-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
July 28, 2008 at 4:38 am #131422JA Iolite – Userguide
And here it come, the 2nd template of June – JA Iolite. You may see it not very much improve from others but it is. I’ll show you why. But first of all, let check this list for anything you might need.
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Iolite, named as ja_iolite_quickstart.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Iolite works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Iolite package and extract it, you will find template package named: ja_iolite_template.zip
Proceed installation of JA Iolite as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link

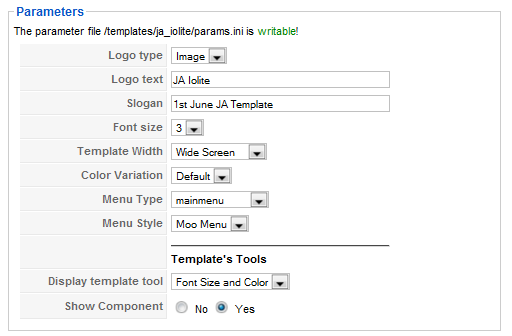
1.2 Template ConfigurationTo configure JA Iolite, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Iolite parameters as you wish.
- Logo type: Logo display in site, has two type: Image and Text
- Logo text: text displayed in logo if you choose Logo type is Text.
- Slogan: Slogan displays below logo
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Color Variation: 3 color themes (Default, Cyan, Green)
- Menu Type: type of menu displayed in site (Mainmenu/Topmenu…..)
- Menu Module: include Split/Css/Moo menu
- Show Component: two option Yes or No
Please hover your mouse to each parameter to see its explanation and details.
Please click here for JA Iolite module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Iolite style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extract JA Iolite package, you will see the folder name Extensions. All extensions needed for Iolite template are there, you’ll notice there are 2 module packages and 1 plugin package. We will install them all to your Joomla!.
You check How to install Joomla! module guide and How to install Joomla! plugin guide for installation.
Here are extensions will be used in JA Iolite:
Note: [xx] before each extension is its position.- [user5] JA NewsFlash module
- [user7] JA Tabs module
- JA Tabs plugin
Now we go to details:
2.1. JA NewsFlash Module (mod_janewsflash.zip)
[position: user5]
After installed, please go to Modules Manager and click on JA NewsFlash name to go to configuration page.
Here is the setting of JA NewsFlash on demo page

Here is the details for each parameters of JA NewsFlash:
- Category: Select category here to display in JA NewsFlash
- Rolling delay time: The time in seconds between 2 articles.
- Animation time: The time in miliseconds for animation effect.
- Template: The template to display content items:
<div style=”overflow:hidden;”><div class=”nfimages”>##IMAGE##</div><div class=”nftitle”>##TITLE##</div><div class=”nfcontent”>##CONTENT##</div></div>
<div class=”nfimages”>##IMAGE##</div>: display images of content item
<div class=”nftitle”>##TITLE##</div>: display title of content item
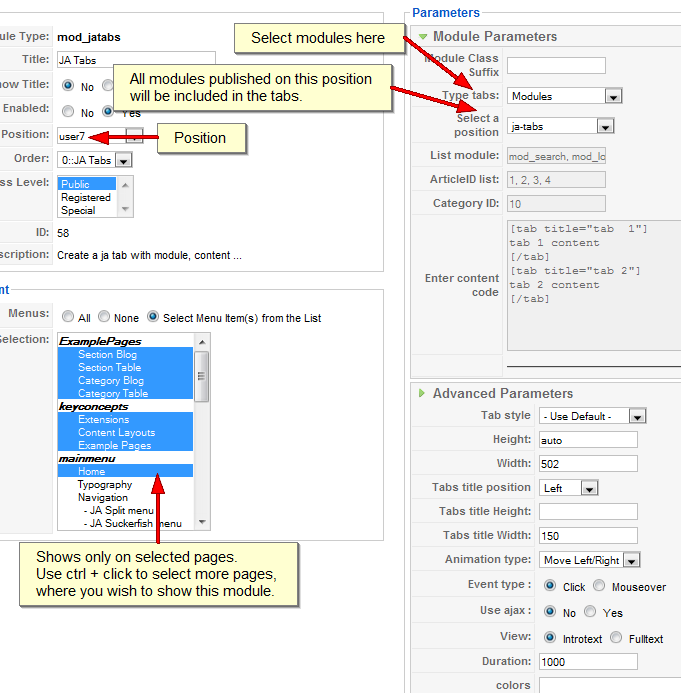
<div class=”nfcontent”>##CONTENT##</div>: display content of item2.2. JA Tabs Module (mod_jatabs.zip)
[position: user7
Please follow this guide to understand how to use JA Tabs

2.3. JA Tabs Plugin (ja_tabs.zip)
To use module JA Tabs, you need to install JA Tabs plugin in order to make it work. Please install it and then go to Extensions >> Plugins Manager and Enable JA Tabs plugin.
2.4. JA Hidden Panel (built-in)
If you want to use JA Iolite hidden panel (currently have JA User Tools), please publish your desire module on position ja-hpanel. Currently in this template, JoomlArt has overrided the layout of default Login module to fit the hidden panel. So when you publish default Login module on ja-hpanel, it will have the style shown on demo

backend for Mod Login

That’s it. When you finish installing and configuring, you are done with setup JA Iolite.
III. TYPOGRAPHY
JA Iolite came with a rich typography to give users more ability to customize content look and feel. Please check all JA Iolite typography here at JA Iolite Typography
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 15 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

