-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 2, 2008 at 4:09 am #131672JA Mageia – Userguide
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Mageia, named as ja_mageia_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Mageia works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Mageia package and extract it, you will find template package named: ja_mageia_template_v…_j1.5.x.zip
Proceed installation of JA Mageia as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
To configure JA Mageia, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

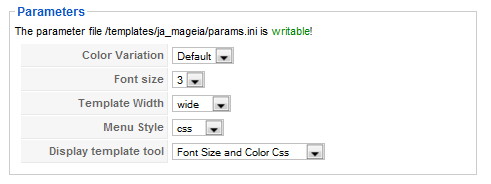
In here, you can change all JA Mageia parameters as you wish.
- Color Variation: 4 color themes (Default, Cyan, Orange, Red)
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Menu Module: include Split/Css/Moo/Trans menu
- Display template tool: include Screen type/Font size/Color css/Screen type and Font size/Screen type and Color css/ Font size and Color css/All tools
Please click here for JA Mageia module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Mageia style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA Mageia package, you will see the folder named Extensions. All extensions needed for Mageia template in here, there is a module package: JA Newsflash module
You check How to install Joomla! module guide for installation.
JA Newsflash module(mod_newsflash.zip)
[position: user5]On demo, it looks like:

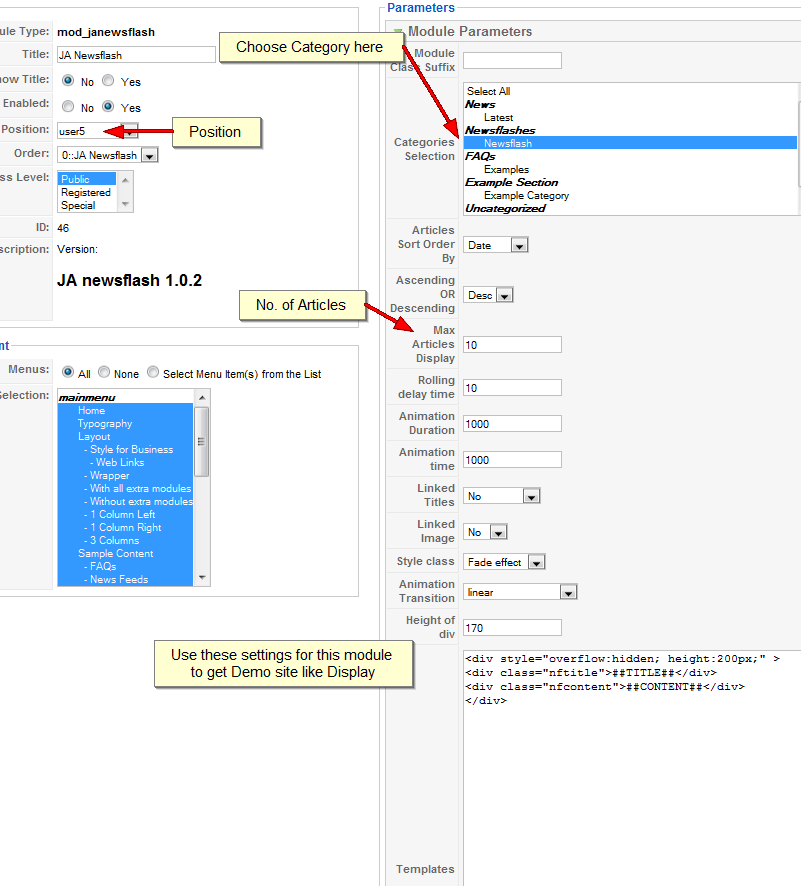
In Admin panel, go to Extensions >> Modules Manager and click on module name ( JA Newsflash )to go to configuration page.
Here is the setting of JA Newsflash on demo:

