-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
November 7, 2008 at 10:00 am #135156JA Trona – Userguide for Joomla! 1.5.x
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Trona, named as qs_j159_ja_trona.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Trona works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Trona package and extract it, you will find template package named: tpl_trona_j1.5.zip
Proceed installation of JA Trona as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
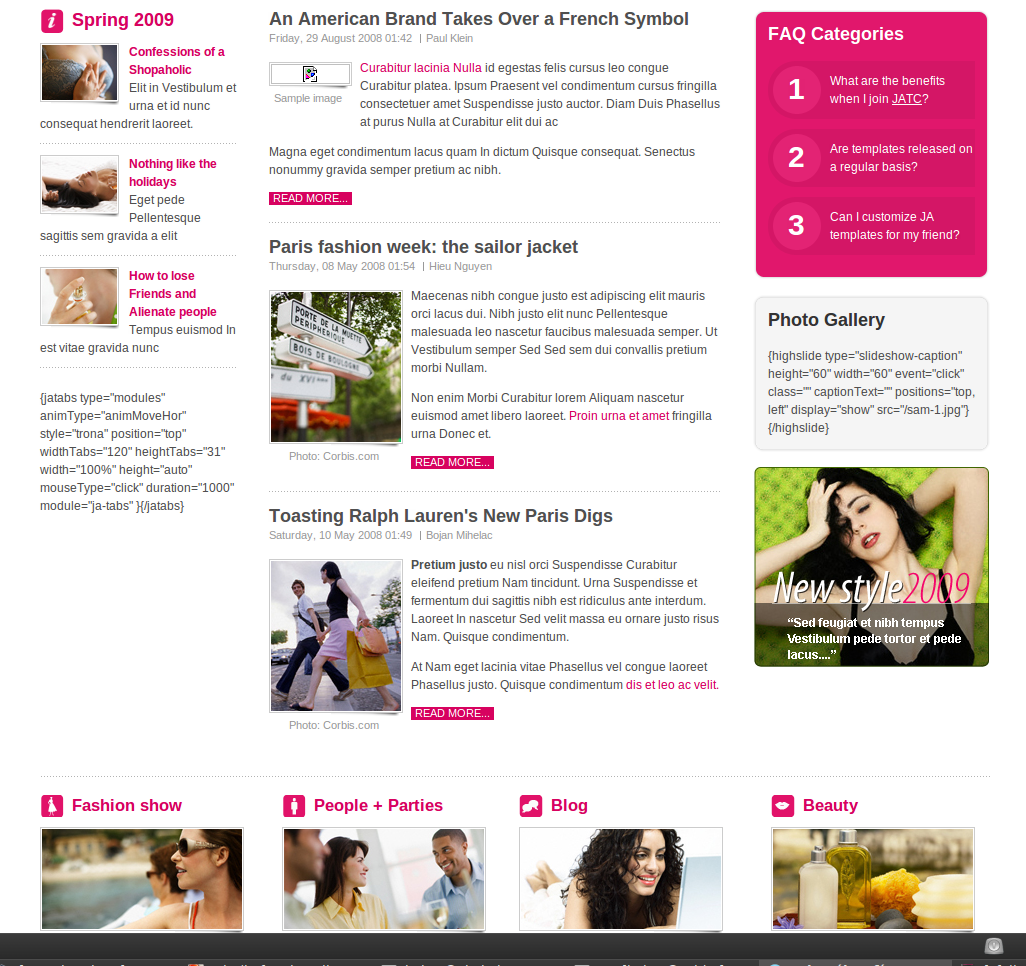
After installing and setting JA Trona as default template, your site should look like this:

To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
 1.2 Template Configuration
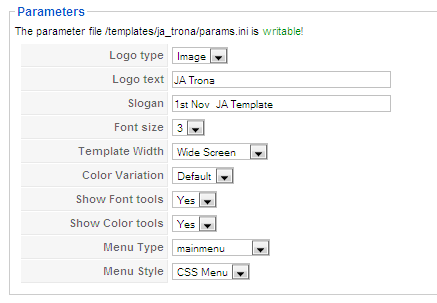
1.2 Template ConfigurationTo configure JA Trona, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.
Here is the setting of JA Trona template on demo:

In here, you can change all JA Trona parameters as you wish.
- Logo type: Logo display in site, has two type: Image and Text
- Logo text: text displayed in logo if you choose Logo type is Text.
- Slogan: Slogan displays below logo
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Color Variation: 4 color themes (Default, Blue, Orange and Green). Show Font tools: show/hide font tools. When you choose show param, you can increase or decrease font size at the frontpage as belows:

- Show Color tools: Show/Hide color tools. When you choose show param, You can choose color theme at top right of the frontpage.

- Menu Type: type of menu displayed in site (Mainmenu/Topmenu…..)
- Menu Module: include Disable/Split/Css/Moo menu.
Please keep your mouse hover each parameter to see description in details.
JA Trona module positions are available here. You just need to configure your modules to be loaded on those positions to match JA Trona style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA Trona package, you will see the folder named Extension with all extensions built in the JA Trona, including JA Cpanel, JA Highslide, JA Tabs modules and JA Highslide, JA Tabs, JA Tooltips plugins. That means when you install via template installer, you need to install JA Cpanel, JA Highslide, JA Tabs modules and JA Highslide, JA Tabs, JA Tooltips plugins separately, then configure their positions as instructed in Template configuration section.
You check How to install Joomla! module guide and How to install Joomla! plugin guide for installation.
Extensions built in JA Trona comprise:
Note: [xx] stands for module position
- [ ja-cpanel] JA Cpanel module
- [right] JA Highslide module
- [left] JA Tabs module
- JA Highslide plugin
- JA Tabs plugin
- JA Tooltips plugin
And extension details as follow:
2.1. JA Cpanel module (mod_jacpanel.zip)
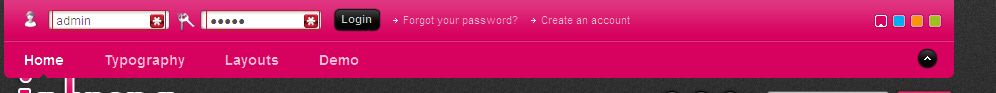
[position: ja-cpanel]On demo, it looks like this, When you click to show control panel:

In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jacpanel) to go to configuration page.
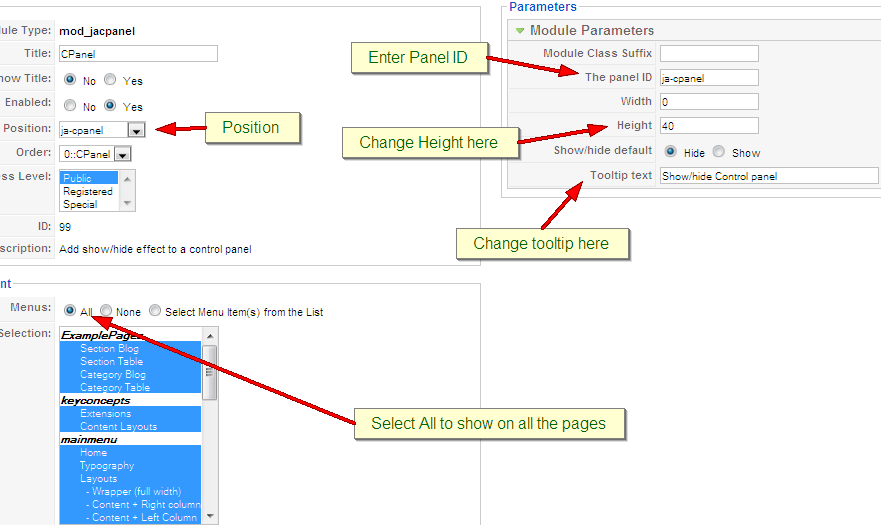
Here is the setting of JA Cpanel on demo:

Parameters Explanation:
- The panel ID: ID of the element to be converted to Cpanel
- Width: Control panel width
- Height : Control panel height
- Show/hide default: Show or hide control panel on the first load.
- Tooltip text: Tip show when mouse hover the switcher
2.2. JA Highslide module(mod_jahighslide.zip)
[position: right]On demo, it looks like:

In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jahighslide) to go to configuration page.
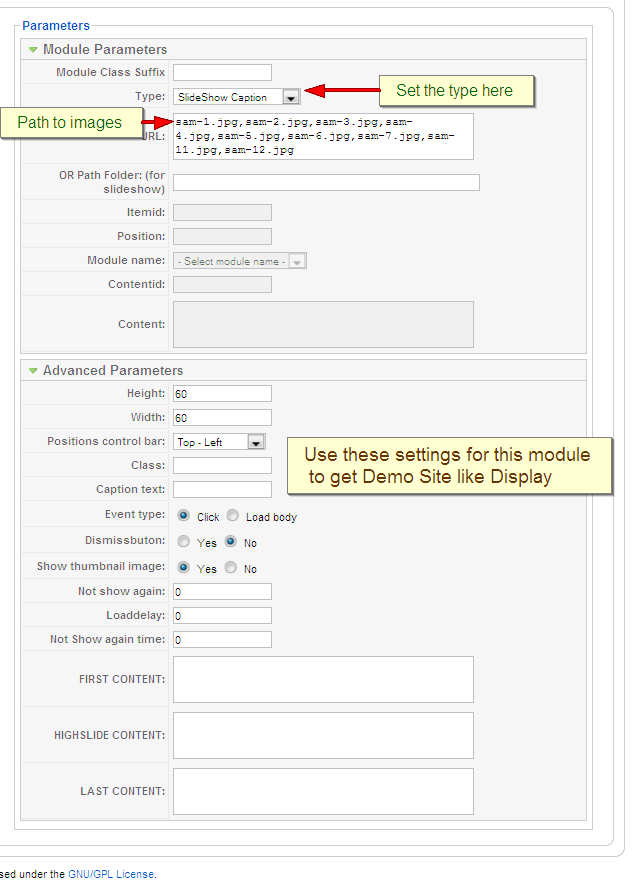
Here is the setting of JA Highslide on demo:

Parameters Explanation:
- Module Class Suffix: A suffix to be applied to the css class of the module (table.moduletable), this allow individual module styling
- Type: Type of the highslide
- URL: URL of the element: Example, gl-1.jpg, gl-2.jpg…for Slideshow Caption and Slideshow Controlbar or gl-1.jpg for Image or gl-1.swf for Flash or http://google.com for Frame and Ajax
- OR Path Folder (for slideshow): Folder of the element
- Item id: enter ID of the article in case you choose type of highslide is Item
- Position: Enter position of the module in case you choose type of highslide is Modules
- Module name: choose type of module in case you choose type of highslide is Module
- Content id: Enter Id of content, example: 1 in case you choose type of highslide is HTML
- Content: content of HTML
To understand the JA Highslide string syntax, please follow this link: JA Highslide Userguide
2.3. JA Highslide plugin(plg_jahighslide.zip)
JA Trona came with JA Highslide plugin, an advanced tool in creating and presenting your content as well as modules on frontpage. All of them can be well align in tabs.
For the syntax of JA Highslide and how to use it, please follow this guide here:
JA Highslide UserguideNotes: to display JA Highslide module on frontpage, you must enble JA Highslide plugin first
2.4. JA Tab module(mod_jatab.zip)
[position: right]JA Tabs module used to display your specific content, categories, section as well as modules in TABS. You can specify module position to display, or using JA Tabs syntax for advanced features
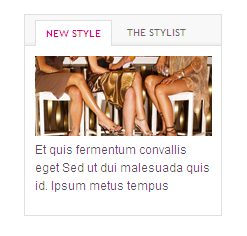
On demo, it looks like:

In Admin panel, go to Extensions >> Modules Manager and click on JA Tabs name to go to configuration page.

