-
AuthorPosts
-
October 25, 2009 at 3:35 pm #145474
This is a great addition and your hard work shows. I love all the new features.
I am having an issue though — if I choose mainmenu as the menu, I receive a blank page when attempting to access the joomla install. If I choose any of the other menus — example pages, key concepts, etc. — it works fine.
Why might that be occuring?
Thank you.
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
October 25, 2009 at 3:42 pm #321492bulgin;150136This is a great addition and your hard work shows. I love all the new features.
I am having an issue though — if I choose mainmenu as the menu, I receive a blank page when attempting to access the joomla install. If I choose any of the other menus — example pages, key concepts, etc. — it works fine.
Why might that be occuring?
Thank you.
Dear,
Please have a look at this thread. http://www.joomlart.com/forums/topic/guidelines-for-efficient-prompt-help/
We would need more info, before we can try to help you. Please read the above link and do the needful and provide more info and admin access to your site.Arvind
October 25, 2009 at 7:47 pm #321502I think it was a bad joomla install on my part. I used your quick install and now I don’t have those problems.
Thank you.
But I am still trying to figure out how to change the header image, header background and other graphics /text associated with the header.
This is quite and improvement over the normal ja_purity, but unlike in Ja_purity the original, you could change the header background image and styles using the joomla back end, there is no such feature in this version.
what are the general principals for changing that?
* actually I think I found it. Is this all done now through modifying the .css for the site?
Thank you.
October 25, 2009 at 9:37 pm #321513I noticed that I cannot center blocks of text that appear in a front page article. Previously I was able to create a table and center that table on the article and that would work. Now, using that same method the table is flush left even though I tell the table to be centered. I’ve attached a screenshot of what I would like to accomplish. I am using the quick install zip file on linux.
Thank you.
 October 25, 2009 at 9:59 pm #321514
October 25, 2009 at 9:59 pm #321514I also noticed a seperate issue – that module class suffix changes only work on the right column and not the left.
If I apply _green to the module class suffix for the polls module, it works if the polls module is in the right column but not the left column.
October 26, 2009 at 2:50 am #321539<blockquote>If I apply _green to the module class suffix</blockquote>
I noticed the same issue when truing to add _green to a module in positions 1 4 and 5.
BUT when I used
_blue _badge badge-top
the blue didn’t work but the new did.All were copies of mod_latestnews.
Joomla! 1.5.14 Stable
FreeBSD 6.2-RELEASE-p12 FreeBSD 6.2-RELEASE-p12 #2:
PHP 5.2.11
Apache/2.2.13
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.1.3) Gecko/20090824 Firefox/3.5.3 GTB6Didn’t work in IE 6 or 8
or SafariTo be honest its a trivial issue, with an absolutely incredible template. Thanks so much for it! 🙂
G
mihirc Friend
mihirc
- Join date:
- December 2008
- Posts:
- 597
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 62
- Thanked:
- 95 times in 39 posts
October 26, 2009 at 6:10 am #321550<em>@eolgeorge 150204 wrote:</em><blockquote>I noticed the same issue when truing to add _green to a module in positions 1 4 and 5.
BUT when I used
_blue _badge badge-top
the blue didn’t work but the new did.All were copies of mod_latestnews.
Joomla! 1.5.14 Stable
FreeBSD 6.2-RELEASE-p12 FreeBSD 6.2-RELEASE-p12 #2:
PHP 5.2.11
Apache/2.2.13
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.1.3) Gecko/20090824 Firefox/3.5.3 GTB6Didn’t work in IE 6 or 8
or SafariTo be honest its a trivial issue, with an absolutely incredible template. Thanks so much for it! 🙂
G</blockquote>
Hello,Thank you for bringing this to our notice. The same has been added to the project management system. The issue can be viewed at [JATCPURITYII-35]
The post will be updated after the bug is fixed.
Regards,
Mihir Chhatre.Hieu Nguyen Admin
Hieu Nguyen
- Join date:
- November 2005
- Posts:
- 678
- Downloads:
- 36
- Uploads:
- 0
- Thanks:
- 69
- Thanked:
- 61 times in 1 posts
October 26, 2009 at 7:58 am #321564<em>@eolgeorge 150204 wrote:</em><blockquote>I noticed the same issue when truing to add _green to a module in positions 1 4 and 5.
BUT when I used
_blue _badge badge-top
the blue didn’t work but the new did.All were copies of mod_latestnews.
