Viewing 2 posts - 1 through 2 (of 2 total)
-
AuthorPosts
-
card1concepts Friend
card1concepts
- Join date:
- October 2016
- Posts:
- 67
- Downloads:
- 15
- Uploads:
- 31
- Thanks:
- 15
- Thanked:
- 7 times in 6 posts
April 28, 2017 at 2:29 pm #1029671Hello,
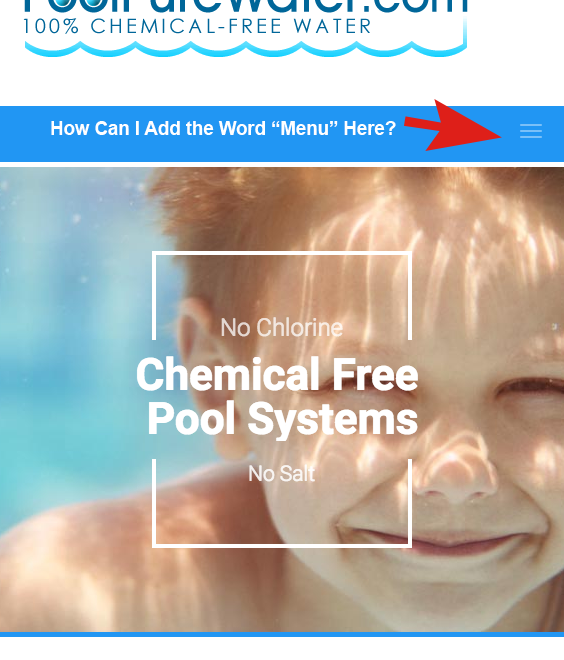
I have a client who is concerned that older generations will not recognize the standard three lines mobile menu icon and is asking that I add the word "Menu" next to them when the mobile nav bar is showing. (See attached screenshot)How can I do this?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 1, 2017 at 5:10 am #1029973Hi
Try below code in custom css block area.navbar-toggle.collapsed:before {content:"MENU"; display:block;font-size:10px;float:left;}You adjust the css as per needs in the above code to apply more style.
Hope it helps.
Regards
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
 Pankaj Sharma 6 years, 12 months ago.
Pankaj Sharma 6 years, 12 months ago.We moved to new unified forum. Please post all new support queries in our New Forum