-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 29, 2010 at 6:30 pm #1505411. Template Installation:
From the JA Norite download package, you select and upload template package onto your site Administrator to install as normal. This is your first time installation? Check out How to install manual Joomla! template guide.
Tips: If you wish to have JA Norite exactly as per our demo, we recommend you use quick-start package. This will create a new Joomla site with JA Norite, all built-in extensions and sample content. Check How to install Quickstart.
2. Template Configuration
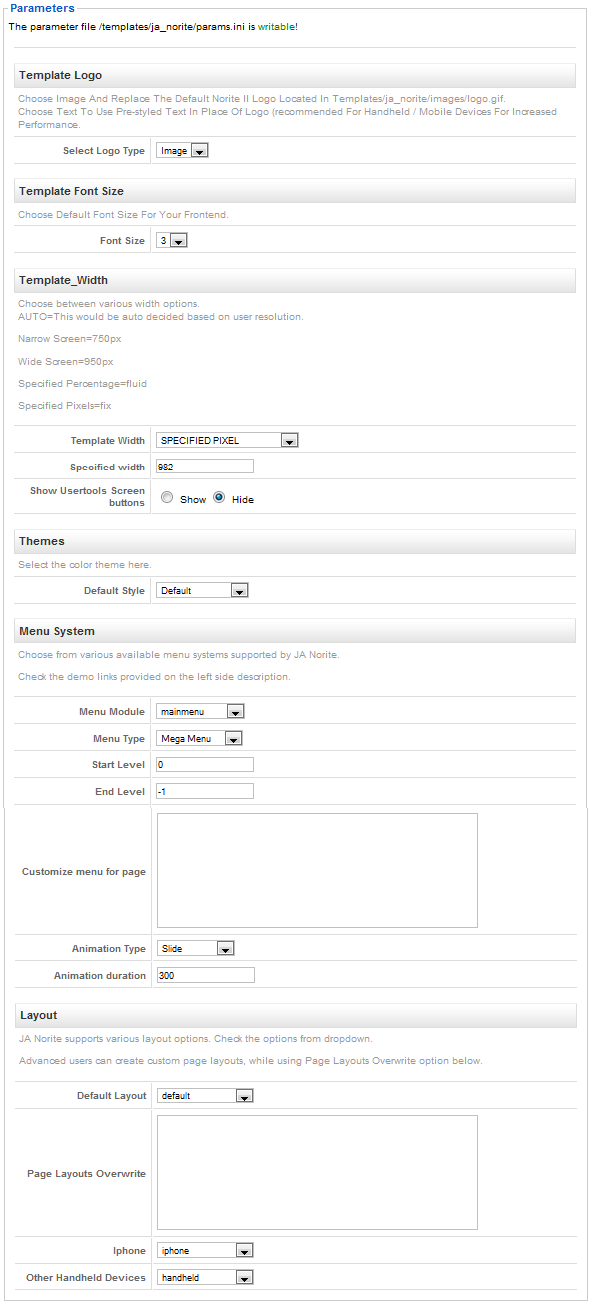
Log in your site Admin panel, select Extentions >> Template Manager, click on JA_Norite, you will see:

You can change all parameters as you wish.
Template Logo
- Select Logo Type: Choose Image and replace the default Lime logo located in ” templates/ja_norite/images/logo.gif”. Choose Text to use pre-styled text in place of Logo (recommended for handheld/ mobile devices for increased performance).
Template Font Size:
- Front size: Choose default front size for your front-end. Default is 3.
Template Width:
- Template Width: You can select template width: Auto, Wide Screen, Specified Pixel, Specified Percentage.
- Specified width: Defines the template width. You can select Wide Screen/Narrow Screen.
- Show Usertools Screen buttons: Show/Hide Usertools screen buttons.
Themes:
- Default Style: If Style Switching is enabled, the selected style on frontpage will be saved. You must disable Style Switching or clear cookie to activate the new default style.
Menu System:
- Menu Module: Choose Menu type. This will be displayed in Horizontal navigation.
- Menu Type: Choose from available Menu’s Types Lime.
- Start Level: Level to start rendering the Menu at. 0 is the first level.
- End Level: Level to stop rendering the menu at. -1 for unlimited.
- Customize menu for page: Assign specific menu for each page in format: Itemid=menu_name. Each page per row. Eg. The section has the Itemid=54 and you want to use css menu.
- Animation Type: None/ Slide/ Fade/ Slide & Fade
- Animation Duration: default is 300
Layout:
- Default Layout: Select the default layout option for the template.
- Page layouts overwrite: Assign specific layout for each page in format: Itemid=layout_name. Each page per row.
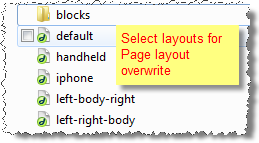
Go to templatesja_noritelayouts:
 For example: layout left-body-right:
For example: layout left-body-right:
- Iphone: Layout style for Iphone agents.
- Other Handheld devices: Layout style for other handheld /mobile agents like Android, Blackberry, Palm, Windows mobile…
Default Layout Overwrite
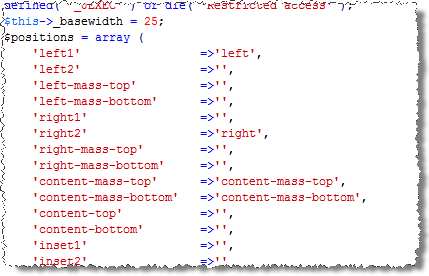
Note: Page Layouts Overwrite: Assign specific layout for component content of Category ID in templatesja_noritehtmlcom_content.
Input the quote into Page Layouts Overwrite:
You just simply change above-mentioned parameters, then refresh your front-page to see how the changes effect.
Support RTL language:
In our demo, you select RTL Languages > RTL Language Demo! from Homepage menu to see demo of RTL and LTR languages:

3. Modules Postion:
You can see Modules Position via:Here
dreambuilds Friend
dreambuilds
- Join date:
- August 2009
- Posts:
- 82
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 15
- Thanked:
- 3 times in 1 posts
June 7, 2010 at 8:29 pm #346238Hello,
I just noticed that I don’t have an option for show/hide usertools screen buttons. Is it some bug or…?
uniquebiz Friend
uniquebiz
- Join date:
- February 2010
- Posts:
- 596
- Downloads:
- 0
- Uploads:
- 40
- Thanks:
- 33
- Thanked:
- 156 times in 119 posts
June 7, 2010 at 10:58 pm #346251dreambuilds;181841Hello,
I just noticed that I don’t have an option for show/hide usertools screen buttons. Is it some bug or…?
Looking at the Norite template locally I can see that the user tools area shown in the template manager screenshot has been removed. Why I don’t know.
But you can find the code in the template.css file at line 1602. To turn off comment out the code
/* User Tools —*/
ul.ja-usertools-font,
ul.ja-usertools-screen {
font-size: 11px;
position: absolute;
right: 375px;
top: 25px;
}ul.ja-usertools-screen { top: 45px; }
ul.ja-usertools-font li, ul.ja-usertools-screen li {
background: none;
display: inline;
margin: 0;
padding: 0;Blessings Shannon
dreambuilds Friend
dreambuilds
- Join date:
- August 2009
- Posts:
- 82
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 15
- Thanked:
- 3 times in 1 posts
June 7, 2010 at 11:05 pm #346254uniquebiz;181856NO bug you just don’t like reading the guides:)
in the guide and screenshots above it shows under template configuration etc etc where the on / off button is for the toolslook in the above post for the screenshot
Template Width:
- Template Width: You can select template width: Auto, Wide Screen, Specified Pixel, Specified Percentage.
- Specified width: Defines the template width. You can select Wide Screen/Narrow Screen.
- Show Usertools Screen buttons: Show/Hide Usertools screen buttons.
