-
AuthorPosts
-
September 8, 2011 at 7:29 pm #168335
On some pages the left menu shrinks and wraps the text.
Ex.: http://www.perseveranca.org.br/cep/index.php?option=com_content&view=article&id=49&Itemid=60
How do I make the width of the left menu fixed?
Please, help me!
Thank you,
Graça
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
September 9, 2011 at 5:06 am #411628Hi,
You change this code from /templates/ja_drimia/css/template.css in the line #1088
#ja-containerwrap-c #ja-colwrap {
background: url(../images/col-center1.gif) repeat-y center;
width: 22%; < change this line
}September 9, 2011 at 4:43 pm #411766Thank you, Khoand!
But, the above tip only works when ja news / newsflash module is enable.
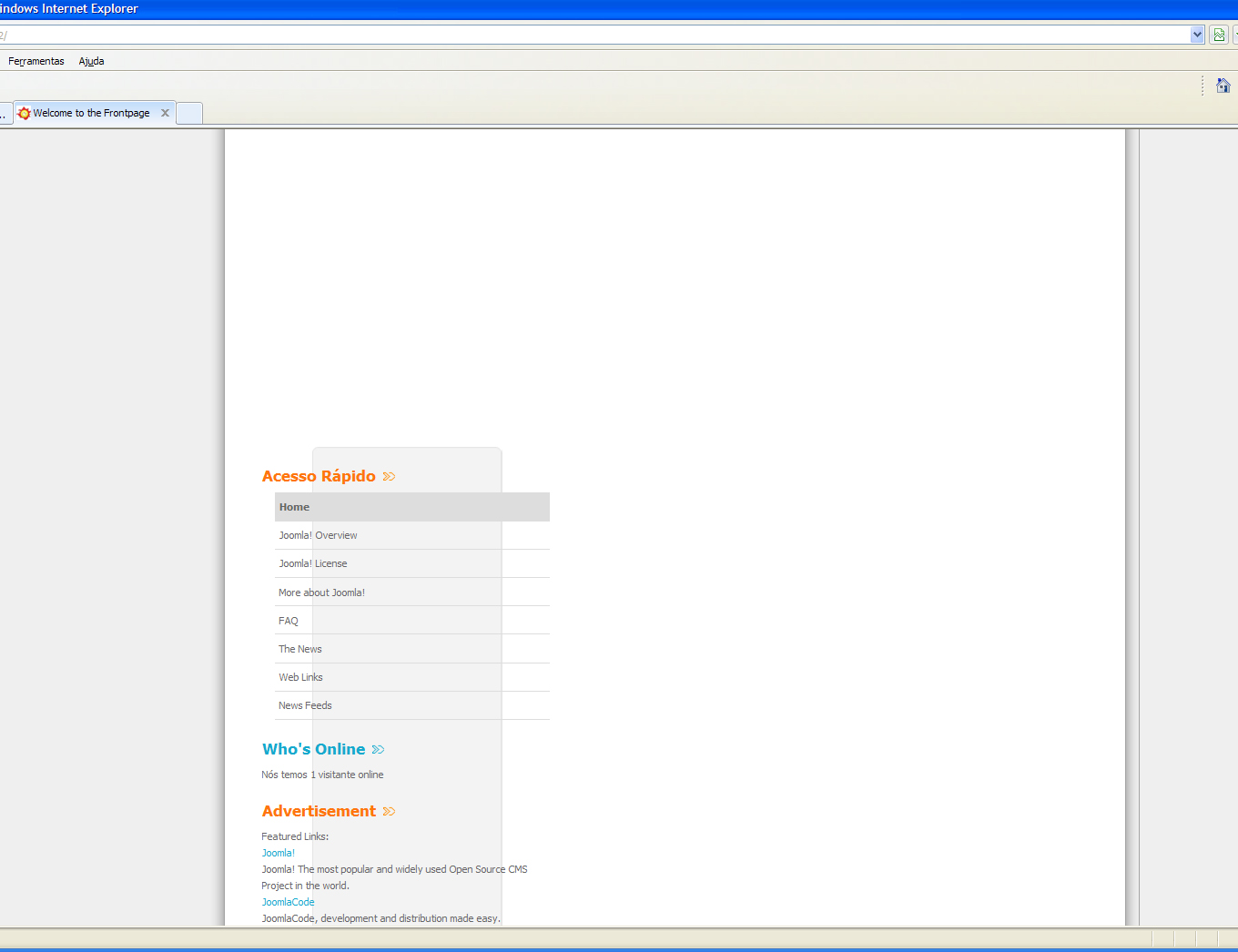
When the ja newsflash is disabled, if I set any value above 22% for the width, the left menu is misaligned and appears at the bottom of the page, as shown in the picture:
Do you have any way of fixing the size and position of the left menu without that it is misaligned, even if the ja newsflash module isn’t enabled?
Thank you for your attention!
Graça
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
September 9, 2011 at 5:15 pm #411770Could you give me a link to your page as you said?
September 9, 2011 at 6:04 pm #411772Khoand, thank you again!
It’s the link for my page:
http://www.perseveranca.org.br/cep/index.php?option=com_content&view=article&id=56&Itemid=70
When the ja newsflash is disabled, if I set any value above 22% for the width, the left menu is misaligned and appears at the bottom of the page.
Do you have any way of fixing the size and position of the left menu without that it is misaligned, even if the ja newsflash module isn’t enabled?
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
September 9, 2011 at 6:34 pm #411775September 10, 2011 at 2:53 am #411836Hello,
can someone help me, please?
I’ve used Khoad’s suggestion to change the width of the left menu images to 273 pixel, did a test in order site installation, follow the links: http://www.perseveranca.org.br/lab / t. .. ol-center1.gif, http://www.perseveranca.org.br/labp/t…s/col-bot1.gif, and http://www.perseveranca.org.br/ lab/t…s/col-top1.gif.
But the problem persists, as you can see the link http://www.perseveranca.org.br/lab/index.php?option=com_content&view=section&id=3&Itemid=41. The side menu is still shrinking, losing the position and scrambling the text.
Please, friends, how can I fix this?
Thank you again!
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
September 17, 2011 at 10:17 am #413245Previous my post, you set width of left menu is 30%, total of width is 910, so you use image have width is 30% x 910px = 273px.
If you use another width (w), you use images have width is w x 910pxAuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 2 voices, and was last updated by
khoand 12 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
How can I fix the left menu width ?
Viewing 8 posts - 1 through 8 (of 8 total)