Joomla! 1.5.14 Stable
FreeBSD 6.2-RELEASE-p12 FreeBSD 6.2-RELEASE-p12 #2:
PHP 5.2.11
Apache/2.2.13
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.1.3) Gecko/20090824 Firefox/3.5.3 GTB6Didn’t work in IE 6 or 8
or SafariTo be honest its a trivial issue, with an absolutely incredible template. Thanks so much for it! 🙂
G</blockquote>
Hi guys,
Please understand that the special suffixes (_badges, _blues, …) in Purity II are only able to apply to the Rounded Module style. However, the “_badge” may work on xHTML module too.
If you want the suffixes for the left side, just use the layout “left+main+right (rounded)” or make your own layout with all Rounded modules.
Regards!
October 26, 2009 at 10:57 am #321580<em>@Hieu Nguyen 150235 wrote:</em><blockquote>Hi guys,
Please understand that the special suffixes (_badges, _blues, …) in Purity II are only able to apply to the Rounded Module style. However, the “_badge” may work on xHTML module too.
If you want the suffixes for the left side, just use the layout “left+main+right (rounded)” or make your own layout with all Rounded modules.
Regards!</blockquote>
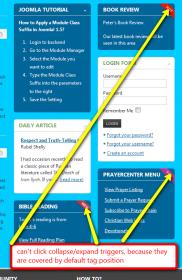
I notice when I apply the ‘new’ top’ or hot’ tags to the modules the image applies over the expand and contract trigger (triangle) so I cant collapse or expand the module, can the trigger be put on the left side of module in future releases to avoid this problem?
Regards Shannon
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
October 26, 2009 at 1:10 pm #321596shanny50;150255I notice when I apply the ‘new’ top’ or hot’ tags to the modules the image applies over the expand and contract trigger (triangle) so I cant collapse or expand the module, can the trigger be put on the left side of module in future releases to avoid this problem?
Regards ShannonReported to BUG Tracker.http://pm.joomlart.com/browse/JATCPURITYII-38
1 user says Thank You to Arvind Chauhan for this useful post
Hieu Nguyen Admin
Hieu Nguyen
- Join date:
- November 2005
- Posts:
- 678
- Downloads:
- 36
- Uploads:
- 0
- Thanks:
- 69
- Thanked:
- 61 times in 1 posts
October 28, 2009 at 4:02 am #321846<em>@shanny50 150255 wrote:</em><blockquote>I notice when I apply the ‘new’ top’ or hot’ tags to the modules the image applies over the expand and contract trigger (triangle) so I cant collapse or expand the module, can the trigger be put on the left side of module in future releases to avoid this problem?
Regards Shannon</blockquote>Hi guys,
You can still click on the Module Title to collapse / expand the module. Moving the arrow icon when the badge is applied may cause inconsistent to the UI.
The “Badge” Module should be a very special and unite module on your site, thus do we really need visitors to collapse it? 🙂
October 28, 2009 at 5:47 am #321853<em>@Hieu Nguyen 150596 wrote:</em><blockquote>Hi guys,
You can still click on the Module Title to collapse / expand the module. Moving the arrow icon when the badge is applied may cause inconsistent to the UI.
The “Badge” Module should be a very special and unite module on your site, thus do we really need visitors to collapse it? :)</blockquote>
Thanks for pointing that out as its not obvious, re your observation on badged modules should not be collapsed – if I set all modules in the collapsed position with the “Badge” applied I thought the visitors would rush to open those modules??
But I thank you for your comment, can you point me to the css or module parms so I can changed the collapse button to the left side please to avoid the prolem, as I’m unsure visitors will know to click the title
Hieu Nguyen Admin
Hieu Nguyen
- Join date:
- November 2005
- Posts:
- 678
- Downloads:
- 36
- Uploads:
- 0
- Thanks:
- 69
- Thanked:
- 61 times in 1 posts
October 28, 2009 at 7:28 am #321861Add the below code to template.css:
.badge-hot h3.show,.badge-new h3.show,.badge-pick h3.show,.badge-top h3.show,
.badge-hot h3.hide,.badge-new h3.hide,.badge-pick h3.hide,.badge-top h3.hide {
background-position: 15px 60%;
text-indent: 15px;
}I think it will solve your problem! 🙂
1 user says Thank You to Hieu Nguyen for this useful post
AuthorPostsViewing 13 posts - 1 through 13 (of 13 total)This topic contains 13 replies, has 6 voices, and was last updated by
Hieu Nguyen 14 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Great addition some issues though
Viewing 13 posts - 1 through 13 (of 13 total)