-
AuthorPosts
-
tiwi Friend
tiwi
- Join date:
- May 2009
- Posts:
- 111
- Downloads:
- 21
- Uploads:
- 31
- Thanks:
- 17
- Thanked:
- 3 times in 1 posts
June 5, 2014 at 3:20 pm #198511Maybe it is not the template but how to set an image so it always covers the width of the article from side tot side? When I just insert <img src=”/images/jdjdjf.jpg” alt=”discription” /> in an article the image size is fixed to the actual size. How to set it in the html to have it always shown from side to side of the article width?
Thanks TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
June 5, 2014 at 3:22 pm #537910It would be helpful if you would provide the url of the site you’re working on – with a link to an article page with the image issue you’re describing.
tiwi Friend
tiwi
- Join date:
- May 2009
- Posts:
- 111
- Downloads:
- 21
- Uploads:
- 31
- Thanks:
- 17
- Thanked:
- 3 times in 1 posts
June 5, 2014 at 4:03 pm #537919Thanks for the quick reply. The website is not online, but how to set it the html to have an image from side to side in an article.
 John Wesley Brett
Moderator
John Wesley Brett
Moderator
John Wesley Brett
- Join date:
- July 2013
- Posts:
- 2142
- Downloads:
- 17
- Uploads:
- 26
- Thanks:
- 175
- Thanked:
- 645 times in 426 posts
June 6, 2014 at 2:45 am #537954Tiwi,
I believe I know what you are asking.
As a rule, the image size must be greater than or equal to the width/height of the image area of your article.
If you are using an image that is SMALLER than the image hole – it will NOT be up-sized to fill the area.Hope this helps. If not, please provide the information requested and we’ll get you set up.
Have fun!
John.tiwi Friend
tiwi
- Join date:
- May 2009
- Posts:
- 111
- Downloads:
- 21
- Uploads:
- 31
- Thanks:
- 17
- Thanked:
- 3 times in 1 posts
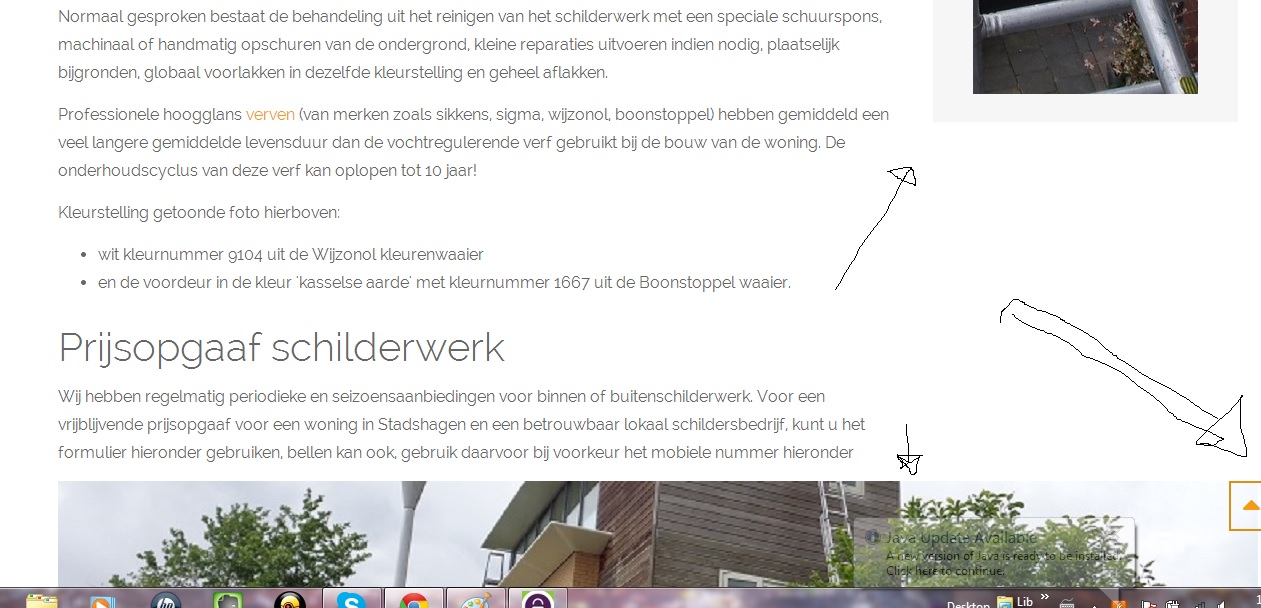
June 6, 2014 at 3:15 pm #538084When I set the image say to 750 pixs it is smaller than the article width, when I set it to say 1200 pixels it goes outside the screen, and over the sidebar, see image.
