-
AuthorPosts
-
hkeyzer Friend
hkeyzer
- Join date:
- June 2008
- Posts:
- 31
- Downloads:
- 5
- Uploads:
- 1
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
September 12, 2011 at 1:37 am #168438I have three questions related to the VM product slider module included with ja-larix template:
1/ How do I change the colour of the product pricing text without impacting colour of text elsewhere in the site?
2/ Can I move the product pricing to above or below the product image in the slider rather than have it in the middle of the image?
3/ Why does the “add cart” image” not display even thou I have the module parameter “show add to cart” set to yes.
Site where I am using the module is: http://www.florist-in-auckland.co.nz/index.php
Thanks
Henk TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
September 12, 2011 at 1:59 am #412076Henk:
I can tell you how/where to change the relative css to make some of the modifications you indicate,
but I need you to go into your Template Manager and set “Optimize CSS” to “No” – just temporarily.Let me know when you’ve done this.
hkeyzer Friend
hkeyzer
- Join date:
- June 2008
- Posts:
- 31
- Downloads:
- 5
- Uploads:
- 1
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
September 12, 2011 at 2:20 am #412080<em>@TomC 266979 wrote:</em><blockquote>Henk:
….Template Manager and set “Optimize CSS” to “No” – just temporarily.
</blockquote>
Thanks TomC,
I must be missing something as I can’t find the above that parameter in template options.
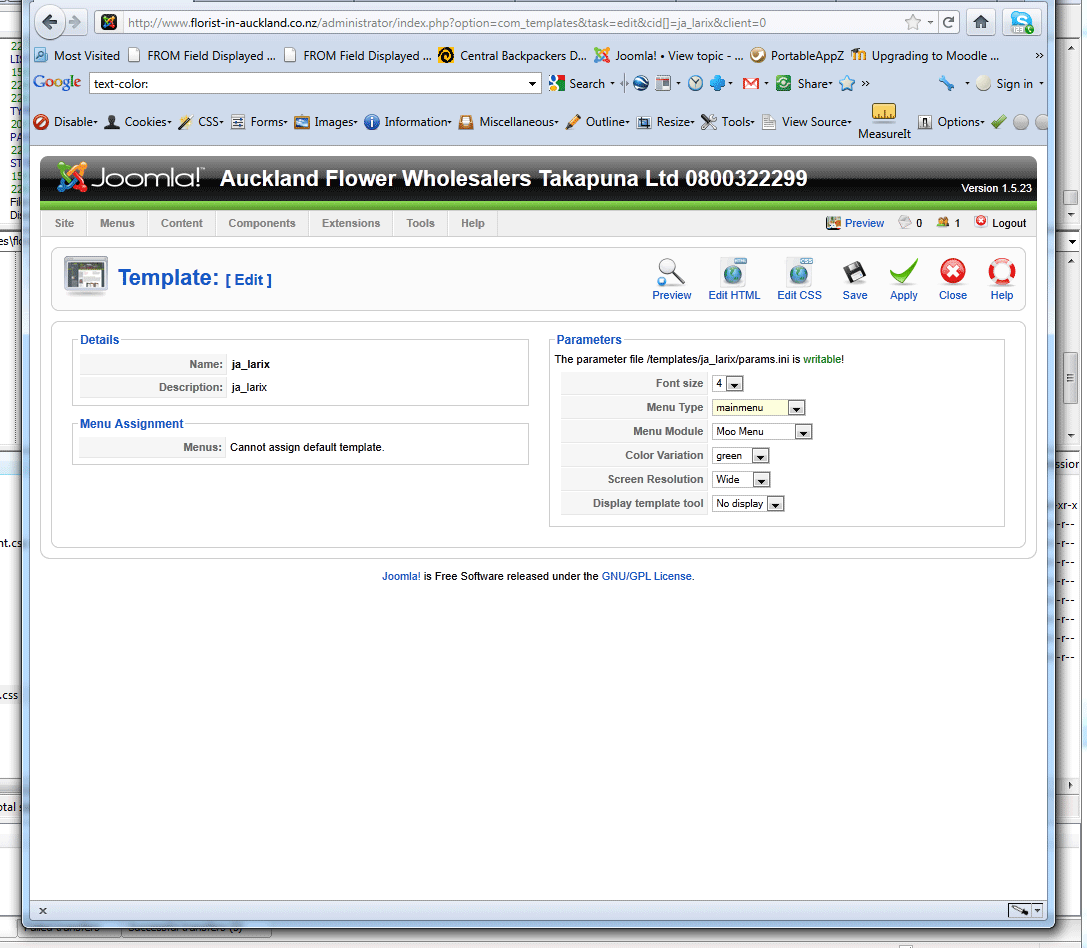
Am I looking in the wrong place for the “Optimize CSS” refer attached screen dump?I have found how to edit the font colour in the mean time.
Cheers
Henk
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
September 12, 2011 at 2:28 am #412081MY mistake, Henk …. I forgot that this is an older template and the backend settings are different than our newer templates.
Okay, give me a bit and I’ll complile as much info for you concerning your points as I can.
hkeyzer Friend
hkeyzer
- Join date:
- June 2008
- Posts:
- 31
- Downloads:
- 5
- Uploads:
- 1
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
September 15, 2011 at 1:29 am #412753I case someone is looking for answers to the same questions I posed here they are (for ver 1.4.2 of this template):
1/ In template_css.css file under .ja-slider-center add parameter color:#F3FF35; – replace with colour code you want.
2/ To move text for pricing up or down in slider up the open productsnapshot.tpl.php file in componentscom_virtuemartthemesdefaulttemplatescommon folder,
Look for <!– The product image DIV. –>
and under it change <div style=”height:225px; – height parameter to what suits.3/ ??? still trying to figure this out.
Want to remove product names from above the images in the slider? – then comment out the div under <!– The product name DIV. –>
Cheers
HenkAuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 5 replies, has 2 voices, and was last updated by
hkeyzer 12 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
JA larix Product slide questions
Viewing 5 posts - 1 through 5 (of 5 total)