-
AuthorPosts
-
February 13, 2014 at 11:50 pm #194770
I need to add a new module position at the top of the JA Anion template. We are using Joomla 3.
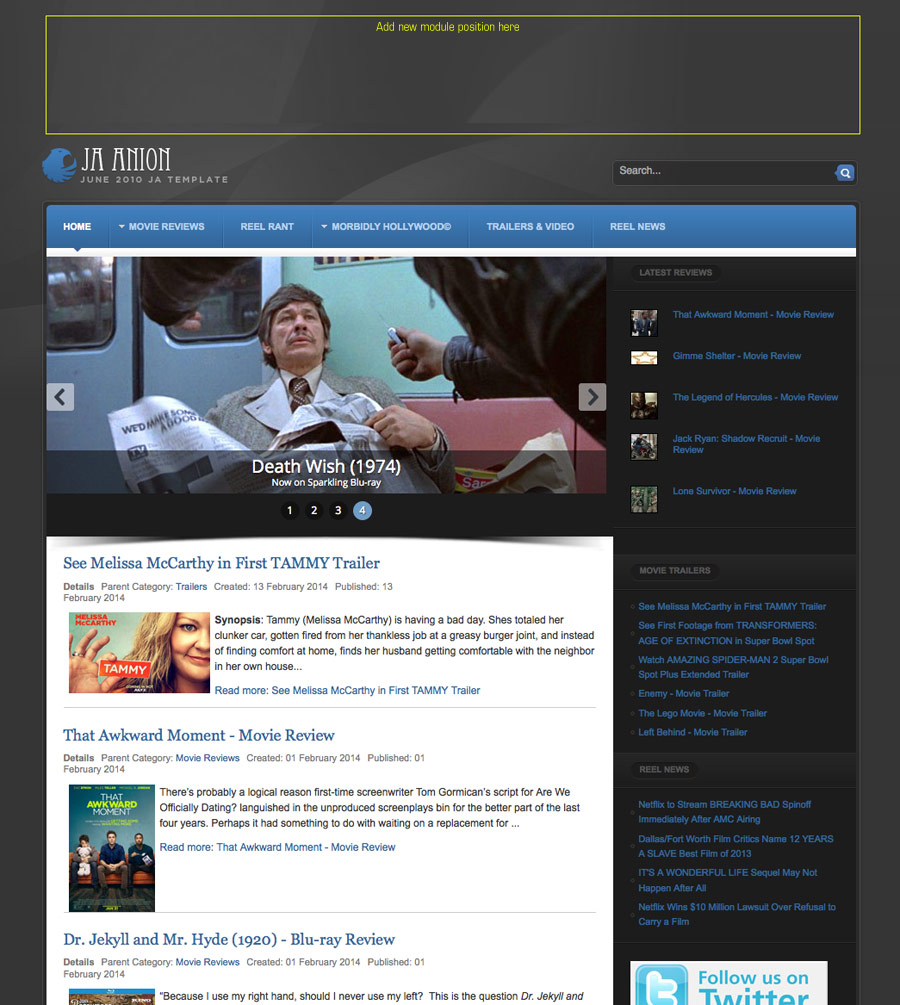
I have attached a diagram to show what we want to do. Can you provide the template code alterations and locations of files to do this.
thanks,
Frank
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 14, 2014 at 6:05 am #522650Hi
To add a new position try in this way
From your backend go to Extensions >> Template Manager >> Ja_Anion-Default >> Options Tab >> LAYOUT Tab>> Default Layout >> Edit
<blocks name="top" style="xhtml">
<block name="topbanner" style="raw">topbanner</block>
<block name="headbannerer" type="header"></block>
<block name="cpanel" type="usertools/cpanel"></block>
<block name="mainnav" type="mainnav" markup="3"></block>
</blocks>That’s the TOP section of the template , as you can see in RED i added a new block named topbanner that’s your new position name
save it and go to this folder templatesja_anion edit the file templateDetails.xml adding the new position in the positions section
<position>syndicate</position>
<position>debug</position>
<position>topbanner</position>
</positions>
Save itNow you need to customize the position as you wish adding the style in this file templatesja_anioncsstemplate.css
#ja-topbanner { height:xxpx; margin-bottom: xpx; ........}1 user says Thank You to pavit for this useful post
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 2 voices, and was last updated by
pavit 10 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
JA Anion Joomla 3 new module position
Viewing 2 posts - 1 through 2 (of 2 total)