-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 22, 2009 at 9:18 am #140487JA Tube – Userguide
A. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.B. Template & Extensions installation
I. Install templateII. Install Extensions
Note: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Content Slider module
- JA Tab module – JA Tab Plugin
Make sure all extensions are installed properly. In JA Tube, following extensions are included:
Note: [xx] stands for module position
- [ja-cs] JA Content Slider module
- [right] JA Tab module
- JA Tab Plugin
Reference: JA Tube default module positions are available Here.
III. Tips to create modules like our demo
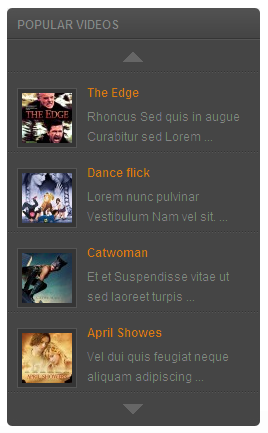
(1) JA Content Slider
[position: ja-cs]JA Content slider in our demo:

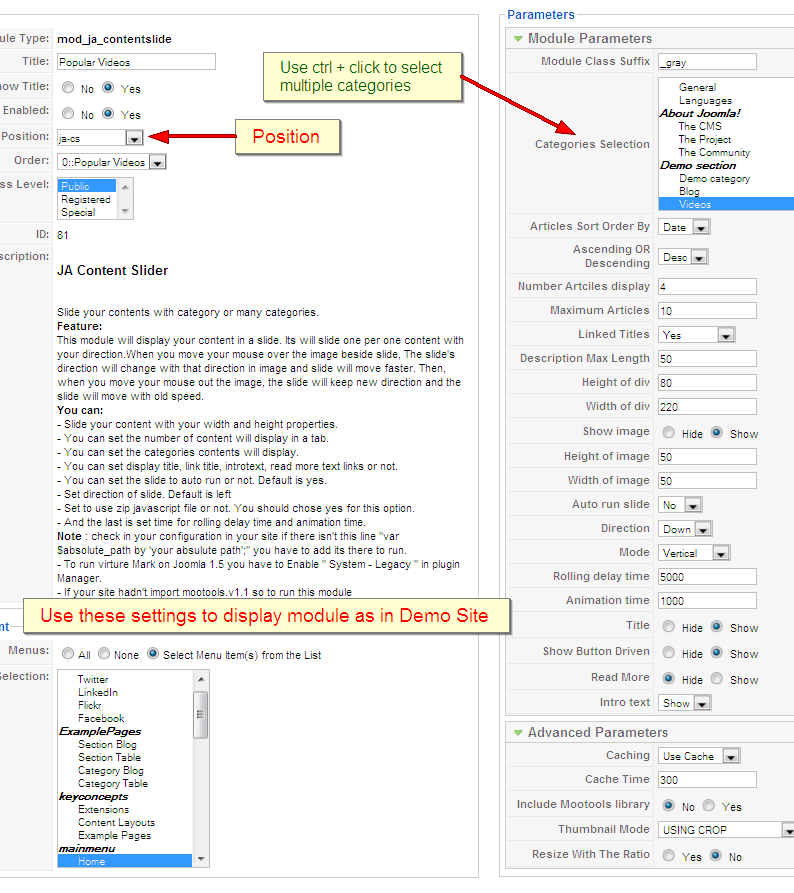
Backend settings on the demo site :



 (2) JA Tabs module
(2) JA Tabs module
[position: right]Notes: to display JA Tabs module on frontpage, you must enable JA Tabs plug-in first. JA Tube comes with JA Tabs plugin, an advanced tool in creating and presenting your content as well as modules on front-page. All of them can be well align in tabs.
JA Tabs module used to display your specific content, categories, section as well as modules in TABS. You can specify module position to display, or using JA Tabs syntax for advanced features
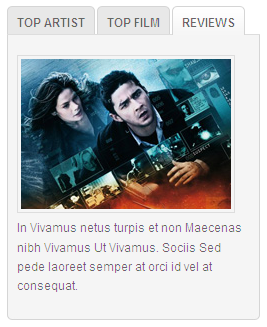
JA Tabs in our demo:

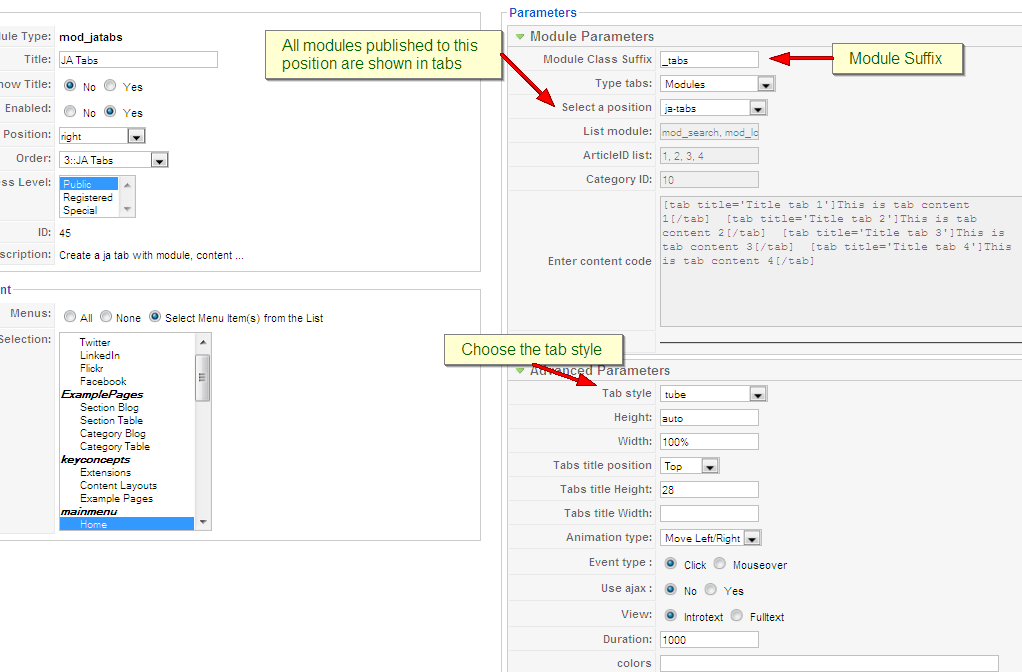
JA Tabs backend Settings on the Demo Site :

To understand the JA Tabs string syntax, please follow this link: JA Tabs Userguide
Following guideline will instruct you to create JA Tabs like our demo:- Using Custom module to create three articles: TOP ARTIST, TOP FILM and REVIEWS, publish these modules on jatabs position. (Follow this guide to create custom module)
- In parameter configuration panel of JA Tabs: Choose Type tabs: Modules and select a position: jatabs (that means: modules on jatabs position will be displayed on JA Tabs module).
-

- Now, your JA Tabs is similar to our demo.
(3) Custom module
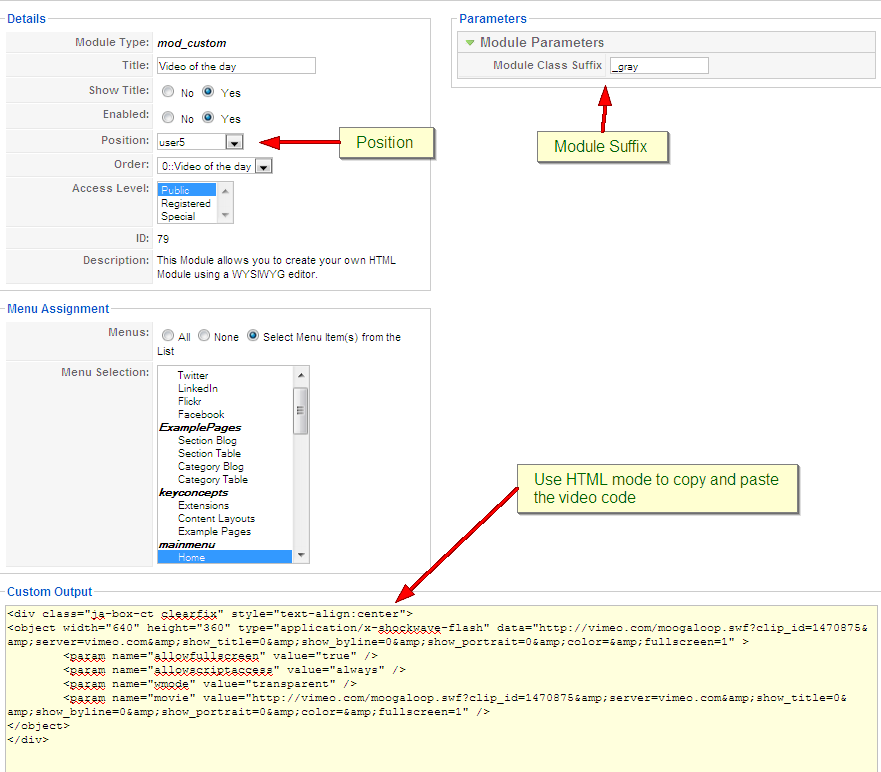
We used Custom module of Joomla! to create articles on demo page such as: VIDEO OF THE DAY on user5 position, ABOUT US on right position, TOP ARTIST, TOP FILM and REVIEWS on ja-tabs position, FROM OUR BLOG on user8 position, SUPPORT CENTER on user 9 position. You can check How to create Custom module guides for more details.

To embed video clip onto custom module, you only need to click HTML icon on editor panel and fill in embed code of video clip as demonstrated below:

<div class=”ja-box-ct clearfix” style=”text-align:center”>
<object width=”640″ height=”360″ type=”application/x-shockwave-flash” data=”http://vimeo.com/moogaloop.swf?clip_id=1470875&server=vimeo.com&show_title=0&show_byline=0&show_portrait=0&color=&fullscreen=1″ >
<param name=”allowfullscreen” value=”true” />
<param name=”allowscriptaccess” value=”always” />
<param name=”wmode” value=”transparent” />
<param name=”movie” value=”http://vimeo.com/moogaloop.swf?clip_id=1470875&server=vimeo.com&show_title=0&show_byline=0&show_portrait=0&color=&fullscreen=1″ />
</object>
</div>3.2.5.2 Login, Search, Statistic and Menu modules
Those modules are Joomla! modules, you need to go to Admin panel >> Extensions >> Module Manager >> Click New button >> Choose module and publish at position you wish.
- Login module is published on ja-login position
- Search module is published on user4 position
- Statistic module is published on right postion
- Menu module: On demo, we publish three menu: mainmenu, resources and keyconcept are published on left position, connectmenu is published on user6 position. In module parameter page, you set Title, Position and choose type of menu to be displayed in Menu Name paramter, thus all menu items of that menu will be displayed on this module.
You can see icons on connectmenu as screen short below:

Please follow instructions below to integrate icon on menu items:
- Copy icons into [Joomla]/images/stories/
- Go to Menus >> Connect With Us >>click menu item to go to configuration page >> select icon that you want to integrate onto menu item on Menu Image parameter
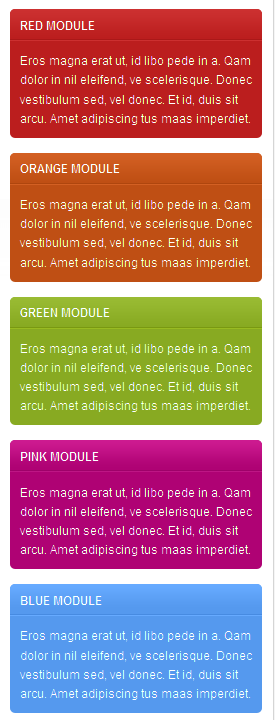
(4) Module Style (Module Class suffix)
- JA Tube offers you many styles of module suffix to help you get different interface for the module. Add the module suffix _gray, _red, _orange, _green, _pink, _blue, _highlight to fit the highlight module with your color theme.
- If you wish set a module with another color, please follow instructions below:
- Go to Admin Panel >> Extension >> Modules Manager area and open the module you wish to change the color.
- Look for “Module Class Suffix”
- Remember to save the module
- You can see color change as per some screen shorts below:




- If you don’t want to use module styles, leave it blank to use default style.
IV. JOOMLART BASICTypography
JA Tube came with a rich typography to give users more ability to customize content look and feel. Please check all JA Tube typography here at JA Tube Typography
Frequently Asked questions
Q: I want to add a template position in to my Joomla!
A: Go to your Administration Panel, Site -> Template Manager -> Module Positions. Add your template positions and hit the Save button.Q: Where can I change my footer?
A: If you want to change or remove something in the footer, just open the “ja_justicia/footer.php” then modify it to suite your needs.Q: My images take a lot of white space and do not look good?
A: The {mosimage} may show some extra padding and margin. To solve this problem, go to your Joomla! Administrator -> Mambots -> Site Mambots and change the margin and padding parameters of MOS Image mambot to 0.Q: Images without caption are stuck with text?
A: It is because Joomla! generates the code different when {mosimage} has and doesn’t have its caption. So when you decide that the image will not having a caption, put it between the div tag like this <div class=”mosimage” style=”float: left;”>{mosimage}</div>Q: What’s a module style? And module class suffix?
A: Almost modules offer you a parameter called Module Class Suffix. Set a value for this parameter and you will have your module’s appearance differs from the others. JA templates often provide you some module styles which can be found in Module Styles area of the guide.January 4, 2010 at 3:48 am #328059this would have been awesome as a read me in the download. it took me a while to find this.
Also can you fix the images? Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
January 5, 2010 at 7:10 am #328213Hi gemery
There are some problems with our image server. We are trying to fix. We will inform on the forum when the server works.
sangvalte Friend
sangvalte
- Join date:
- January 2009
- Posts:
- 8
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
January 8, 2010 at 5:20 am #328633hi guys, is there a page class suffix for Ja Tube? I can’t seem to find it.
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
January 12, 2010 at 7:09 am #329038Hi sangvalte
The below is the suffix class list:
+ _text
+ _menu
+ _icon
+ _blankFebruary 1, 2010 at 7:06 am #331136Hi everyone:
I want to remove/replace the image you have in the template with the “Quantum of Solace” 007 Film image. How do I remove/replace that image?
Cheers,
wbmedia.dc
-
AuthorPosts
This topic contains 8 replies, has 6 voices, and was last updated by br3wow 14 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum

