-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 1, 2009 at 8:56 am #143211JA Mona – Userguide for Joomla! 1.5.x
A. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.B. Template & Extensions installation
I. Install templateII. Install ExtensionsNote: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Content Slider
- JA Highslide – JA HighSlide Plugin (view our detailed guideline for plugin HERE)
- JA Twitter
- JA Bulletin
Note: [xx] stands for module position
- [user6] JA Content Slider module
- [right] JA Highslide module
- [right] JA Twitter module
- [user1, user2] JA Bulletin module
Reference: JA Mona default module positions are available Here.
III. Tips to create modules like our demo
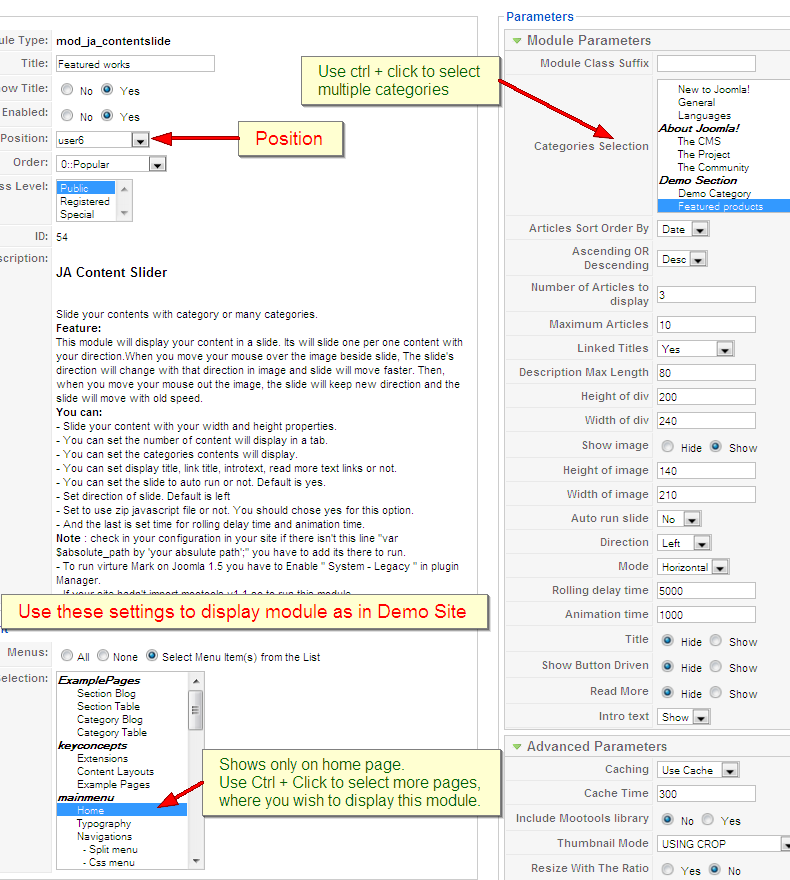
(1) JA Content Slider
[position: user6]This module slides your contents with category
JA Content Slider in our demo:

Default settings of JA Content Slider on demo:

Tips: How to use JA Content Slider
(2) JA Highslide module:
[position: right]JA Highslide in our demo:

Default settings of JA Highslide on demo

To understand the JA Highslide string syntax, please follow this link: JA Highslide Userguide
To have a highslide as per our demo site, you need to go to your_site_path/image/stories/demo, create a folder named “highslide” and copy your images into this folder. Then go to admin panel >> highslide configuration page, choose Type parameter is Slideshow caption and declare the path of image folder “demo/highslide” in OR Path Folder: (for slideshow) parameter.
(3) JA Twitter module
[position: right]JA Twitter in our demo:


On demo, we insert image link “twitter_bubble_logo.png” into this module. If you want to change image, you only need to copy image into [Joomla_site_path]templatesja_monaimages. Open file default.php in [Joomla_site_path]templatesja_monahtmlmod_jatwitter and change image location:
<img src=”templates/ja_mona/images/twitter_bubble_logo.png” class=”nostyle” align=”left” alt=”twitter logo” />
Tips: How to use JA Twitter


 (4) JA Bulletin module
(4) JA Bulletin module
[position: user1, user2]JA Bulletin in our demo:
 Backend Settings of JA Bulletin module on the Demo Site:
Backend Settings of JA Bulletin module on the Demo Site:

On our demo JA Bulletin shows latest and most popular news on user1, user2 position. Follow these below steps to create JA Bulletin as per demo:
- Install JA Bulletin module
- Go to Module manager, click JA Bulletin module
- On JA Bulletin Details, setting Title is Latest News and position is user1
- On JA Bulletin Parameters, setting Type is Latest News and other parameters. Remember to click Save button, so newest articles will be displayed on user1 position
- Back to Module Manager panel, tick Latest News module and choose Copy button.
- Go to Copy of Latest News module, on module Details, setting Title is Popular and Position is on user2, on module Parameters, setting Type is Mostread. So articles that are most read will be displayed on user2 position.


 (5) Custom module
(5) Custom module- We use Custom module of Joomla! to create articles on demo page such as: CONTACT USuser7 position and STAY UPDATED on user8 position. You can check How to create Custom module guide for more details
- Search, Menuand Login modules
Those modules are Joomla! modules, you only need to go to Admin panel >> Extensions >> Module Manager >> Click New button >> choose module and publish on positions that you want.
- Search module: is published on right position
- Menu module: On demo, we publish two menus: mainmenuthat are published on right position. In module parameter page, you set Title, Position and choose type of menu will be displayed in Menu Name parameter, thus all menu items of that menu will be displayed on this module.
- Login module: is published on right position
On our demo site, our template support image background for each theme. Please follow instruction below to create background for template. For example, create image background for Light Orange theme:
- Copy image to [Joomla_site_pathe]/ templates/ja_mona/images/light_orange
- Open file [Joomla_site_pathe]/template/ja_mona/index.php and declare the syntax as follows:
<div id=”ja-left”>
<img src=”<?php echo $tmpTools->templateurl(); ?>/images/<?php echo strtolower ($tmpTools->getParam(JA_TOOL_COLOR)); ?>/symbol.png” alt=”Symbol” />
<?php if(!$tmpTools->isFrontPage() && ($menutext=$jamenu->getMenuText())) { ?> <div id=”ja-menu-title” class=”clearfix”><?php echo $menutext;?></div> <?php } ?>
</div>
IV. Joomlart Basic
TypographyJA Mona came with a rich typography to give users more ability to customize content look and feel. Please check all JA Mona typography here at JA Mona Typography
Frequently Asked questionsQ: I want to add a template position in to my Joomla!
A: Go to your Administration Panel, Site -> Template Manager -> Module Positions. Add your template positions and hit the Save button.Q: Where can I change my footer?
A: If you want to change or remove something in the footer, just open the “ja_justicia/footer.php” then modify it to suite your needs.Q: My images take a lot of white space and do not look good?
A: The {mosimage} may show some extra padding and margin. To solve this problem, go to your Joomla! Administrator -> Mambots -> Site Mambots and change the margin and padding parameters of MOS Image mambot to 0.Q: Images without caption are stuck with text?
A: It is because Joomla! generates the code different when {mosimage} has and doesn’t have its caption. So when you decide that the image will not having a caption, put it between the div tag like this <div class=”mosimage” style=”float: left;”>{mosimage}</div>Q: What’s a module style? And module class suffix?
A: Almost modules offer you a parameter called Module Class Suffix. Set a value for this parameter and you will have your module’s appearance differs from the others. JA templates often provide you some module styles which can be found in Module Styles area of the guide. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 14 years, 12 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

