-
AuthorPosts
-
January 28, 2012 at 5:32 pm #173293
hello
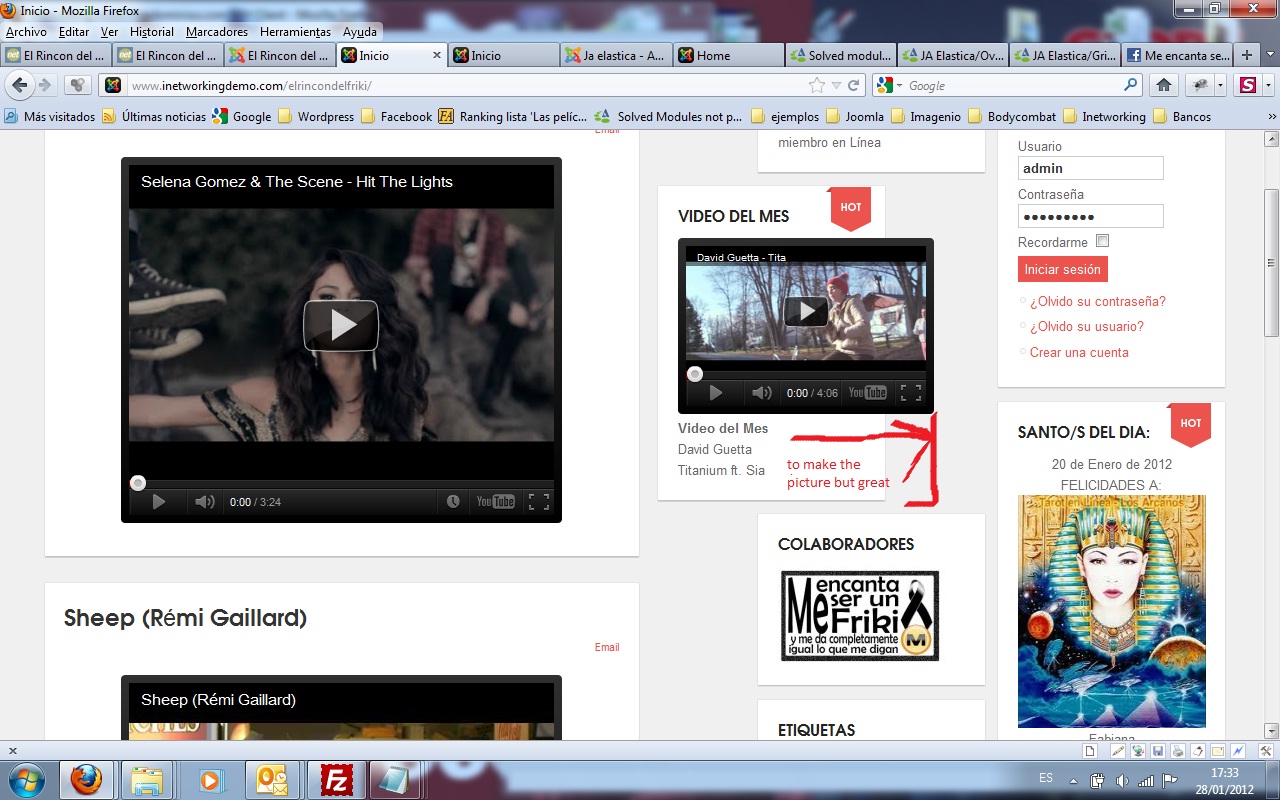
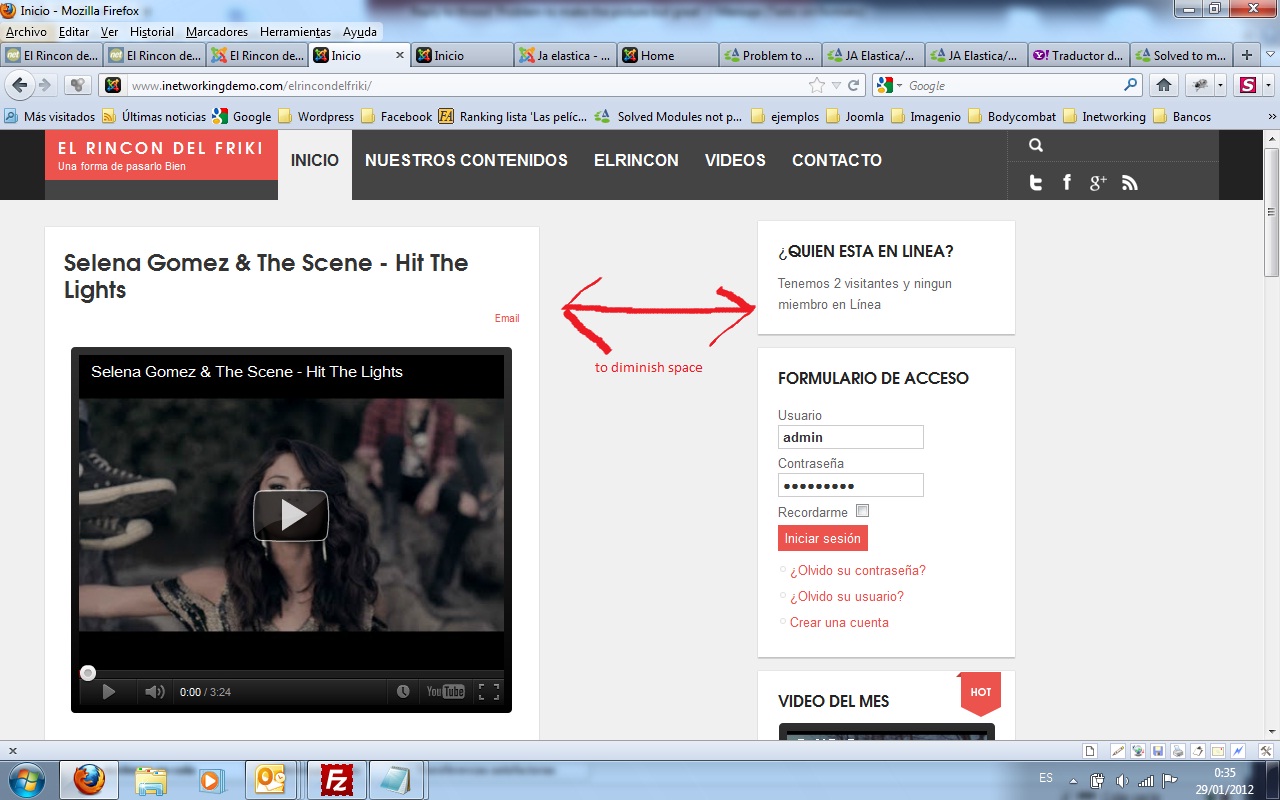
as I show in the image quiro to make but the pictures wide to be able to cause that units fit
http://www.inetworkingdemo.com/elrincondelfriki/
thanks
 John Wesley Brett
Moderator
John Wesley Brett
Moderator
John Wesley Brett
- Join date:
- July 2013
- Posts:
- 2142
- Downloads:
- 17
- Uploads:
- 26
- Thanks:
- 175
- Thanked:
- 645 times in 426 posts
January 28, 2012 at 6:19 pm #435911Here you go….but
WARNING: To do so will cause all one column modules to expand to that size as well. It may be better to reduce the size of the video embed to match the module width.That being said, here’s your hack…
GOTO: templates/ja_elastica/css/layout.css – LINE 68
Change the line in red below:.ja-masonry {
width: 310px;}
Have fun!
JohnJanuary 28, 2012 at 11:37 pm #435957thanks on the one hand were which are even all to want, but the reduction of the size of the video in a column can be reduced space so that they are in two.
 John Wesley Brett
Moderator
John Wesley Brett
Moderator
John Wesley Brett
- Join date:
- July 2013
- Posts:
- 2142
- Downloads:
- 17
- Uploads:
- 26
- Thanks:
- 175
- Thanked:
- 645 times in 426 posts
January 29, 2012 at 12:21 am #435965<em>@inetworking 297461 wrote:</em><blockquote>but the reduction of the size of the video in a column can be reduced space so that they are in two.</blockquote>
I had WARNED above that you may have unwanted consequences by playing with the widths of a RESPONSIVE template.
These templates are not what we are all used to. In order for it to work correctly you need to flip design on its head…content now has to fit the modules…not the modules to fit the content.
RESPONSIVE is uniform by design. … so that it works in all viewers.That being said. Your issue is that you have nothing but 1 column modules set. As a result, the template is simply centering that one column on the right side of the page.
Please read and understand how to modify your modules to handle the various widths.
http://wiki.joomlart.com/wiki/JA_Elastica/Module_ConfigurationGood luck!
John.AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
 John Wesley Brett 12 years, 2 months ago.
John Wesley Brett 12 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum