-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
July 30, 2008 at 8:34 am #131517JA Drimia – Userguide
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Drimia, named as ja_drimia_quickstart.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Drimia works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Drimia package and extract it, you will find template package named: ja_drimia_template.zip
Proceed installation of JA Drimia as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
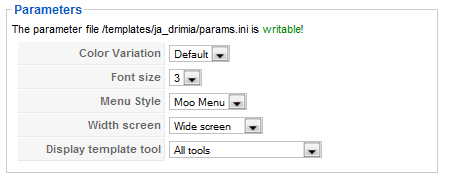
To configure JA Drimia, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Drimia parameters as you wish.
- Color Variation: 3 color themes (Default, Cyan, Green, Red)
- Font size : Increase/Decrease font size (from 1 to 6).
- Menu Module: include Split/Css/Moo menu
- Width Screen: type of template screen (Wide/Narrow screen)
- Display template tool
Please hover your mouse to each parameter to see its explanation and details.
Please click here for JA Drimia module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Drimia style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
Here are extensions used in JA Drimia:
Note: [xx] before each extension is its position.- [top] JA Newflash module
- [user1, user 2] JA SpotLight with Image module
And extension details as follow:
2.1.JA Newsflash module(mod_janewflash.zip)
[position: top]Display randomly your news using MooToo effect.
On demo, it looks like:

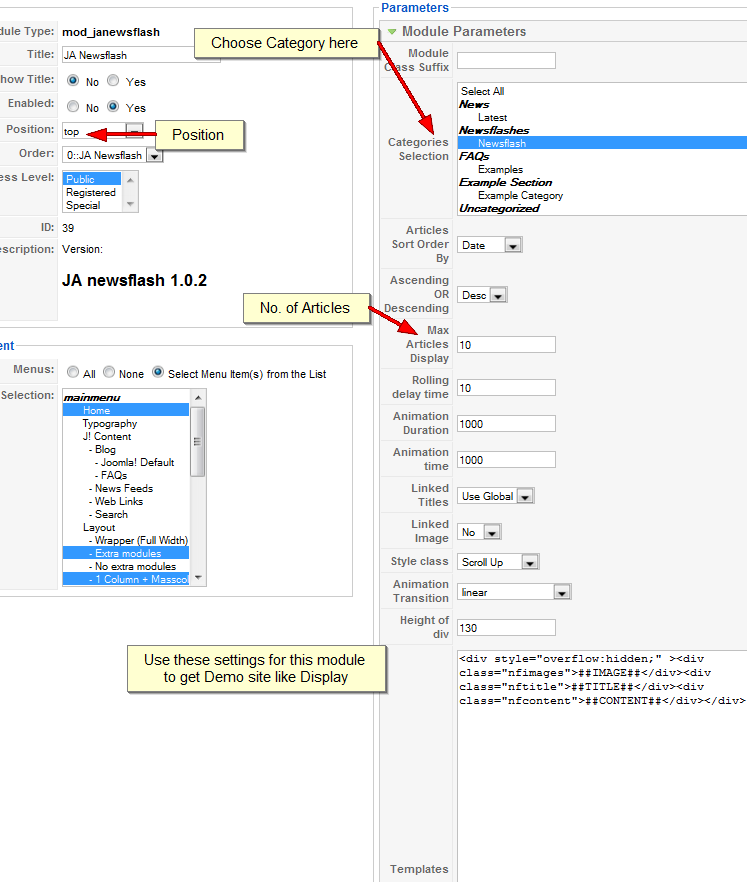
In Admin panel, go to Extensions> Module Manager and click on module name ( JA Newsflash)to go to configuration page.
Here is the setting of JA Newsflash on demo:

In the configuration page, you only need to set Height of div to 130 and change the category to display
Please remember to set show title to No and publish JA NewsFlash to position top. And then we only need to disable default NewsFlash of Joomla! on the same positions.
Parameters explanation:
- Category: Choose the category to get the news from
- Rolling delay time: Time to change between 2 article
- Animation time: Time for animation running (fade, slide,…)
- Linked Titles: Title will be linkable or not
- Style class: The effect for display
- Height of div: The height of the div contain article
- Templates: The template for this module only, you can select, add or remove the div in here to customize the display of JA NewsFlash.
2.2.JA SpotLight with Image module(mod_jaslwm.zip)
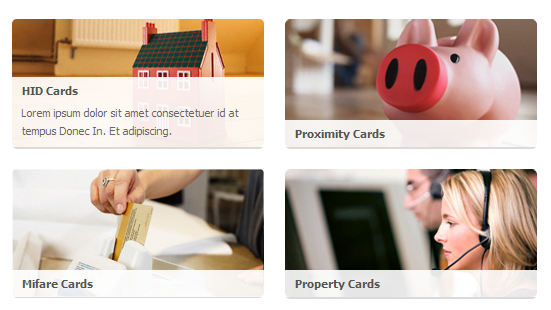
[position: user1, user 2]Display your chosen image with hover effect on description.
On demo, it looks like:

