Viewing 2 posts - 1 through 2 (of 2 total)
-
AuthorPosts
-
July 24, 2016 at 2:37 pm #952670
I want to modify filter by date dropdown list to display a normal single calendar to select specific date, not like custom date to show two calendar start date and end date.
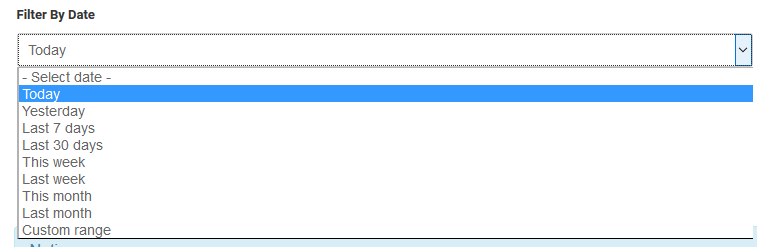
As currently i have a drop down list with the following selection: see the attached screen shot
- Today
- Yesterday
- Last 7 days
- Last 30 days
- This week
- Last week
- This month
- Custom range
Thank You.
 Mo0nlight
Moderator
Mo0nlight
Moderator
Mo0nlight
- Join date:
- September 2014
- Posts:
- 707
- Downloads:
- 38
- Uploads:
- 107
- Thanked:
- 99 times in 97 posts
July 26, 2016 at 8:30 am #953323Hi
You can try this.Edit file : /modules/mod_jak2filter/helper.php
Find for :
$html = '<div> '.JHtml::_('select.genericlist', $options, 'dtrange', $attrbs, 'value', 'text', $dtrange).' </div> <div id="ja-custom-daterange-'.$this->module->id.'" style="display:'.$displayRange.';"> <p class="left"> <label>'.JText::_('JA_K2_FROM').'</label>'.$datefrom.' </p> <p class="left"> <label>'.JText::_('JA_K2_TO').'</label>'.$dateto.' </p> </div>';Change to :
$html = '<div style="display:none;"> '.JHtml::_('select.genericlist', $options, 'dtrange', $attrbs, 'value', 'text', 'range').' </div> <div id="ja-custom-daterange-'.$this->module->id.'" style="display:none;"> <p class="left"> <label>'.JText::_('JA_K2_FROM').'</label>'.$datefrom.' </p> <p class="left"> <label>'.JText::_('JA_K2_TO').'</label>'.$dateto.' </p> </div>'; $attrs = array('size' => '10', 'class'=>'date'); $name = 'newdate'; $selected_values = $input->get($name, ''); $attrs['onchange'] = 'NewDateRange(this);'; $html .= '<div>'.JHtml::calendar($selected_values, $name, $name.'_'.$this->module->id, '%Y-%m-%d', $attrs).'</div>';And edit the file :
/modules/mod_jak2filter/tmpl/default.phpFind for:
function isDate(txtDate) { var reg = /^(\d{4})([\/-])(\d{1,2})\2(\d{1,2})$/; return reg.test(txtDate); }Add this code below it.
function NewDateRange(obj) { var sDate = $('jak2filter<?php echo $module->id;?>').getElement('#sdate_<?php echo $module->id; ?>'); var eDate = $('jak2filter<?php echo $module->id;?>').getElement('#edate_<?php echo $module->id; ?>'); sDate.value = obj.value; eDate.value = obj.value; <?php if($auto_filter): ?> $('<?php echo $formid; ?>').fireEvent('submit'); <?php endif; ?> }Please check.
Regards.AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
 Mo0nlight 7 years, 9 months ago.
Mo0nlight 7 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum