-
AuthorPosts
-
 ntonline
Friend
ntonline
Friend
ntonline
- Join date:
- January 2009
- Posts:
- 164
- Downloads:
- 31
- Uploads:
- 42
- Thanks:
- 24
- Thanked:
- 12 times in 1 posts
June 6, 2011 at 9:58 pm #164906How do we set up the slideshow so that the image shows on the slideshow but not in the article?
I’m trying to emulate the JA Travel SlideShow to no avail. I can not figure out how the demo shows the image on the homepage, but not in the article. When I use the parameters set forth in the user guide, I end up with an image in the article, which I do not want.
steinar Friend
steinar
- Join date:
- July 2007
- Posts:
- 319
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 11
- Thanked:
- 98 times in 84 posts
June 7, 2011 at 12:29 am #395002You’ll find it here, I think:
Module manager >> Edit >> Parameters >> Resource settings.
Select From image folder as source and remember to set the path to the images folder, for instance images/stories/slideshowGood luck!
1 user says Thank You to steinar for this useful post
 ntonline
Friend
ntonline
Friend
ntonline
- Join date:
- January 2009
- Posts:
- 164
- Downloads:
- 31
- Uploads:
- 42
- Thanks:
- 24
- Thanked:
- 12 times in 1 posts
June 8, 2011 at 3:10 pm #395307<blockquote>Module manager >> Edit >> Parameters >> Resource settings.
Select From image folder as source and remember to set the path to the images folder, for instance images/stories/slideshow</blockquote>I tried to set up the slideshow using your instructions steinar, but that method does not render the same results as the demo. I am trying to replicate the slideshow as shown in the demo exactly. I really like the way the demo slideshow functions with respect to the slideshow presentation. I also like the article results that are rendered when selecting “See all Special Rate Hotels” button.
The demo functions very nicely. In the demo, when a user selects the link, they are directed to the article, which displays only textual information. When they select the print option in the article, only textual information is printed.
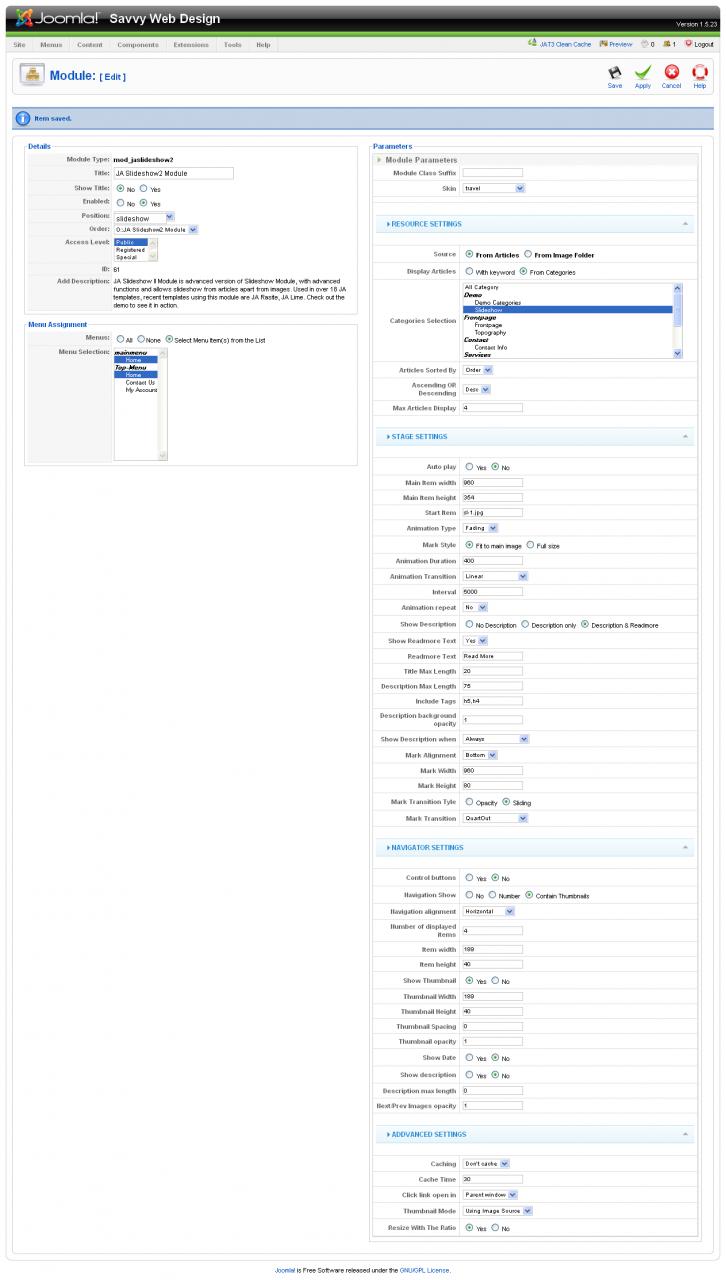
When following the user guide to replicate the slideshow, the end result is not the same as the demo. I followed the user guide exactly and set up the parameters as required:
The end result on the front end appeared as follows:
Everything shows up fine on the homepage. But this only happens when I include the image in the article. Unfortunately, when selecting the “Read more” link from the slideshow, the article is displayed as follows:
The image I inserted into the article is displayed along with the text. The end result is different than the demo. When I select the print option in the article, the page renders as as follows.
Again, the end result is different than the demo. How do we get the slideshow to function exactly as shown in the demo?


 ntonline
Friend
ntonline
Friend
ntonline
- Join date:
- January 2009
- Posts:
- 164
- Downloads:
- 31
- Uploads:
- 42
- Thanks:
- 24
- Thanked:
- 12 times in 1 posts
June 8, 2011 at 3:53 pm #395315I figured out a work around. I’m not certain if this is the best way to approach this issue, but I’ve inserted the image in the article and reduced the image width and height to 0px. The HTML appears as follows:
img src="images/stories/slideshow/sl-1.jpg" border="0" width="0" height="0" />
If anyone comes up with a better solution, please post a response or send me a PM. Thanks.
1 user says Thank You to ntonline for this useful post
July 27, 2011 at 1:37 pm #403323Hello Guys, first of all congratullations for the amazing template.
I’m having a similar problem but this is not the same, I hope that it fits in this topic. The address is http://www.polyorganic.com.br/2011/. When we click on any item from the home, such as “E-Mail Marketing Mackstat SHG”, all modules of the Home are presented in the article, and this way confuses the user and in some articles that need the space for the entire screen without the side modules can not submit the article normally. How can we solve this issue? The only way I found was to insert a menu item for each article and removing the assignment of modules for each article, however, this is not practical. Any advice? We appreciate the attention of the JoomlArt team and forum.
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
August 3, 2011 at 8:28 am #404308Hi webbra,
I just visted the url http://www.polyorganic.com.br/2011/index.php/canal-do-cliente/noticias/82-e-mail-marketing-mackstat-shg for checking and I did not see the problem as you said.
if not I think you can also create menu items which refer to the categories where those articles belong to then removing the assignment of modules for those menu items.Hope this is clear for you !
hotsd101 Friend
hotsd101
- Join date:
- March 2015
- Posts:
- 95
- Downloads:
- 2
- Uploads:
- 4
- Thanked:
- 8 times in 1 posts
August 12, 2011 at 8:21 am #405880hey NTONLINE,
since nobody ever replies with the correct answers on this forum, i thought i would help you out why this. Why have support forum when no even give this guys correct answer or any answer at all. this support not good. 🙁 hopefully it will improve
you go into article, using say JCE code editor and 1st line insert
<!– {jaimage main=”images/stories/slideshow/sl-2.jpg” thumb=”images/stories/slideshow/sl-02-thumb.jpg”} –>
with correct path to your image. This is much more correct that px0 heigh and witdth.
This will fix your problem 100% correct
August 12, 2011 at 12:36 pm #405936Hello guys, we solved the problem a few days ago, no issue anymore.
Thanks for the answers.
Regards.
April 7, 2014 at 4:17 pm #529809webbra how did you solved your problem? :confused:
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 6 voices, and was last updated by
exactlegal 10 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum



