-
AuthorPosts
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 19, 2016 at 4:58 am #995517Hi,
This is quite old module and it doesn’t support responsive but I can help you a bit to make it looks better, you can provide the URL and illustrate how you want to achieve here so I will take a look.
Regards
1 user says Thank You to Ninja Lead for this useful post
December 21, 2016 at 9:34 am #996368Hi Ninja,
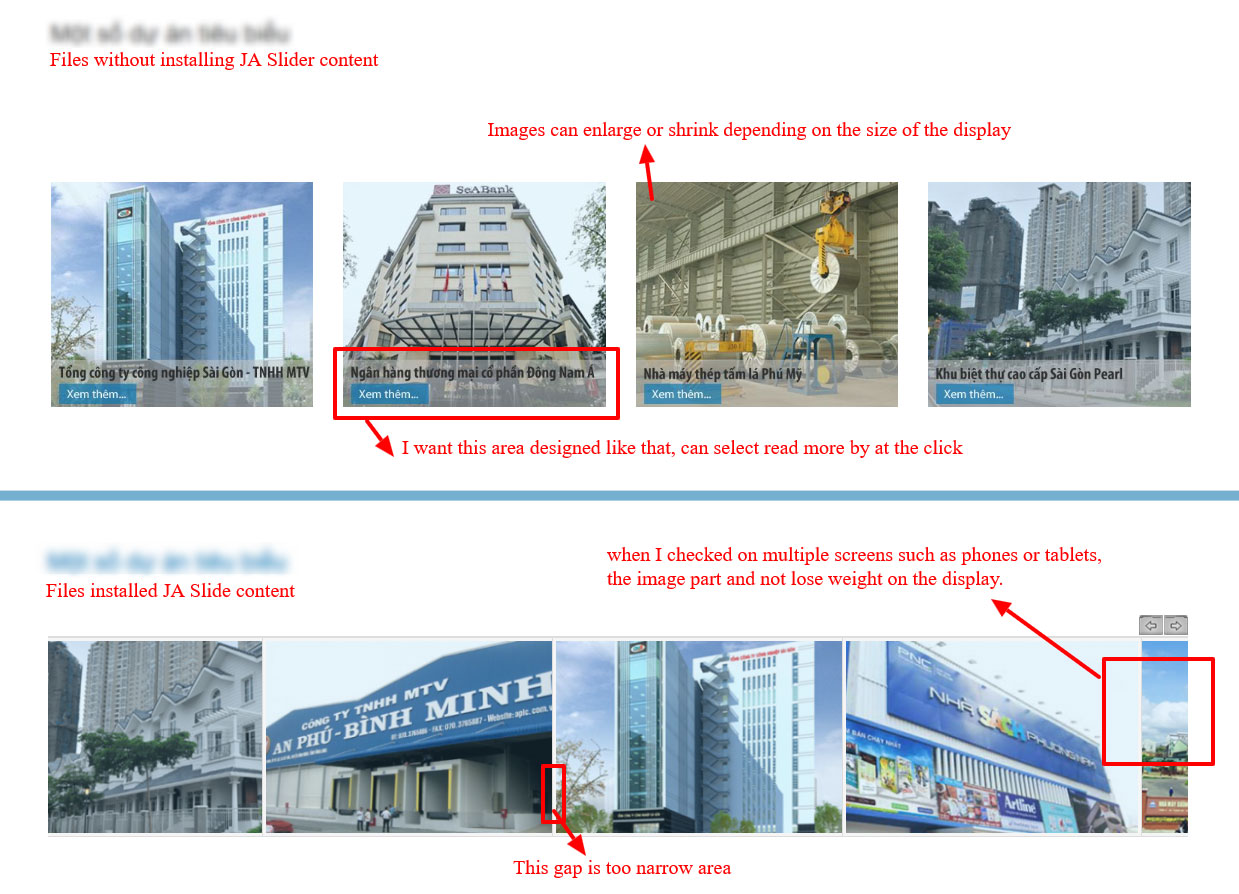
Current, content JA slide module is installed on localhost I should not be sent by you, however I have attached the screenshot file according to feedback, you can review. This is my url http://www.anquocthanh.com . it is built on a template Puirt III
I send you the web address for your reference:
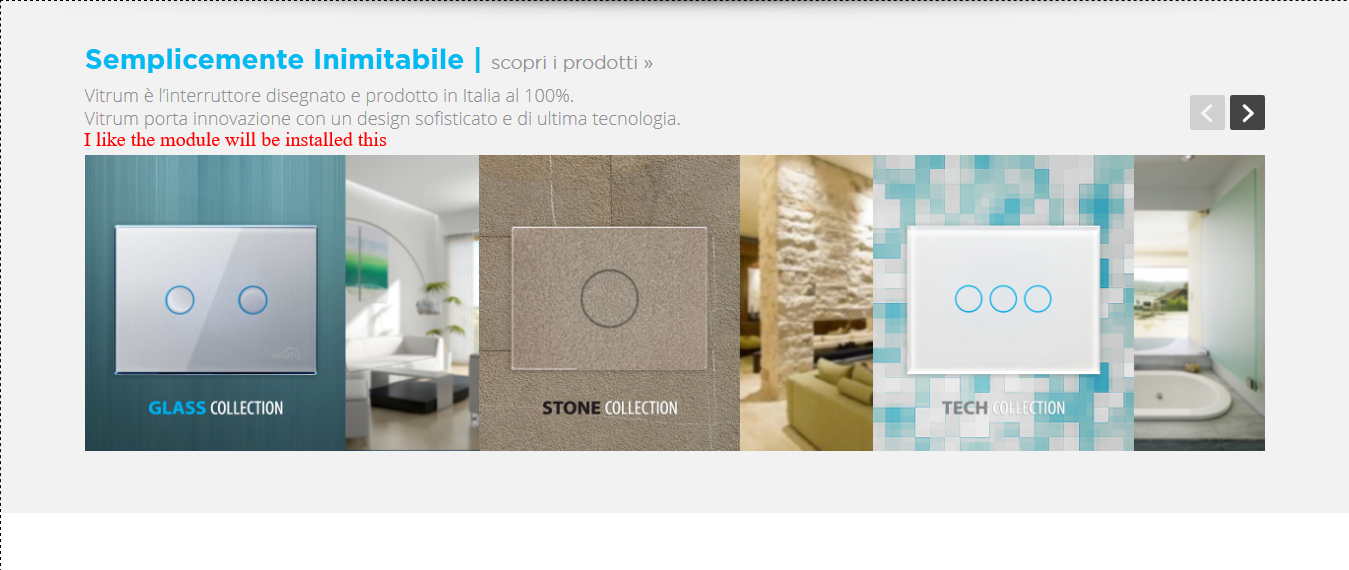
http://www.switchtovitrum.com
If you can edit module like this towards the right with what I wanted.Thank you so much,
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 22, 2016 at 1:06 am #996486Hi,
It will require a bit heavy customization on style for this module to show well in mobile or tablet like your screenshot. Because this module uses fixed height / width for each item which is hard to display nice for responsive layout. You can try with media queries and add your custom code there.
Regards
1 user says Thank You to Ninja Lead for this useful post
December 23, 2016 at 5:26 pm #996983Hi Ninja,
Ok, I’ll try the solutions you offer. I hope it will bear fruit as I waited.
You have supported me very well, thank you for this.Wish you a merry Christmas day with family.
-
AuthorPosts
Viewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
 hoa nguyen 7 years, 4 months ago.
hoa nguyen 7 years, 4 months ago.The topic ‘How can use reponsive on JA Slider content ?’ is closed to new replies.
Jump to forum