In Admin panel, please go to Extensions>Module Manager and click on module name (JA Spotlight module with Image) to go to configuration page.
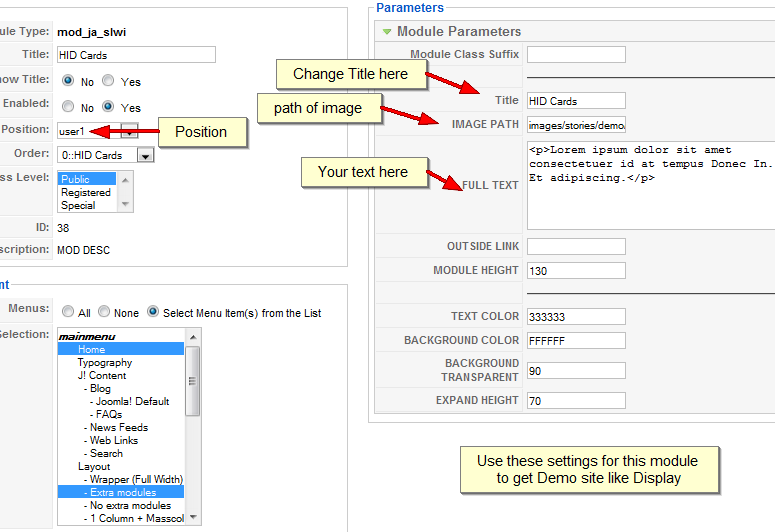
Here is the setting of JA SpotLight with Image on demo:

To get your site look like JA demo, set Show title to No, publish this module to user1 position. and you will see it appear:

You will see there are 4 boxes in user1 and user2 on the demo. Then you need to copy JA SLWI to get a module same like that. Rename the new module (which has just copied) to any names you want, and set the params same like above.
Publish them to user1 or user2 position.
If you need more boxes, you can repeat step h until it suite your need. For best presentation, the number of modules in user1 should equal to modules in user2.Parameters Explanation:
- Title: Alternate title for the module. This title will be shown over the image.
- Image Path: The path to the background image.
- Full Text : Description text.
- Outside link: Link to go when click on module.
- Module Height : Height of the module.
- Text Color: Text color of Description
- Background Color: Background color of Description
- Background Transparent: set the opacity of the text background.
- Expand Height: the height of text when hover the mouse on the module.
And you are nearly done now, it’s time to do some tune up job. Now it’s your turn. You can publish modules to position left or right, and your custom modules to user5, user6 and user7 to suite your requirement. And don’t forget to edit your content items to match the template scheme.
III. TYPOGRAPHY
JA Drimia came with a rich typography to give users more ability to customize content look and feel. Please check all JA Drimia typography here at JA Drimia Typography
IV. FREQUENTLY ASKED QUESTION
Q: My images take a lot of white space and do not look good?
A: The {mosimage} may show some extra padding and margin. To solve this problem, go to your Joomla! Administrator -> Mambots -> Site Mambots and change the margin and padding parameters of MOS Image mambot to 0.Q: Images without caption are stuck with text?
A: It is because Joomla! generates the code different when {mosimage} has and doesn’t have its caption. So when you decide that the image will not having a caption, put it between the div tag like this <div class=”mosimage” style=”float: left;”>{mosimage}</div>Q: What’s a module style? And module class suffix?
A: Almost modules offer you a parameter called Module Class Suffix. Set a value for this parameter and you will have your module’s appearance differs from the others. JA templates often provide you some module styles which can be found in Module Styles area of the guide.Q: I changed my default color/font/resolution but when I refresh the page, it didn’t change?
A: JA template use client’s cookie to save your preferences. If you made change to default value, please close the browser, open a blank new window and then clear the browser’s cookie. You’ll see the new preferences applied.Q: Some of my menu looks horrible. Why?
A: Menus in JA templates are designed with the most semantic mark up are used over the net, it’s the list style. If you made change to the menu type, go to you menu module and change the menu type parameter to Flat List. It will solve the problem.Q: I want to change some graphic contents
A: PSD/PNG files and fonts can be found in the template’s source package. Please download the file at our download page in case you need to modify something.Q: It’s just a template, why need so many steps to configure and install?
A: No, it’s more than just a template. The package we provided included template and related modules, components and source files. The page you see in our demo site is the set of template + module + component. If you want to make your site look like the demo page, you need to follow our instructions above.1 user says Thank You to Hung Dinh for this useful post
sgaughan Friend
sgaughan
- Join date:
- September 2008
- Posts:
- 27
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
October 9, 2008 at 3:00 am #274344The lomk to JA Drimia Typography gave me a 404 error.
December 18, 2008 at 9:02 pm #283415Split menu doesn’t seem to work for me, any ideas?
January 4, 2010 at 9:11 pm #328177The user guide for Drimia doesn’t seem to hold any pictures / screenshots anymore
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
-
AuthorPosts
This topic contains 5 replies, has 5 voices, and was last updated by ![]() Anonymous 14 years, 4 months ago.
Anonymous 14 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

