-
AuthorPosts
-
November 6, 2009 at 11:51 pm #145826
howdy joomla friends
thank you for this gorgeous template!!
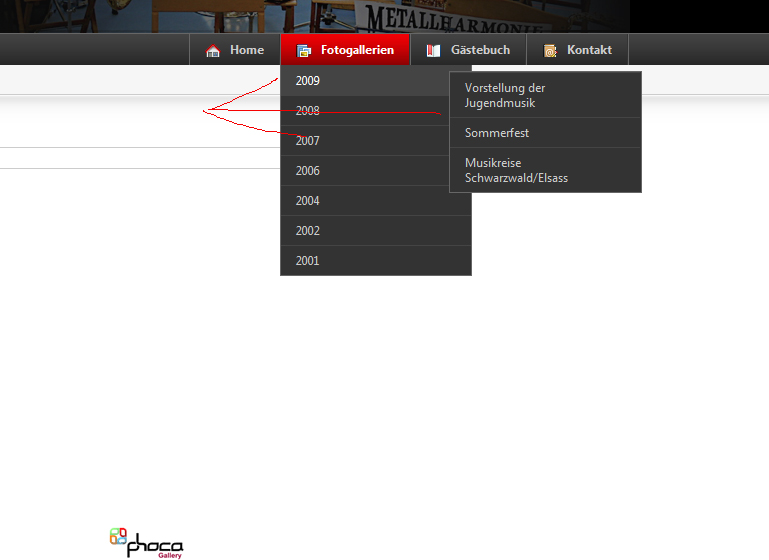
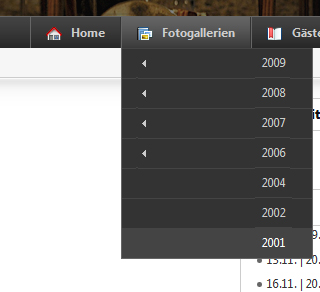
i’ve one question: is it possible to float left the submenu in the moo menu?
cheers
smithers
Css Magician Friend
Css Magician
- Join date:
- October 2014
- Posts:
- 741
- Downloads:
- 43
- Uploads:
- 53
- Thanks:
- 114
- Thanked:
- 366 times in 263 posts
November 7, 2009 at 3:45 am #322832Dear smithers,
Please edit lines 45 in templates/ja_purity_ii/css/menu/moo.css as follow:
#ja-cssmenu li ul ul {
margin: -2em 0 0 -14em; /* third-and-above-level lists */
}
November 7, 2009 at 1:28 pm #322873musicinme Friend
musicinme
- Join date:
- September 2009
- Posts:
- 70
- Downloads:
- 3
- Uploads:
- 9
- Thanks:
- 6
- Thanked:
- 50 times in 23 posts
November 7, 2009 at 6:47 pm #322896<em>@smithers 151940 wrote:</em><blockquote>thank you. it works :p
is it possible to float the whole menu to the left?</blockquote>
Take a look in /templates/ja_purity_ii/css/menu/moo.css and first line should look like this one:
#ja-cssmenu {
margin: 0; /* all lists */
padding: 0;
border-right: 1px solid #666;
float: left;
}Anyway I have attached my moo.css file, so you may compare.
November 8, 2009 at 6:38 pm #322950Thank you for your help. But this is not what i mean. The buttons should be on the right side.
I just want the dropdown menus float to left (see pic).hope you can help me.
cheerz.
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 5 replies, has 3 voices, and was last updated by
smithers 14 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum