-
AuthorPosts
-
February 8, 2016 at 1:42 pm #879137
Hi,
Right on the ‘In the spotlight’ section the sample images are set at 800 x 600 so I set all my images at this size. however on the actual template they are cropped – see attachment, the cropped area is shown darker. My question is what is the point of saying images should be 800 x 600 when in fact they are cropped to 786 x 384?a second question is the container box for the ‘spotlight’ slideshow can the height be altered? – there’s often a lot of white space below my text.
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 8, 2016 at 3:28 pm #879189Hi
Your website is off-line we cannot take a look at it – maybe you can edit this topic and add your backend login info so we can better understand what is happening on your website.
February 8, 2016 at 4:31 pm #879206This reply has been marked as private.February 10, 2016 at 3:41 pm #880814not sure why it takes so long to answer a simple question. It is the same issue on the demo
Jim
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 11, 2016 at 4:56 pm #881428not sure why it takes so long to answer a simple question. It is the same issue on the demo
Jim
Hi there and sorry for the delay
You can find an answer to your question looking at THIS TOPIC
February 16, 2016 at 4:11 pm #884465Sorry it took so long to reply – other stuff –
I get the custom CSS to address image but just don’t understand why. I’d rather have an image for the space shown without any need to crop
Jim
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 17, 2016 at 3:33 pm #885550I’d rather have an image for the space shown without any need to crop
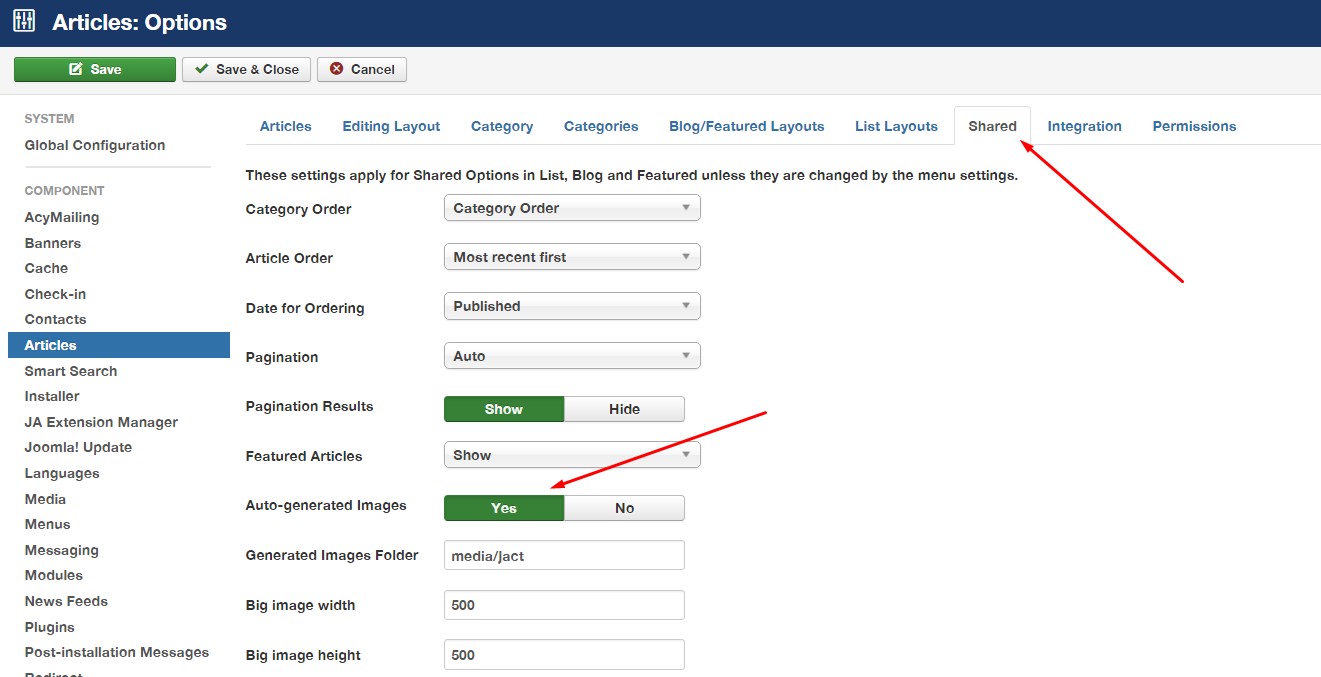
You should disable the Auto-generated Images feature from article options -> Shared tab
February 17, 2016 at 3:52 pm #885565What I’ve done is to crop the starting image to the screen size. We’ll see how that pans out – the site is not live and we are still tweaking.
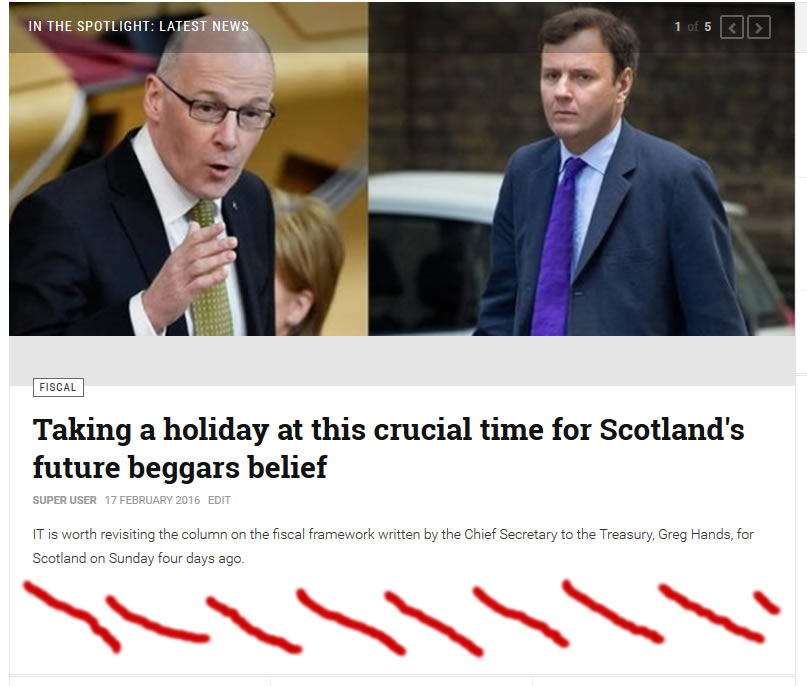
- All I need to do now is get rid of the grey area below the photo – I saw a forum howto post
- and get rid of the white area beow the text – see attachment, the area crosshatched in red
jim
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 17, 2016 at 4:24 pm #885576Hi
2) It is set with a minimum height to allow more introtext- anyway you can change it and set a new minimum height in this way
add to your custom.css this line of code
.magazine-featured.style-1 .magazine-carousel .magazine-item-main { min-height:164px!important; }I fyou still do not have a custom.css file in this folder /templates/ja_teline_v/css/ then add a new one, it is needed to add code that will be kept in case of template update so the customizations will be not overrided with new files.
1) In the same file try to add this
.magazine-featured .item-image img,.magazine-featured .pull-left.item-image img { min-height:384px!important; min-width:630px!important; }Let me know if it is ok
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 8 replies, has 2 voices, and was last updated by
pavit 8 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum