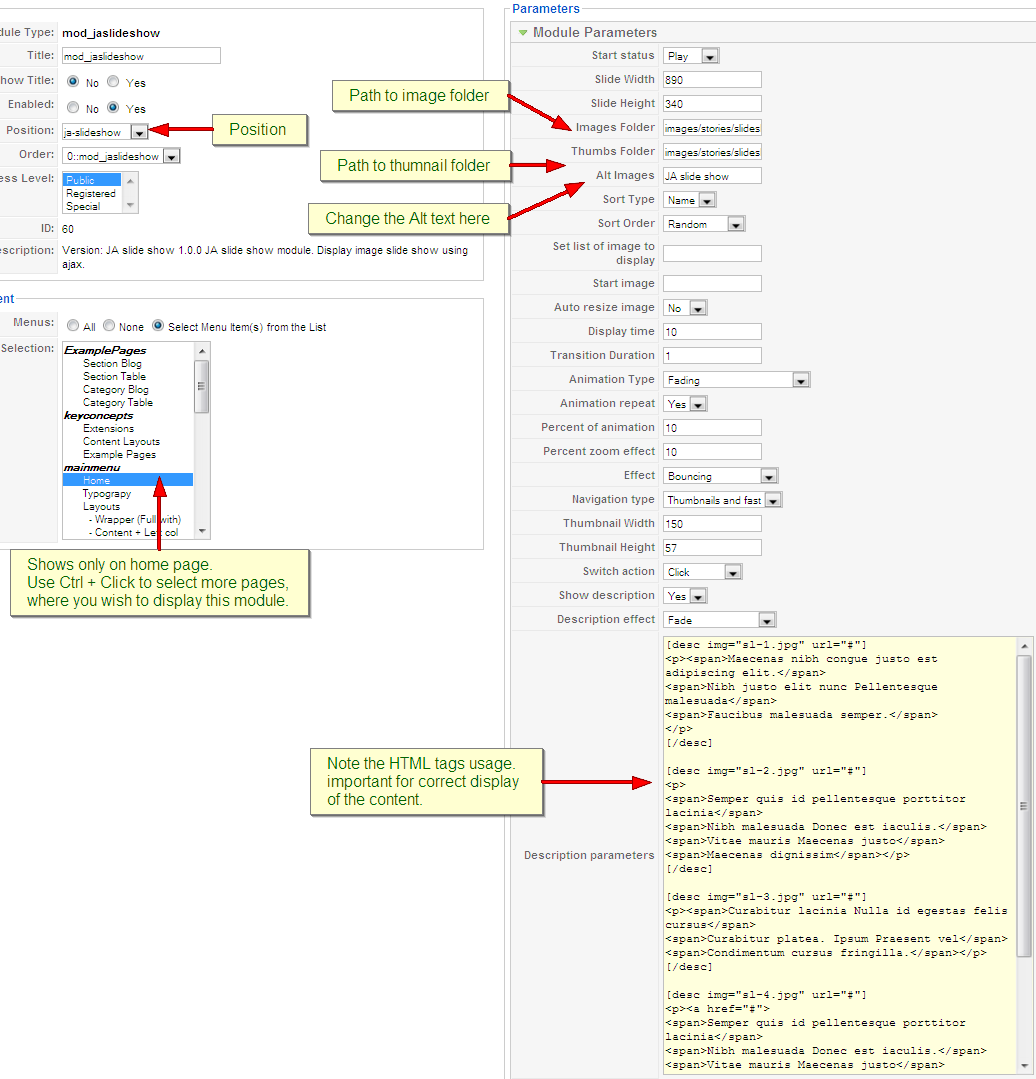
Here is the setting of JA Slideshow on demo:

Parameters Explanation:
- Start status (play, pause): Set the start status of slide show is play or pause.
- Slide Width : Width of Slideshow [px(s)]
- Slide Height : Height of Slideshow [px(s)]
- Images Folder URL : URL to folder contain images in slide show. For example: images/stories/slideshow/ then photos in the slideshow directory will be showed.
- Alt Images : Alt images will be displayed when the image not found
- Sort Type: The order of the image
- Sort Order (zero:Random; 1:Ascending; 2: Descending ): The sort order of the image
- Set image array display : You can choose an array of images that you want to display only. Separated by comma. Ex: bread.jpg, bun.jpg, coffee.jpg
- Start image : Specific image’s name to start slide show.
- Auto resire image (0:No; 1:Yes): You can set auto resize the images with a size define. Note: This option is best with Face animation
- Display time : Display time of image on slide show. . Default value is 5.
- Transition Duration : Time of animation on slide show . Default value is 2.
- Animation Type (fade: Fading; zoom:Zooming; pan: Panning; combo:Combo – Ken Burns Effect; push:Pushing; wipe: Wiping): Animation effect that you want to display
- Percent of animation : This option used with Panning or Combo animation. You can set value from 0% – 100%. Default value is 10.
- Percent zoom effect : This option used with zoom effect only. You can set value from 0% – 100%. Default value is 10.
- Effect (Linear; Medium to Slow; Fast to Slow; …): Animation effects. Used with Wipe/Push animation only.
- Navigation type : Choose your navigation type as you want
- Thumbnail Width: Width of thumbnail [px(s)]
- Thumbnail Height: Height of thumbnail [px(s)]
- Switch action: Actions occurs on navigation to switch image when click or mouseover.
- Show description : Display description for images.
- Description effection: Effect for description of image, include: Fade, Moveup, Moveup and Fade
- Description Parameter: Write description content using HTML code according to below syntax:
Content of description
For examples:
<p><span>Maecenas nibh congue justo est adipiscing elit.</span>
<span>Nibh justo elit nunc Pellentesque malesuada</span>
<span>Faucibus malesuada semper.</span>
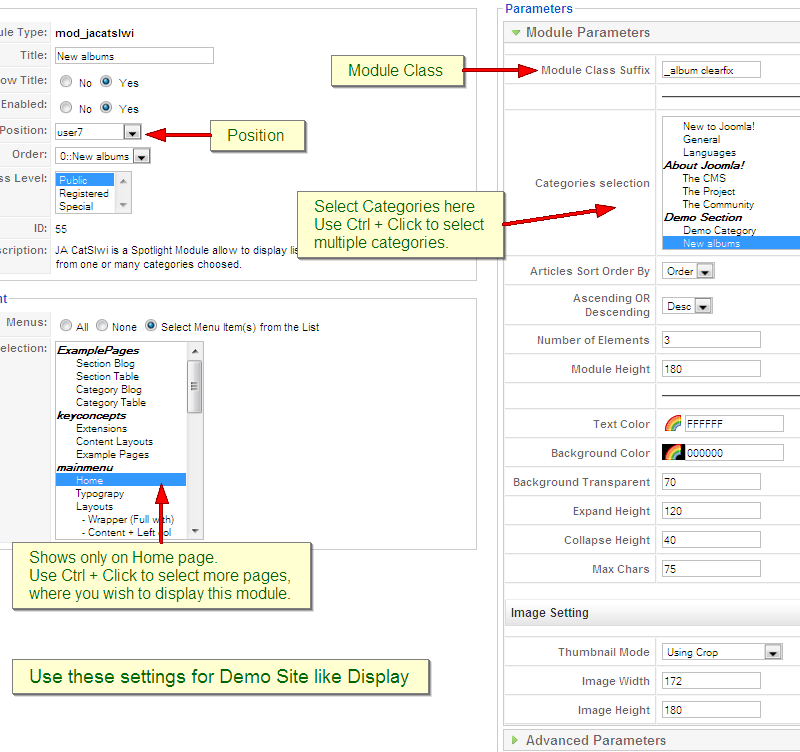
</p>2.2. JA Category SpotLight With Image module(mod_jacatslwi.zip)
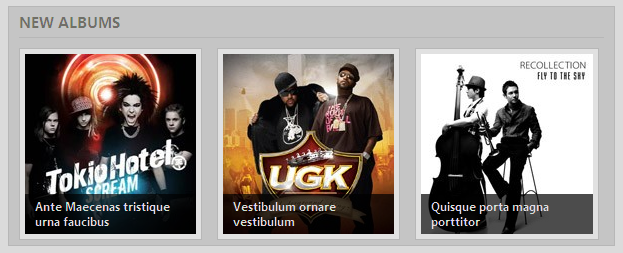
[position: user7]This module will show specific content from a category in a very impressive way.
On demo, it looks like:

Goto Extensions >> Modules Manager and select Spotlight Module Content with Image

Here is the setting for this module at demo page:

Parameters Explanation:
- Module Class Suffix: A suffix to be applied to the css class of the module (table.moduletable), this allows individual module styling.
- Category IDs: Input Category ID that means all articles of that category is shown
- Number of Elements: How many element are displayed.
- Module Height: height of the module displayed on front page.
- Text Color: Color of text
- Background Color: Color of background
- Background Transparent: Percentage of background transparent.
- Expand Height: Height when expand
- Collapse Height: Height when collapse
- Auto resize: Two option Yes/No auto resize
- Image Width: Fixed width of the image in pixel (set to -1 if you want to leave the image’s default size)
- Image Height: Fixed height of the image in pixel (set to -1 if you want to leave the image’s default size)
- Max Chars: Maximum character number will be displayed
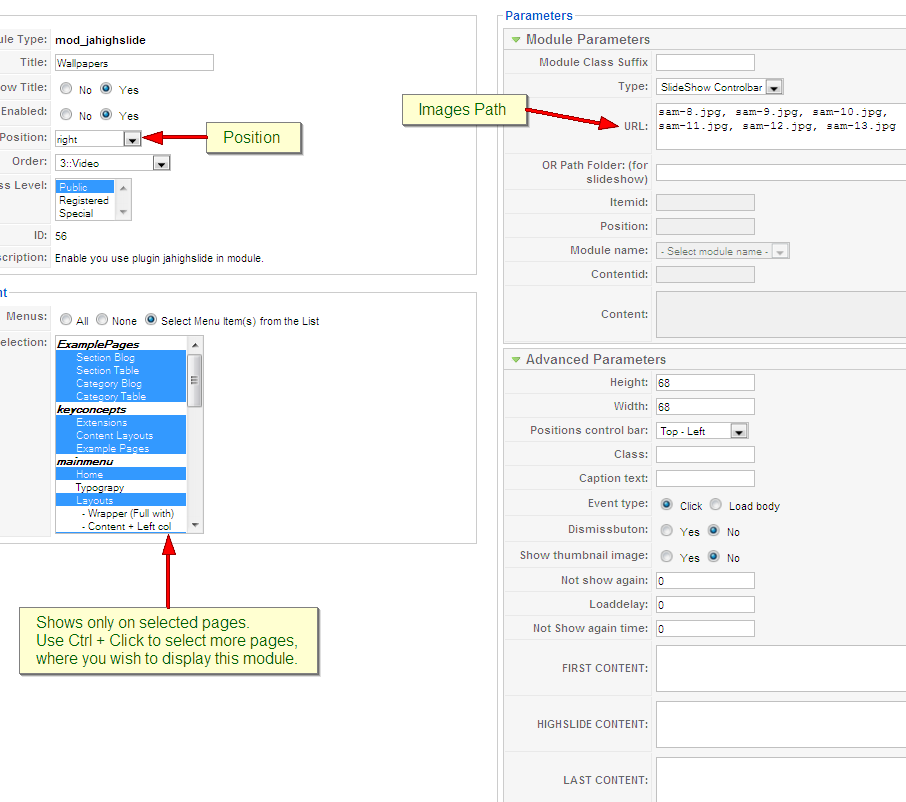
2.3. JA Highslide module(mod_jahighslide.zip)
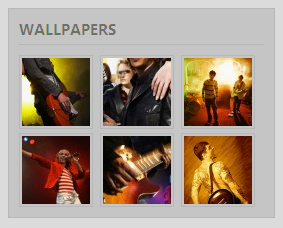
[position: right]On demo, it looks like:

In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jahighslide) to go to configuration page.
Here is the setting of JA Highslide on demo:

