-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 4, 2008 at 3:38 am #131740JA Olyra – Userguide
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Olyra, named as ja_olyra_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Olyra works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Olyra package and extract it, you will find template package named: ja_olyra_template_v…_j1.5.x.zip
Proceed installation of JA Olyra as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
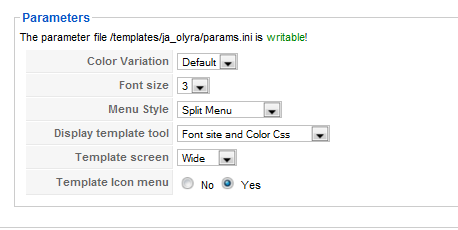
To configure JA Olyra, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Olyra parameters as you wish.
- Color Variation: 3 color themes (Default, Green, Blue)
- Font size : Increase/Decrease font size (from 1 to 6).
- Menu Module: include Split/Suckerfish/Trans menu
- Display template tool:include Screen type/Font size/Color css/Screen type and Font size/Screen type and Color css/ Font size and Color css/All tools
- Template screen: type of template screen (Wide/Narrow/Auto screen)
- Template Icon menu: two option: Yes/No
Please hover your mouse to each parameter to see its explanation and details.
Please click here for JA Olyra module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Olyra style.

II. TYPOGRAPHY
JA Olyra came with a rich typography to give users more ability to customize content look and feel. Please check all JA Olyra typography here at JA Olyra Typography
IV. FREQUENTLY ASKED QUESTIONQ: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 15 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