Below is Parameters explanation:
- Module class suffix: You can know more about it in Getting started section
- Category: Determine which news category will be show in JA Newsflash module.
- Rolling delay time: Time between newsflash.
- Linked titles: Make title of news as link
- Style class: Animation effect.
- Height of div: height of your newsflash.
- Templates: This is markup of your newsflash, an advanced function, help you design your newflash.
III. GUIDE FOR BUILDING SITE BASED ON JA MAGEIA
3 bottom spotlight modules
JA Mageia have three bottom spotlight modules in positions: user1, user2, user8. You can create your own modules and publish them to these position.
Specific banner image for each menu item
Header images are stored in templates/ja_mageia/images/header/
You can copy your own images into here and declare images in template/ja_mageia/index.php . In this file, you have this line:$ja_header_images = array (‘header1.jpg’, ‘header2.jpg’);
Remember that: width of banner in narrow screen is: 576px / 200px. In wide screen is: 731px / 200px
IV. TYPOGRAPHY
JA Mageia came with a rich typography to give users more ability to customize content look and feel. Please check all JA Mageia typography here at JA Mageia Typography
V. FREQUENTLY ASKED QUESTIONQ: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.mustafak Friend
mustafak
- Join date:
- August 2008
- Posts:
- 31
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
August 25, 2008 at 2:02 pm #267156Hi Guys,
I don’t know how to change the menu style to the one which is in Actual Demo Template. Please help me asap.
I have attached the Demo and My website please let me know 🙂
Thanks.
-
dlocc Friend
dlocc
- Join date:
- August 2008
- Posts:
- 74
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 3
- Thanked:
- 9 times in 5 posts
August 25, 2008 at 4:19 pm #267165I would like my Menu to have the same rollovers as the demo template. Not just the square bullets
dlocc Friend
dlocc
- Join date:
- August 2008
- Posts:
- 74
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 3
- Thanked:
- 9 times in 5 posts
August 25, 2008 at 9:32 pm #267197Posting publicly: Go into your Module Manager and Change the Main Menu module Parameters Module Style to Legacy – Verticle
October 3, 2008 at 2:16 am #273676Im creating this site but i have delete Newsflahs category and section before I install mod_janewsflash and i Direct the module to other sction/category… I need to know what to do cause is not working… Which Position or do I have to create a New position… what can I do,
<em>@Hung Dinh 71131 wrote:</em><blockquote> JA Mageia – Userguide
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Mageia, named as ja_mageia_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Mageia works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Mageia package and extract it, you will find template package named: ja_mageia_template_v…_j1.5.x.zip
Proceed installation of JA Mageia as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
After installing and setting JA Mageia as default template, your site should look like this:

To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link

1.2 Template Configuration
To configure JA Mageia, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Mageia parameters as you wish.- Color Variation: 4 color themes (Default, Cyan, Orange, Red)
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Menu Module: include Split/Css/Moo/Trans menu
- Display template tool: include Screen type/Font size/Color css/Screen type and Font size/Screen type and Color css/ Font size and Color css/All tools
Please click here for JA Mageia module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Mageia style.
If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA Mageia package, you will see the folder named Extensions. All extensions needed for Mageia template in here, there is a module package: JA Newsflash module
You check How to install Joomla! module guide for installation.
JA Newsflash module(mod_newsflash.zip)
[position: user5]On demo, it looks like:

In Admin panel, go to Extensions >> Modules Manager and click on module name ( JA Newsflash )to go to configuration page.
Here is the setting of JA Newsflash on demo:

Below is Parameters explanation:
- Module class suffix: You can know more about it in Getting started section
- Category: Determine which news category will be show in JA Newsflash module.
- Rolling delay time: Time between newsflash.
- Linked titles: Make title of news as link
- Style class: Animation effect.
- Height of div: height of your newsflash.
- Templates: This is markup of your newsflash, an advanced function, help you design your newflash.
III. GUIDE FOR BUILDING SITE BASED ON JA MAGEIA
3 bottom spotlight modules
JA Mageia have three bottom spotlight modules in positions: user1, user2, user8. You can create your own modules and publish them to these position.
Specific banner image for each menu item
Header images are stored in templates/ja_mageia/images/header/
You can copy your own images into here and declare images in template/ja_mageia/index.php . In this file, you have this line:$ja_header_images = array (‘header1.jpg’, ‘header2.jpg’);
Remember that: width of banner in narrow screen is: 576px / 200px. In wide screen is: 731px / 200px
IV. TYPOGRAPHY
JA Mageia came with a rich typography to give users more ability to customize content look and feel. Please check all JA Mageia typography here at JA Mageia Typography
V. FREQUENTLY ASKED QUESTIONQ: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.</blockquote>October 3, 2008 at 2:32 am #273680I Selected the Category for mod_janews but this message is in display
You haven’t selected any category or there’s no items on the selected category.
October 6, 2008 at 3:00 am #273923I have problam
When me Add Template
“Error! Could not find an XML setup file in the package. “
:confused: that mean???:-*
November 6, 2008 at 2:57 pm #278317We keep getting: “You haven’t selected any category or there’s no items on the selected category.”
Eventhough we have already selected the section and categoryMarch 13, 2009 at 11:51 am #295749Are there any way of change the images in accordance with menu?
ex. contac –> image contac
learnig –> image learning
consulting –> image consulting
etcRegards
harsa Friend
harsa
- Join date:
- August 2008
- Posts:
- 34
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 9
- Thanked:
- 1 times in 1 posts
June 22, 2009 at 3:30 am #308639<em>@passnon 84051 wrote:</em><blockquote>I have problam
When me Add Template
“Error! Could not find an XML setup file in the package. “
:confused: that mean???:-*</blockquote>
maybe you have install a wrong zip files?
you should select this file tpl_ja_mageia_j15.zip if you want to install the template only…hope this help..
-
AuthorPosts
Viewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 8 voices, and was last updated by
harsa 15 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum



