-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 5, 2009 at 4:23 am #144891JA SlideShow2 Module Installation Guide
[position:top]Step 1: Installation
You follow simple steps below:1/ Install the module via Joomla Installer
2/ Assign module to the position: {top}
3/ Enable the moduleThen, the module is instantly available in your front-end. If you are new to this stuff, follow detailed guideline below:
—-How to install Joomla module
—-How to use JA Tabs moduleThe module should look as below:
Step 2: Configuration
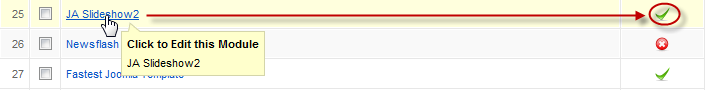
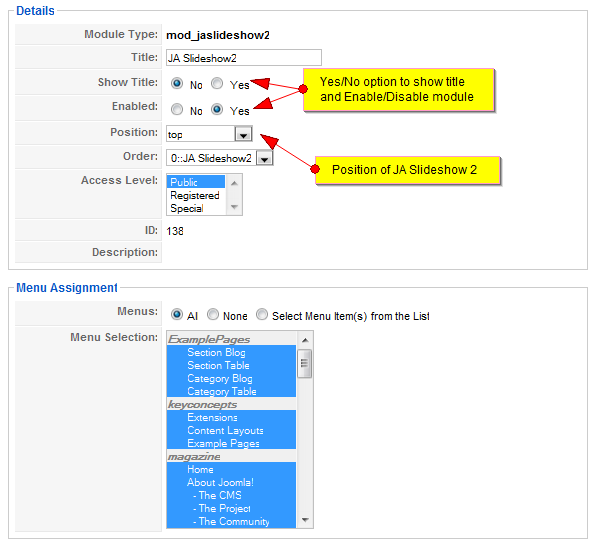
From the backend of your Joomla site (administration) select Extensions->Module Manger, then click on module title JA Slideshow2 to enter configuration panel:

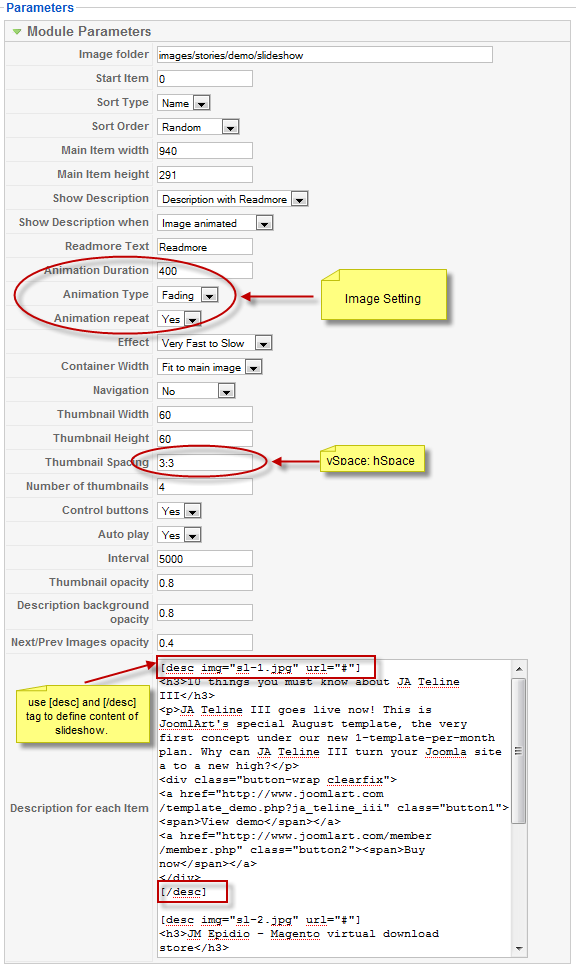
Here is the setting of JA SlideShow 2 Module on demo page:


Parameters Explanation:- Image Folder: Path to images folder. Default in JA Halite is “images/stories/demo/slideshow”.
- Start Item: default is 0.
- Sort Type: The sort order by of the images. Name/Time option.
- Sort Order: The sort order of the images. Random/Ascending/Descending option.
- Main Item Width: defines width item in pixel.
- Main Item Height: define height item in pixel.
- Show Description: Show or Hide Description. No Description/ Description only/ Descritption with Readmore option.
- Show Description When: How to show description. Select Image animated/Always/Mouse Over Image option.
- Read more Text: Text to display in Readmore button.
- Animation Duration: Main image animation duration. Default is 400.
- Animation Type: Animation effect you want to display. Select Fading/Moving option.
- Animation Repeat: If Yes, animation will repeating forever.
- Effect: Animation effects. Used with Wipe/Push animation only.
- Container Width: Only apply for Animation type Moving. Select Fit to main image/ Full size option.
- Navigation: choose Navigation Type. Select No/ Number/ Thumbnails option.
- Thumbnail Width: defines width of thumbnail. If select navigation type is Thumbnails. Default is 60 in pixel.
- Thumbnail Height: defines height of thumbnail. If select navigation type is Thumbnails. Default is 60 in pixel.
- Thumbnail Spacing: vSpace: hSpace in pixel. Vertical and Horizontal space among thumbnails.
- Number of Thumbnails: Number of displayed thumbnail items (If Navigation type is Thumbnails.)

- Control buttons: Show/Hide control button.
- Auto Play: If Yes, the slides show will auto switch based on time interval.
- Interval: TIme in milliseconds for next play/run.
- Thumbnail opacity: Opacity for Thumbnail.
- Description background opacity: Opacity for the description.
- Next/ Prev Images opacity: Opacity for the displayed part of next/previous images.
- Description for each Item: Each .. is a content of slideshow. You can add content to display in JA Slideshow module. Use HTML tag to edit content.
dawidt Friend
dawidt
- Join date:
- March 2008
- Posts:
- 71
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 7
- Thanked:
- 3 times in 1 posts
October 9, 2009 at 11:58 am #320004What about other characters? I can’t put polish letters like ą,ś,ć etc. After I use word with those letters, those characters are deleted from frontend text (ex. powinieneś > powiniene). Any ideas? I’ve tried to put entities but nothing is changed.
dawidt Friend
dawidt
- Join date:
- March 2008
- Posts:
- 71
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 7
- Thanked:
- 3 times in 1 posts
October 11, 2009 at 7:42 am #320167Same problem is with any headline on website. Any support?
October 26, 2009 at 5:38 pm #321622The Control buttons do not appear to work. Anyone else having problems?
pinkfloyd Friend
pinkfloyd
- Join date:
- May 2007
- Posts:
- 68
- Downloads:
- 0
- Uploads:
- 0
- Thanked:
- 1 times in 1 posts
December 14, 2009 at 2:00 pm #326541I am finding this very frustrating – the readmore appears but can’t get a a description to appear can anyone help?
pinkfloyd Friend
pinkfloyd
- Join date:
- May 2007
- Posts:
- 68
- Downloads:
- 0
- Uploads:
- 0
- Thanked:
- 1 times in 1 posts
December 14, 2009 at 2:03 pm #326542Hi Descriptions don’t appear and thumbnails, do nothing when clicked
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
December 15, 2009 at 8:17 am #326622Hi pinkfloyd
please submit a ticket, send us your live url, admin account so that we have a closer look on the issue.
amilks Friend
amilks
- Join date:
- June 2009
- Posts:
- 40
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 10
- Thanked:
- 6 times in 1 posts
December 18, 2009 at 4:22 am #326894How can I remove the two tone text in the slideshow. You know how is shows yellow through the white? How can I make it just WHITE.
Thanks,
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
December 19, 2009 at 9:44 am #326989Hi amilks
I am sorry but i dont’ fully understand your question. if possible, please let me know in detail.
December 29, 2009 at 6:28 pm #327712Ok, it’s difficult for me to explain all this tips in english, but: I will try!
1. Problem with images: they appears simultaneously, no effects, no fading, just problems!
2. The module need to reload itself after you refresh the page, it is not maintaining layout position, and if you have more than one description set, it become a little confused!
3. problems, a lot of problems…
Please release a new module, I need it! 😀
January 25, 2010 at 9:59 pm #330358Hi,
In Explorer 8.0 the text and buttons are clickable, not the image. But only the letters, that is difficult to use. And the readmore is underlined, but without function.
Nothing is working t in FF3 and Chrome.
It would be great if it works in all important browsers, I need the links to the image, text and buttons.
So what can I do?
Thanks, Eric
PS: I have disabled this module at the moment
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 28, 2010 at 8:49 am #330718I think you get the last version from the rasite package, here is its userguide http://www.joomlart.com/forums/topic/ja-slideshow-2-userguide/
1 user says Thank You to Saguaros for this useful post
February 1, 2010 at 8:48 am #331158Button1 and button2 are not clickable. Looks like there is a positioning problem, I see no hover or cursor effects ong the buttons, and when I try to click them, the masked image gets highlighted.
See it here:
http://myeventdjs.com/homeFebruary 1, 2010 at 8:14 pm #331239Having issues with thumbnails – all I get is the placeholder dot image. Had a look at the CSS and the ja-slide-thumbs div is set to 5000px wide. When I remove the width setting, the thumbnails show up but they don’t align with the dot images, they just sort of pile in on top of each other… can anyone give me an idea of what to do with the CSS/settings to get it working properly?
-
AuthorPosts
This topic contains 31 replies, has 20 voices, and was last updated by Sherlock 13 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