Blessings Shannon
Thank you for convincing me how lazy I am 😉 but, see this screenshot:

uniquebiz Friend
uniquebiz
- Join date:
- February 2010
- Posts:
- 596
- Downloads:
- 0
- Uploads:
- 40
- Thanks:
- 33
- Thanked:
- 156 times in 119 posts
June 7, 2010 at 11:17 pm #346256dreambuilds;181859Thank you for convincing me how lazy I am 😉 but, see this screenshot:
I do apologise I had assumed it was correct but decided to install Norite locally and test etc, you viewed the wrongful post while I was editing it, please re read the post again. again I apologise
Shannondreambuilds Friend
dreambuilds
- Join date:
- August 2009
- Posts:
- 82
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 15
- Thanked:
- 3 times in 1 posts
June 7, 2010 at 11:29 pm #346260uniquebiz;181856Looking at the Norite template locally I can see that the user tools area shown in the template manager screenshot has been removed. Why I don’t know.
But you can find the code in the template.css file at line 1602. To turn off comment out the code
/* User Tools —*/
ul.ja-usertools-font,
ul.ja-usertools-screen {
font-size: 11px;
position: absolute;
right: 375px;
top: 25px;
}ul.ja-usertools-screen { top: 45px; }
ul.ja-usertools-font li, ul.ja-usertools-screen li {
background: none;
display: inline;
margin: 0;
padding: 0;Blessings Shannon
It is on line 3203 at mine css, but you suggest me to comment out this code?? I need usertools button, but I have not got it in my template manager. I am confused now.
Apology accepted 🙂uniquebiz Friend
uniquebiz
- Join date:
- February 2010
- Posts:
- 596
- Downloads:
- 0
- Uploads:
- 40
- Thanks:
- 33
- Thanked:
- 156 times in 119 posts
June 7, 2010 at 11:41 pm #346263dreambuilds;181865It is on line 3203 at mine css, but you suggest me to comment out this code?? I need usertools button, but I have not got it in my template manager. I am confused now.
Apology accepted 🙂You must have a different version of Norite if the css is at a different place in the template.css? my norite template.css file only is 1850 lines long?? Do you want to check the file?
If you need it to show then commenting it out won’t help, it will stop the code from being seen. But to comment css out or hide it use */ around the code/*
As for why it doesn’t show there may be other stuff that is preventing it somewhere in the template.
Probably best I back off and wait for JA to respond on why it was removed from the template manager?
Blessings Shannon
dreambuilds Friend
dreambuilds
- Join date:
- August 2009
- Posts:
- 82
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 15
- Thanked:
- 3 times in 1 posts
June 7, 2010 at 11:52 pm #346264Thank you anyway. At least.you provided me a hope for some time… I will check out css and download template again.
ecoxport Friend
ecoxport
- Join date:
- November 2008
- Posts:
- 104
- Downloads:
- 0
- Uploads:
- 53
- Thanks:
- 57
- Thanked:
- 8 times in 1 posts
August 8, 2010 at 1:57 am #351985Where can I find the image with the Module Positions???
ibd2005 Friend
ibd2005
- Join date:
- August 2010
- Posts:
- 36
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
September 1, 2010 at 7:23 pm #354383Hello,
I have read all the post and i wonder how i can enable only the RTL lang in the template and desable the LTR.
thank you im advance fo rthe tip.
ItaiSaguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 3, 2010 at 7:13 am #354488<em>@ibd2005 192503 wrote:</em><blockquote>Hello,
I have read all the post and i wonder how i can enable only the RTL lang in the template and desable the LTR.
thank you im advance fo rthe tip.
Itai</blockquote>now, you open the global language xml to edit rtl mode
for example with English Language: open this languageen-GBen-GB.xml and find code:<rtl>0</rtl>
replace:
<rtl>1</rtl>
when done, you clear browser cache, cookie and then test this issue
-
AuthorPosts
This topic contains 11 replies, has 6 voices, and was last updated by Saguaros 13 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