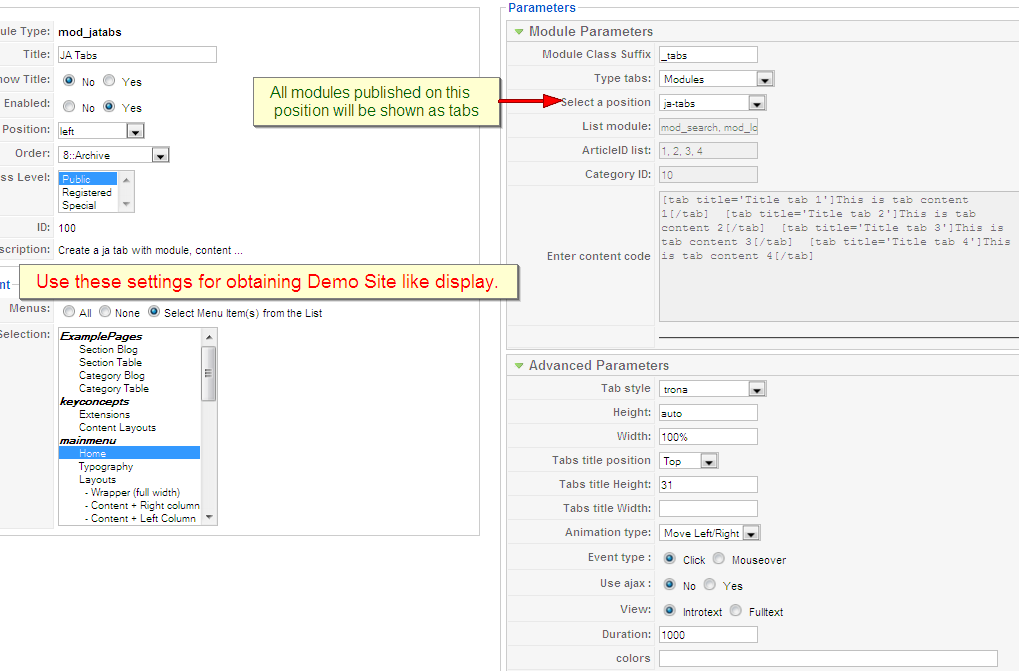
Here is the setting of JA Tabs on demo:
You can select what will be displayed in JA Tabs block. It can be modules, content, module, Article ID or Articles-Category ID
- If Modules selected, you can choose module position in Select a position dropdown list. All modules from that position will be displayed in tabs.
- If Content selected, you can input your JA Tabs string to the Enter content code textarea.
- If Module selected, you can input list of module to the textbox List module
- If Article ID selected, you can input list of Article IDs into textbox Article ID list. All articles which have inputted ID in textbox will be displayed in tabs.
- If Articles-Category ID selected, you can input list of Category IDs into textbox Category ID. All articles which have inputted category ID will be displayed in tabs.
To understand the JA Tabs string syntax, please follow this link: JA Tabs Userguide
2.5.JA Tab plugin(plg_jatab.zip)
JA Trona came with JA Tabs plugin, an advanced tool in creating and presenting your content as well as modules on frontpage. All of them can be well align in tabs.
For the syntax of JA Tabs and how to use it, please follow this guide here:
JA Tabs UserguideNotes: to display JA Tabs module on frontpage, you must enble JA Tabs plugin first
2.6.JA Tooltips plugin(plg_jatooltips.zip)
On demo it looks like:

In Admin panel, go to Extensions >> Plugin Manager and click on JA Tooltips name to go to configuration page.

