-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 11, 2008 at 9:48 am #132073JA Antares – Userguide for Joomla! 1.5.x
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Antares, named as ja_antares_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Antares works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Antares package and extract it, you will find template package named: ja_antares_template_v…_j1.5.x.zip
Proceed installation of JA Antares as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
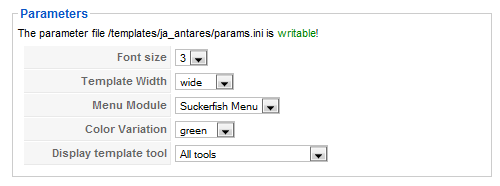
To configure JA Antares, On Admin panel, choose Extensions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Antares parameters as you wish.
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow/Auto screen)
- Menu Module: include Split/Suckerfish/Trans menu
- Color Variation: 3 color themes (Blue, Orange, Green)
- Display template tool: include No display/Screen type/Font size//Screen type and Font size/ Font size and Color css/All tools
Please keep your mouse hover each parameter to see description in details.
JA Antares module positions are available here . You just need to configure your modules to be loaded on those positions to match JA Antares style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA Antares package, you will see the folder named Extension with all extensions built in the JA Antares, including JA Header module. That means when you install via template installer, you need to install JA Header modules separately, then configure their positions as instructed in Template configuration section.
You check How to install Joomla! module guidefor installation.
Extensions built in JA Antares comprise:
Note: [xx] stands for module position- [header] JA Header module
JA Header module(mod_jaheader.zip)
[position: header]On demo, it looks like:

Please go to Extensions >> Modules Manager and click on module name (mod_ja_header)to go to configuration page.
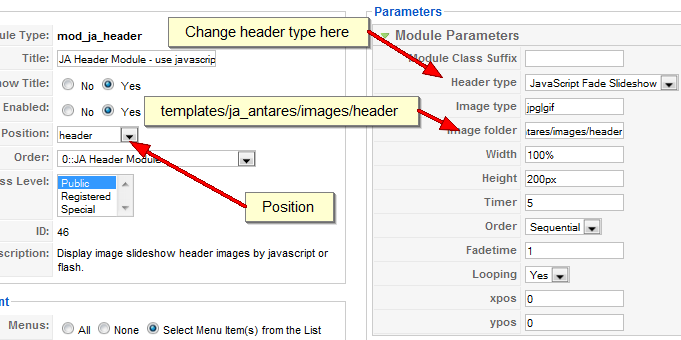
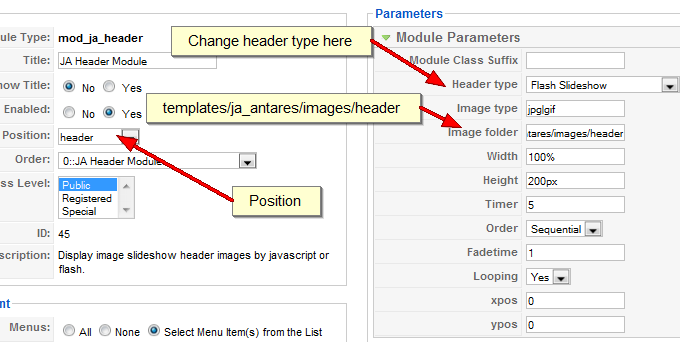
Here are the setting of JA Header on demo:
1. using Javascript

2. Using flash
Parameters explanations:
- Header type: Type of the header: JavaScript or Adobe Flash.
- Image type: Supported image types. Use “|” as a separator.
- Image folder: The folder that module will look for images. The default folder is templates/ja_antares/images/header. Change it to templates/ja_antares/images/header to get JA Antares’s images. Note: Use forward slashes instead of backward slashes.
- Width: Width of the header, you can use percent or pixel as unit.
- Height: Height of the header, use pixel as unit.
- Timer: Time for the next image that will be appeared. Use second as unit.
- Order: Determine how image will be appeared: sequential or random.
- Fadetime: Speed of the transition. Use 1 as slowest speed.
- Looping: Repeat option in sequential mode.
- xpos and ypos: The offset of the image in its container. Use 0 as default.
For JA Antares, use 200px as the height of the module.


III. TYPOGRAPHY
JA Antares came with a rich typography to give users more ability to customize content look and feel. Please check all JA Antares typography here at JA Antares Typography
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.1 user says Thank You to Hung Dinh for this useful post
-
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 15 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