Is there a way to have the image exactly the same width as the article text, and that it resizes with the different screen sizes?
 John Wesley Brett
Moderator
John Wesley Brett
Moderator
John Wesley Brett
- Join date:
- July 2013
- Posts:
- 2142
- Downloads:
- 17
- Uploads:
- 26
- Thanks:
- 175
- Thanked:
- 645 times in 426 posts
June 6, 2014 at 3:22 pm #538085As Tom was mentioning before – a URL is almost going to be necessary to figure out your issue exactly.
But here’s another suggestion: Don’t set the width or height and let the software do the resizing for you.
tiwi Friend
tiwi
- Join date:
- May 2009
- Posts:
- 111
- Downloads:
- 21
- Uploads:
- 31
- Thanks:
- 17
- Thanked:
- 3 times in 1 posts
June 6, 2014 at 3:46 pm #538089Thanks. I did not set the image width in the html just <img src=”/images/jdjdjf.jpg” alt=”discription” /> but the actual image size of the image 1200 pixels. Then it goes over the sidebar outside the text width.
Maybe it is very simple and do I have to set the width or insert an image with the exact width of the text area of an article as set in the template?
 John Wesley Brett
Moderator
John Wesley Brett
Moderator
John Wesley Brett
- Join date:
- July 2013
- Posts:
- 2142
- Downloads:
- 17
- Uploads:
- 26
- Thanks:
- 175
- Thanked:
- 645 times in 426 posts
June 6, 2014 at 3:53 pm #538091Tiwi,
I’m very sorry…but without access to the site to run some diagnostics – I’m not sure what to suggest.
Everything is just a guess without being able to see what it is doing.Perhaps you can continue with your development and once it is uploaded to a server we can then fix this issue for you before to take it live?
Best of luck!
tiwi Friend
tiwi
- Join date:
- May 2009
- Posts:
- 111
- Downloads:
- 21
- Uploads:
- 31
- Thanks:
- 17
- Thanked:
- 3 times in 1 posts
June 6, 2014 at 4:13 pm #538095I set it as a subdomain http://new.shsw.nl/onderhoud-nieuwbouw.html
 John Wesley Brett
Moderator
John Wesley Brett
Moderator
John Wesley Brett
- Join date:
- July 2013
- Posts:
- 2142
- Downloads:
- 17
- Uploads:
- 26
- Thanks:
- 175
- Thanked:
- 645 times in 426 posts
June 6, 2014 at 7:34 pm #538113For your large image, this will work:
<img alt=”voordeelschilder shsw stadshagen aan het werk in zwolle” src=”/images/zwolle/shsw-stadshagen.jpg” style=”width:100%”>
Looks like you’ve done some CSS modifications which have sort of knocked that out.
Adding the width:100% to your img in CSS though will blow up the small image above it.But this will work for you to get your large image to behave as you want.
1 user says Thank You to John Wesley Brett for this useful post
tiwi Friend
tiwi
- Join date:
- May 2009
- Posts:
- 111
- Downloads:
- 21
- Uploads:
- 31
- Thanks:
- 17
- Thanked:
- 3 times in 1 posts
June 7, 2014 at 4:02 am #538154Thanks that works.
(I did not do any CSS modifications or other modifications to any template files)
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 11 replies, has 3 voices, and was last updated by
tiwi 9 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Image width in article
Viewing 11 posts - 1 through 11 (of 11 total)