-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
January 31, 2011 at 3:49 am #159072I: Installation
You follow simple steps below:1. Install the plugin via Joomla Installer
Then, the plugin is instantly available in your front-end. If you are new to this stuff, follow detailed guideline below:
—-How to install Joomla module
II: Configuration
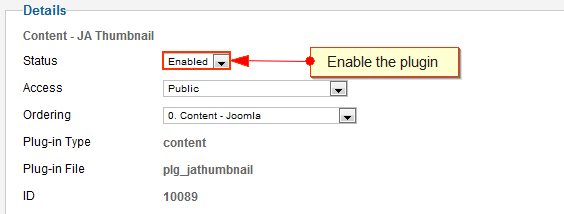
1. Enable the plugin
From the back-end of your Joomla site (administration) select Extensions->Plugin Manger, then click on module title Content – JA Thumbnail to enter configuration panel:

Parameters Explanation:- Enable: To enable or disable plugin
- Access: To set permision to view plugin
- Ordering: Order of plugin in the content plugin listing
2. Basic Options:
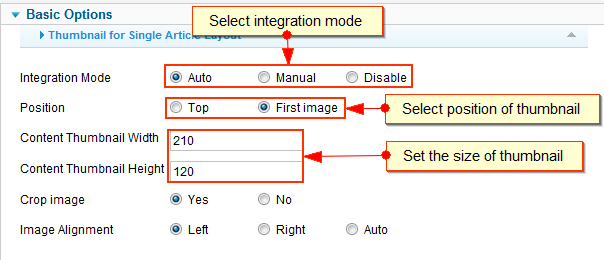
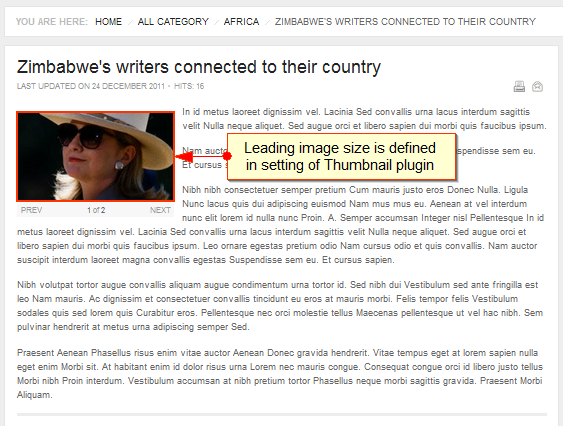
2.1. Thumbnail for Single Article Layout

Parameters Explanation:
- Integration Mode: Support 3 modes to integrate
- Auto: All joomla articles have this feature enable. To turn off plugin on specific article, use the {jathumbnail off} tag in that article.
- Manual: To enable this plug-in on specific article, use {jathumbnail} tag.
- Disable: Disable the Thumbnail generation (Recommend: DO NOT use the Disable feature of Joomla if you have used the tag {jathumbnail} or {jathumbnail off} already, these tags will be parsed to normal text
You must choose position>> Position: Choose Position of Thumbnail display. Default is “Top”
Auto Mode is recommended for websites with large amount of images. Manual Mode is developed for small websites, with small amount of images.Note:Tos disable the specified images for an article
We use: {jathumbnail off images=”images/stories/demo/world/rs-3.jpg,images/stories/demo/world/rs-2.jpg”}- Content Thumbnail Width: You can set the width of content thumbnail here
- Content Thumbnail Height: You can set the height of content thumbnail
- Crop image:
- Image Alignment:
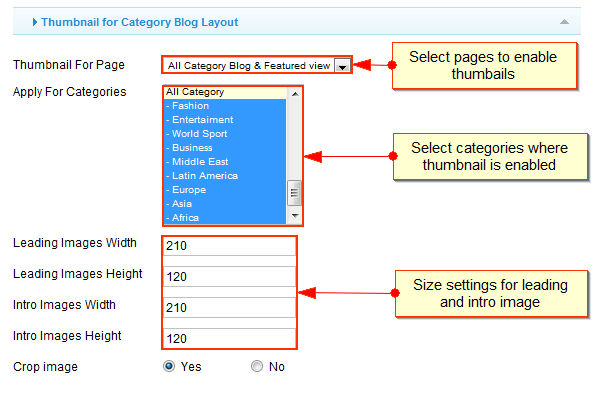
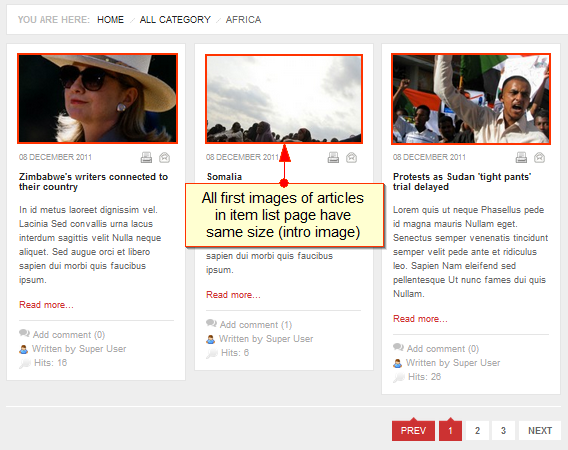
2.2. Thumbnail for Category Blog Layout

Parameters Explanation:
- Thumbnail For Page: Place where thumbnail plug-in enables
- Apply For Categories:
- Leading Images Width: Leading images are the image in the leading artiles at Frontpage, normally they are the 2 or 3 latest articles above intro articles. Indicate the width for leading image here
- Leading Images Height: Leading images are the image in the leading artiles at Frontpage, normally they are the 2 or 3 latest articles above intro articles. Indicate the height for leading image here
- Intro Images Width: Intro images are the image in the intro articles Indicate the width for intro image here
- Intro Images Height: Intro images are the image in the intro articles. Indicate the height for intro image here
- Crop image: Enable crop image or not
Now you can see how it looks in frontend


AuthorPostsViewing 1 post (of 1 total)This topic contains 1 reply, has 1 voice, and was last updated by
Hung Dinh 13 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
JA Thumbnail Plugin for Joomla! 2.5 Userguide
Viewing 1 post (of 1 total)