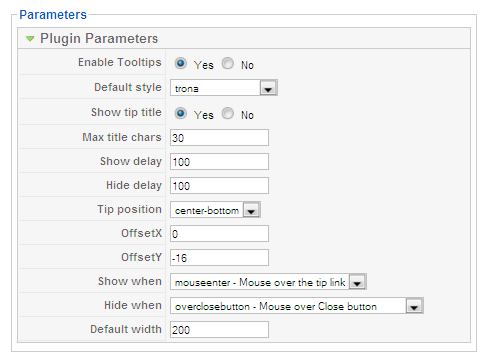
Here is the setting of JA Tooltips on demo:
Parameter Explanations:
- Enable Tooltips: Enable/disable tooltips: If disable tooltips, the tip title will be shown as normal text.
- Default style: Default tooltip styles (parameter: style)
- Show tip title: Show/Hide tip title (parameter: showtitle)
- Max title chars: Maximum character of title (parameter: maxTilteChars)
- Show delay: Delay time to show tip (parameter: showdelay)
- High delay: Delay time to hide tip (parameter: hidedelay)
- Tip position: Position of the cursor relative to the tip (parameter: pos), include positions: left-top/left-center/left-bottom/center-top/center-bottom/right-top/right-center/right-buttom.
- OffsetX: Tip horizontal offset (parameter: offsetx)
- OffsetY: Tip vertical offset (parameter: offsety)
- Show when: choose type of trigger to show tips (parameter: showwhen)
- Hidewhen: choose type of trigger to hide tips (parameter: )
- Default width: Default tip width in pixel (parameter: width)
Our JA Tooltips plugin do support for both content and module:
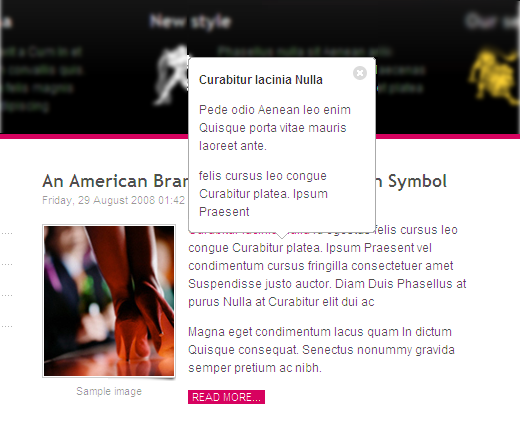
WITH CONTENT: On Home page, on An American Brand Takes Over a French Symbol article, when you hover your mouse to text “Curabitur lacinia Nulla” of you will display a tooltip as below
 :
:
In article editor you can see syntax of tooltips to display as our demo
{jatooltips hidewhen=”overclosebutton” pos=”center-top” offsety=”16″} Curabitur lacinia Nulla Pede odio Aenean leo enim Quisque porta vitae mauris laoreet ante. felis cursus leo congue Curabitur platea. Ipsum Praesent {/jatooltips}
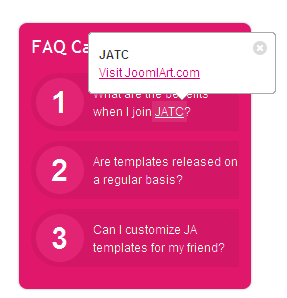
WITH MODULE: you can see sample on FAQs Categories like:

In module editor you can see syntax of tooltips as below:
1What are the benefits when I join {jatooltips}JATC Visit JoomlArt.com {/jatooltips}? 2Are templates released on a regular basis?
3Can I customize JA templates for my friend?Note that: JA Tooltips plugin support for module with condition that you use PHP5 or above.
2.7. Module styles
JA Trona has many built-in module styles & icons help you present your content in effective way.
To make a module showed in hight light mode module, you can specify Module Class Suffix parameter to change display style of modules. JA Trona supports 3 styles: _menu like Main menu module, _hilite like FAQ Categories module and _blank like New style 2009 module on demo page.
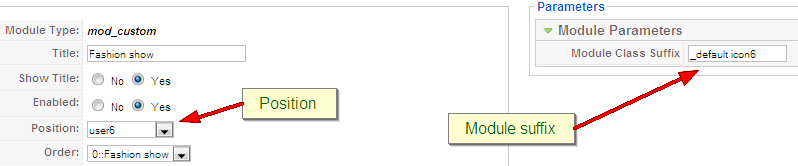
You can add 5 icon styles under structure _default <iconname>
For example: _default icon6
Below is list of module icon names which were included in JA Trona templates:
 _default icon1
_default icon1
 _default icon2
_default icon2
 _default icon3
_default icon3
 _default icon4
_default icon4
 _default icon5
_default icon5
 _default icon6
_default icon6
 _default icon7
_default icon7
 _default icon8
_default icon8
 _default icon9
_default icon9
 _default icon10
_default icon10Follow below steps to change style of module:
- Go to your Joomla! Administrator -> Extensions -> Modules Manager area and open the module you wish to change style for
- Find the Module Class Suffix field and enter the Suffix you want.
- Save the module
For example:
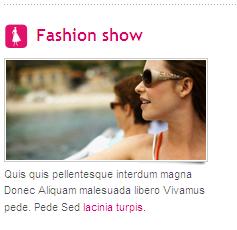
- Set _default icon6 to Module Class Suffix of Fashion show module, you will see the result as below.

Backend is :

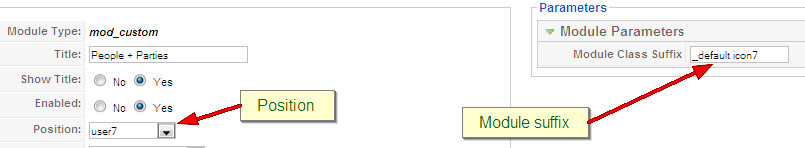
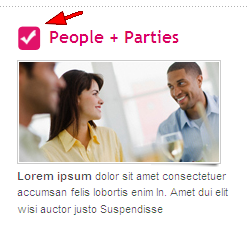
- Set _default icon7 to Module Class Suffix of People + Parties module, you will see the result as below

Backend is :

- When you leave it blank, this module will come back to default style as below

III. SETTINGS LIKE DEMO
And now, i will instruct you setting your site look like our demo. Beside JA Slideshow, JA Bulletin and JA Tabs modules, we used Custom module of Joomla! to create articles on demo page.
- Login form: Go to Admin Panel >> Extensions >> Module Manager, choose module name Login Form and set position is top.
- JA Cpanel module is set on ja_cpanel position. We default set that Cpanel will be active with Top position. So that, you only need install JA Cpanel, and set the module that you want to active on Cpanel on Top position.
- JA Highslide module is set on right position. You only need copy your image into image path: your_site_path/image/stories/demo and input name of images (sam-1.jpg,sam-2.jpg,sam-3.jpg,sam-4.jpg,…) into URL param of Highslide module parameters. Note that you can change image path as belows:
- Go To Extensions >> Plugin Manager >> choose Highslide for Joomla! 1.5 to go to JA Highslide plugin parameter page.
- You can set image path on Path Thumbnails Image param as you wish.

- JA Tabs module: Please follow these steps to create JA Tabs like that.
- Create a new module position named: jatabs (follow this guide to create module position)
- Install JA Tabs module and plugin, enable JA Tabs Plugin
- Go to JA Tabs module parameter: put on left position
- Set parameters: Type tabs: Modules and Select position: jatabs (that means: all modules on position jatabs will be displayed on JA Tabs
- Use Custom module to create two articles named NEW STYLE and THE STYLIST and set position is jatabs
- JA Trona also provides type of module class suffix for JA Tabs module. If you want style of tabs displayed like our demo . You need to add _tabs into Module Class Suffix textbox of JA Tabs.
- Now, your JA Tabs is similar to our demo
- JA Tooltip Plugin: Install and publish
- Custom module to create content for Welcome to JA Trona on user1 position, New style on user2 position, Our services on user5 position, Fashion show on user6 position, People + Parties on user7 position, Blog on user8 position,and Beauty on user9 position
- Custom module to create content for Spring 2009 on left position, FAQ Categories and New Style 2009 on right position.
You can check How to create Custom module guides for more details.

IV. TYPOGRAPHY
JA Trona came with a rich typography to give users more ability to customize content look and feel. Please check all JA Trona typography here at JA Trona Typography
V. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.November 9, 2008 at 4:51 pm #278627Great template, great job!! Just what I was waiting for.:laugh:
Wouldn’t it be a easier to include this manual in the download??
November 10, 2008 at 1:28 pm #278712Hi, Super the template. I
have a problem in identifying it comes to a blank screen and nothing more.
Joomla 1.5.7
I’m not in the module JaLogin Quickstart pakage is normalthank’s
David Parkinson Friend
David Parkinson
- Join date:
- September 2014
- Posts:
- 13
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 4
November 10, 2008 at 5:33 pm #278730hey guys the template looks great but i cant do much without the PSD source file. Any news on when that will be in the downloads section? Thanks.
November 11, 2008 at 10:28 am #278823I am on PHP5
It’s SolvedThank’s
ibrahimbdawy Friend
ibrahimbdawy
- Join date:
- November 2008
- Posts:
- 55
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 58
- Thanked:
- 18 times in 2 posts
November 13, 2008 at 12:16 pm #279037Thank’s for your work
November 28, 2008 at 5:54 pm #280661I have the double lined Top Menu. How do I get it to show only the line containing the menu-items, not the empty bar (as in the demoed site, not the one showed above)? Disabling login-, color- and fontsizesettings didn’t do it for me…
Without using the cpanel dropdown, that is, for I won’t be using a user log-in.
ibrahimbdawy Friend
ibrahimbdawy
- Join date:
- November 2008
- Posts:
- 55
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 58
- Thanked:
- 18 times in 2 posts
November 28, 2008 at 6:35 pm #280666Thank’s for Professional work.
Niek van Hengel Friend
Niek van Hengel
- Join date:
- September 2014
- Posts:
- 38
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 3
January 14, 2009 at 7:58 pm #286461Can anyone tell me what the font is of the logo?
iedwards Friend
iedwards
- Join date:
- February 2007
- Posts:
- 20
- Downloads:
- 10
- Uploads:
- 3
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
March 30, 2009 at 2:22 pm #299064Font is MammaGamma
August 17, 2010 at 6:45 pm #352969Can anyone tell me how I would get the html code to setup the user modules on ja trona? specifically the area on the right “FAQ’s”? Thank you.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 18, 2010 at 7:27 am #353030<em>@boldimagedesign 190685 wrote:</em><blockquote>Can anyone tell me how I would get the html code to setup the user modules on ja trona? specifically the area on the right “FAQ’s”? Thank you.</blockquote>
Here the html source of this module:
<div class=”bignumber-hilite clearfix”><span>1</span>What are the benefits when I join {jatooltips}JATC <a href=”http://www.joomlart.com” title=”Visit JoomlArt.com”>Visit JoomlArt.com</a> {/jatooltips}?</div>
<div class=”bignumber-hilite clearfix”><span>2</span>Are templates released on a regular basis?</div>
<div class=”bignumber-hilite clearfix”><span>3</span>Can I customize JA templates for my friend?</div>to make the module has a similar look, you have to make content having same code, and using the “_hilite” Suffix Class
March 1, 2011 at 12:31 pm #379072Hi, I have problem with JA Trona – I installed quickstart site, but Highlights and Tabs extensions do not work. There is just code at that place, where should be extensions.
Thanks for answear.
Regards, Jan
huypl Friend
huypl
- Join date:
- February 2011
- Posts:
- 162
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 2
- Thanked:
- 20 times in 20 posts
March 2, 2011 at 10:23 am #379274Dear Kubec,
You can try this way. Pleade go to Module Manager, choose JA Tab and set the position to “left”. Then choose Photo Gallery (ja highlight) and set the position to “right”.AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 14 replies, has 12 voices, and was last updated by
huypl 13 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
JA Trona – Userguide
Viewing 14 posts - 1 through 14 (of 14 total)