Parameters Explanation:
- Module Class Suffix: A suffix to be applied to the css class of the module (table.moduletable), this allow individual module styling
- Type: Type of the highslide
- URL: URL of the element: Example, gl-1.jpg, gl-2.jpg…for Slideshow Caption and Slideshow Controlbar or gl-1.jpg for Image or gl-1.swf for Flash or http://google.com for Frame and Ajax
- OR Path Folder (for slideshow): Folder of the element
- Item id: enter ID of the article in case you choose type of highslide is Item
- Position: Enter position of the module in case you choose type of highslide is Modules
- Module name: choose type of module in case you choose type of highslide is Module
- Content id: Enter Id of content, example: 1 in case you choose type of highslide is HTML
- Content: content of HTML
To understand the JA Highslide string syntax, please follow this link: JA Highslide Userguide
2.4. JA Highslide plugin(plg_jahighslide.zip)
JA ZinC came with JA Highslide plugin, an advanced tool in creating and presenting your content as well as modules on frontpage. All of them can be well align in tabs.
For the syntax of JA Highslide and how to use it, please follow this guide here:
JA Highslide UserguideNotes: to display JA Highslide module on frontpage, you must enble JA Highslide plugin first
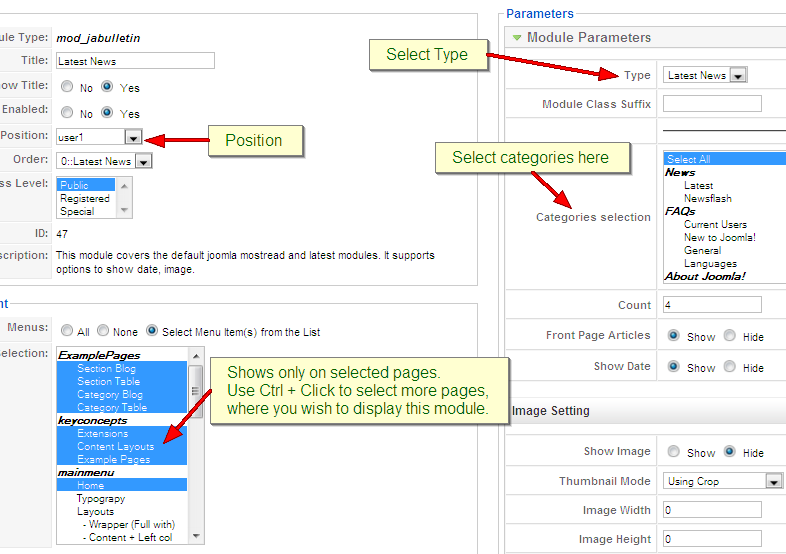
2.5. JA Bulletin module(mod_jabulletin.zip)
[position: user1, user2]This module covers 2 default Joomla! modules: Latest and Mostread module. By that mean, you could show latest articles or most popular articles. You can copy the module into multiple instances (For example, in JA ZinC demo, 2 instances of the module are used, one to show latest news, one to show most popular articles). The module also supports to show image and updated date.
On demo, it looks like:

In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jabulletin) to go to configuration page.
Here is the setting of JA Bulletin on demo:

Parameters Explanation:
- Type: Show Latest articles or Most read articles.
- Front Page Articles: Show/Hide frontpage article
- Count: number of article will be displayed
- Category ID, Section ID: Input category/section ID, that means published articles belong to Category/Section will be displayed
- Show Image: If enabled, an image in each article will be retrieved and shown. The image will be resize to the input size in next parameters.
- Image Width: resized image width
- Image Height: resized image height
- Show Date: Show/Hide last updated date.
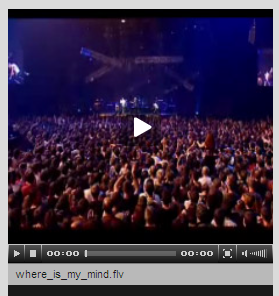
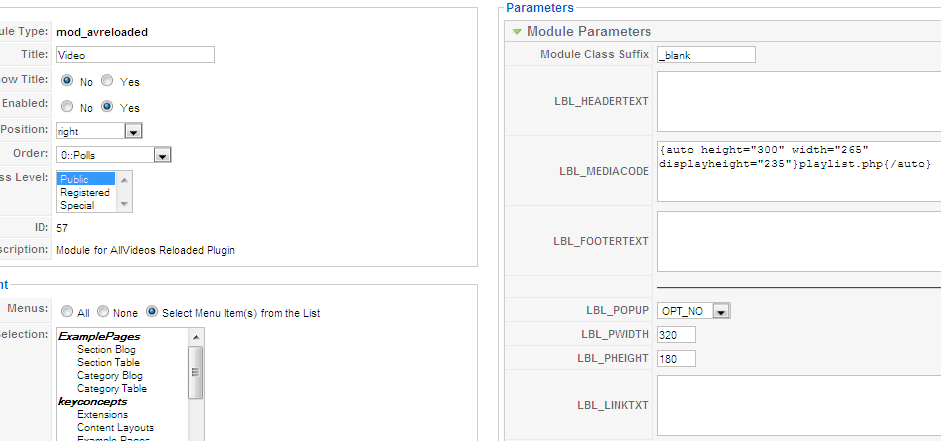
2.6. All Video Reloaded module (Homepage URL)
[position: right]Flexibly handle your content streaming with any type of video or audio. You can also save your server’s bandwidth by embedding video or audio content uploaded on other servers (YouTube etc.)

Please follow this URL to download All Videos module.
JoomlArt has developed a file call playlist.php to handle the existed videos on your host, please check the setting bellow to understand how it works and how to use.
For more information about this module, please visit Author homepage
III. SETTINGS LIKE DEMO
And now, I will instruct you setting your site look like our demo. Beside JA Slideshow, JA Catslwi, JA Highslide, JA Bulletin and All Video Reloaded modules, we used Custom module of Joomla! to create articles on demo page.
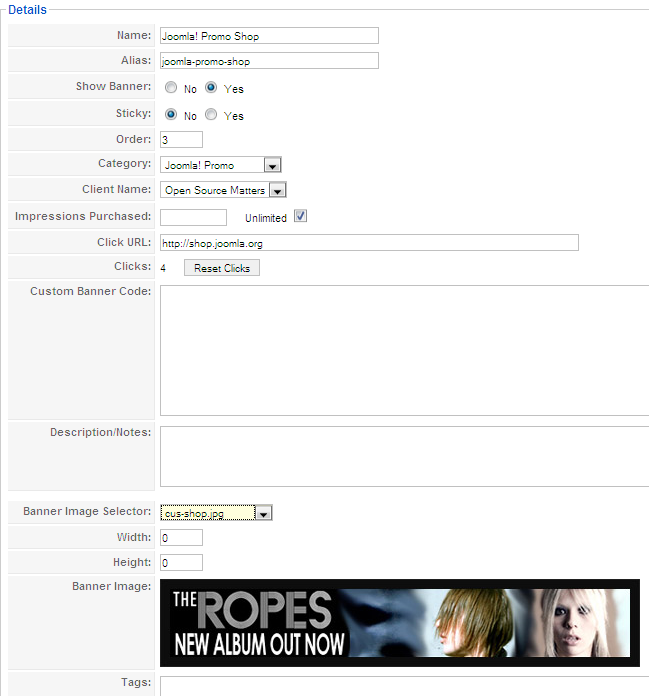
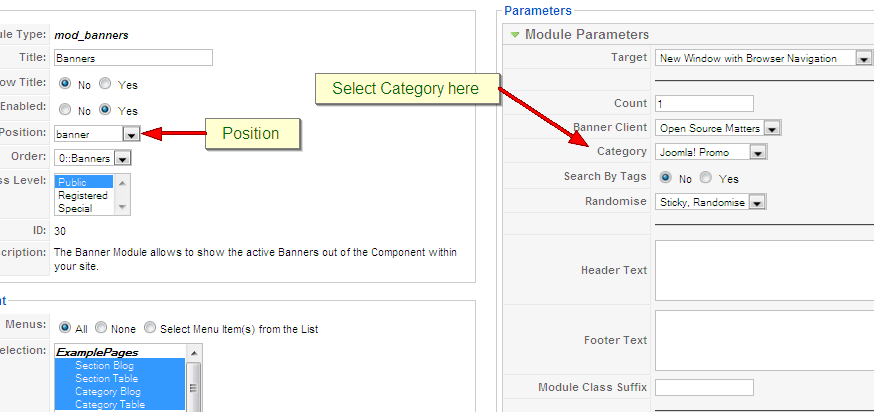
- Banner module: JA ZinC comes with two beautiful banner, to create that banners please follow these steps:
- Copy images you want to display in banner into Site-pathimagesbanners

- Go to Admin panel >> Components >> Banner >> Banners >> click New button to go to Banner component configuration page >> Set parameter as below

- Go to Extensions >> Module Manager >> Click Banner module to go to configuration page
- Publish this module and set Position is Banner and parameter as below:

- JA Slideshow module: set on ja-slideshow position. You only need copy your image folder into your_site_path/image/stories (for example: images/stories/slideshow) and set other parameters for slideshow (Image Folder: images/stories/slideshow/).
- JA Catslwi module:
- When you put in CategoryID, all articles in that category will be shown as spotlight
- You can limit number of items to display in Number of Elements.
- Module height specify the height of each content display:
- JA Highslide module: is set on right position. You only need copy your image into image path: your_site_path/image/stories/demo and input name of images (sam-8.jpg, sam-9.jpg, sam-10.jpg, sam-11.jpg, sam-12.jpg, sam-13.jpg) into URL param of Highslide module parameters. Note that you can change image path as belows:
- Go To Extensions >> Plugin Manager >> choose Highslide for Joomla! 1.5 to go to JA Highslide plugin parameter page.
- You can set image path on Path Thumbnails Image param as you wish.
- JA Bulletin: show latest and most popular articles on user1 and user2 position. Follow these below steps to create JA Bulletin:
- Install JA Bulletin module
- Go to JA Bulletin parameter, set Title is Latest News and position is user1
- Choose Type: Latest News and set other parameters. So newest articles will be displayed on user1 position
- On Module Manager panel, tick Latest News module and choose Copy to copy module.

- Go to Copy of Latest News module, rename to Popular, set on user2 position and choose Type: Most read. So articles that are most read will be displayed on user2 position.
- All Video Reloaded module: you can add video clip by locate your video on Site_pathimagesstoriesvideos, and a thumbnail of that video on Site_pathimagesstoriesvideosthumbnail. Remember that this module support flv, mp4, swf, 3gp, mp3, rbs videos.
- Custom module to create content for MTV Shows on user5 position, Top Vote on user6 position, On Tonight ZinC on user10 position and Tags Cloud on user11 position.
- Custom module to create content for Highslide module, Sample moduleon right position



You can check How to create Custom module guides for more details.
IV. TYPOGRAPHY
JA ZinC came with a rich typography to give users more ability to customize content look and feel. Please check all JA ZinC typography here at JA ZinC Typography
V. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.May 14, 2009 at 3:08 am #304590how can i edit the meta tags (descriptions and keywords)?
September 6, 2009 at 12:46 am #316509i can not open site with ie6 ? what can i do?
bonesddrummer Friend
bonesddrummer
- Join date:
- May 2009
- Posts:
- 3
- Downloads:
- 2
- Uploads:
- 0
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
September 14, 2009 at 2:56 pm #317339My Template area doesn’t show the show font tools or show colour tools ? Anybody know why? I really need the option to change the theme. I know it can be done as i’ve seen it on another fully working site
September 16, 2009 at 7:53 pm #317561<em>@bonesddrummer 144607 wrote:</em><blockquote>My Template area doesn’t show the show font tools or show colour tools ? Anybody know why? I really need the option to change the theme. I know it can be done as i’ve seen it on another fully working site</blockquote>
Did we figure out an answer to this, I was having the same issue
bonesddrummer Friend
bonesddrummer
- Join date:
- May 2009
- Posts:
- 3
- Downloads:
- 2
- Uploads:
- 0
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
September 16, 2009 at 8:06 pm #317563Yes in your site config php file you need to add
define (‘_DEMO_MODE_’, 1);It goes right at the end like this
}
define (‘_DEMO_MODE_’, 1);
?>1 user says Thank You to bonesddrummer for this useful post
jawharbf Friend
jawharbf
- Join date:
- April 2010
- Posts:
- 25
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
September 4, 2010 at 10:18 am #354604Hi in the module mod_jahighslide I have all the thumbs black, and the enlarge one is ok
November 8, 2010 at 6:59 pm #361979The All Video Reloaded module is not working correctly, how can I fix?
-
AuthorPosts
This topic contains 8 replies, has 7 voices, and was last updated by helianycom 13 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

