-
AuthorPosts
-
April 9, 2014 at 11:47 pm #196617
I have my site url here for a home page slideshow article
http://jiemudan.tv/index.php/home/88-slideshow/83-introductionIt has ja_biz – Home layout , which is not like your demo.
As it is not a menu item, I have no idea how to assign jz_biz – blog layout to its page
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
April 10, 2014 at 7:25 am #530263you have added a Module class suffix for JA Slideshow Module in Module manager as “-ja-slideshow ”
I removed that, Now everything works exactly as demo. Please check and confirm
April 10, 2014 at 9:02 am #530291Thank for your answer .
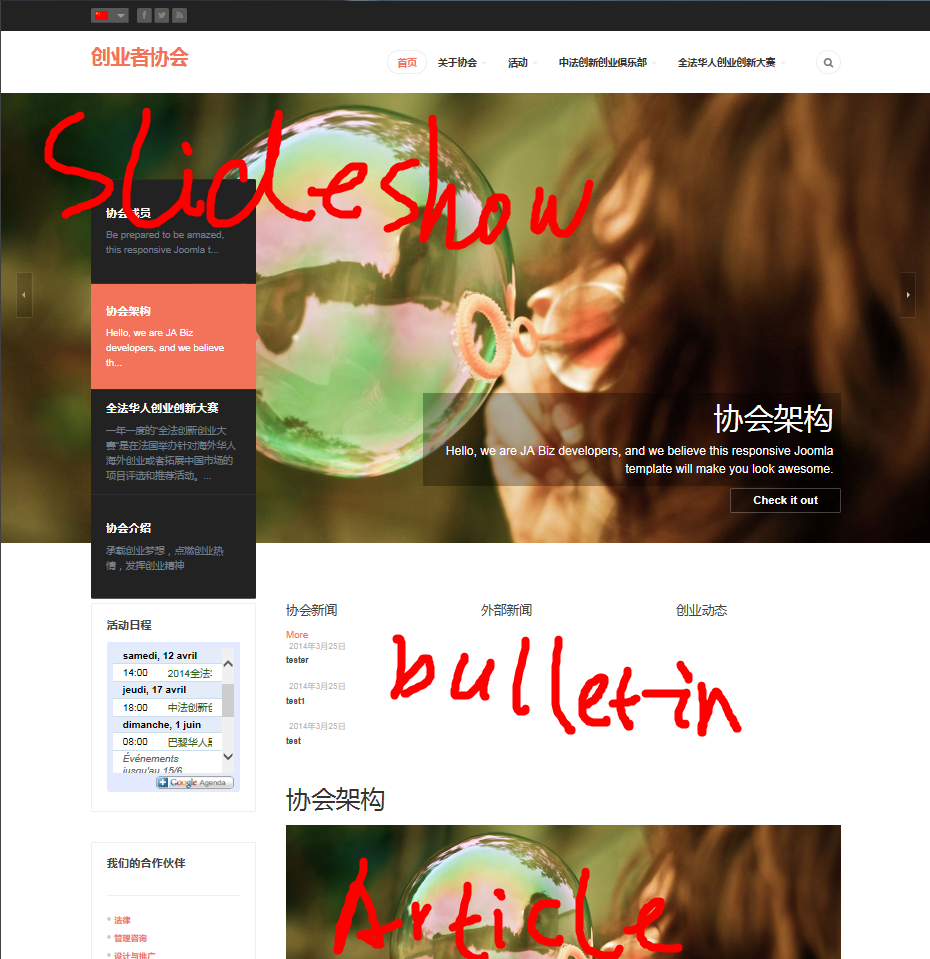
But I do not see the problem resolved.JA slide show module and some JA bulletin modules are still displayed on the article page. It always has the layout of home page. See the following image
And my URL seems to be strange: I have a home before the slideshow
http://www.jiemudan.tv/index.php/home/88-slideshow/118-architecturewhile in your demo I find a hiring. but home is not present.
http://6a32a9ad32c9407f.builder.joomlart.com/index.php/hiring/119-be-involved
fmfame Friend
fmfame
- Join date:
- October 2013
- Posts:
- 228
- Downloads:
- 4
- Uploads:
- 39
- Thanks:
- 8
- Thanked:
- 25 times in 1 posts
April 10, 2014 at 10:17 am #530312Hi this is only a menu alias..
Check your menu alias in your start page and here you see that its named “home”
The slideshow is showing in “home” site, and have a realtive path and not a special link path from a created menu item, so this “startpage” alias is in www-bar.You can create a menu item anywhere (maybe in footer menus i think it makes sense to add also links like this) so that you give this special sites a own alias, maybe anything with “association”..
then you have to change the link in the button of the slideshow to the created menu items and that’s it!
Now you have the alias you want.
hope you understand what i mean
If you need help to do this let me know!
1 user says Thank You to fmfame for this useful post
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
April 10, 2014 at 1:58 pm #530354what I mean is that in your demo , the slide show is NOT displayed on the slideshow article page.
http://6a32a9ad32c9407f.builder.joomlart.com/index.php/hiring/119-be-involved
While on my site, the slide show (and other module of home page layout ) are always displayed on the slide show article page
http://www.jiemudan.tv/index.php/home/88-slideshow/118-architecture
I need my slide show article page be the same as your demo .
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
April 10, 2014 at 3:58 pm #530366you need to create a custom HTML Module and assign it to position “features-intro-2” and add the below code into it
or
Just add the below code in the Article Please check and confirm
<div id="carousel-customers" class="carousel custormers" data-ride="carousel"><!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<div class="row">
<div class="carousel-caption col-sm-4">
<h3>"Morbi et montes a cursus Nam nec consectetuer cursus ante gravida. Facilisi Cum laoreet lobortis non Nulla urna natoque eget volutpat..."</h3>
<p>Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue Donec Nam Pellentesque</p>
</div>
<div class="col-sm-8"><img src="images/joomlart/article/mod-10.jpg" alt="Sample image" /></div>
</div>
</div>
<div class="item">
<div class="row">
<div class="carousel-caption col-sm-4">
<h3>"Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue Donec Nam Pellentesque sed Vivamus sapien..."</h3>
<p>Sit mi est faucibus pellentesque pharetra vel Morbi a sed malesuada.</p>
</div>
<div class="col-sm-8"><img src="images/joomlart/article/mod-11.jpg" alt="Sample image" /></div>
</div>
</div>
<div class="item">
<div class="row">
<div class="carousel-caption col-sm-4">
<h3>"Quis urna Nunc Nam nibh volutpat dictumst justo Maecenas ac pretium Donec Nam Pellentesque, pellentesque pharetra vel Morbi a sed malesuada sed Vivamus sapien vitae Neque porro quisquam est..."</h3>
</div>
<div class="col-sm-8"><img src="images/joomlart/article/mod-12.jpg" alt="Sample image" /></div>
</div>
</div>
</div>
<!-- Indicators --> <!-- Indicators --></div>
1 user says Thank You to chavan for this useful post
April 15, 2014 at 11:49 pm #531046Thanks , it seems that your answer helps to solve the problem
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 3 voices, and was last updated by
acecefr 10 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
how to config slideshow article layout
Viewing 8 posts - 1 through 8 (of 8 total)